昨天提到的IIFE 的模組化開發
今天來談一下
還有惰性函數,這個名詞是參考對岸的
意思是只有第1次執行的時候會做
什麼意思呢?
以下將詳細說明
雖然ES6 有MODULE ,但我們還是得看懂別人的程式碼
還有本來怎麼做的我們也必須了解
假設我們已經定義好一個 物件,這個物件是在window裡的
而我們不同人要開發此物件的不同function
又怕變數污染
就可以考慮用這種方式來做做看
;(function(window,windowObj,undefined){
//將window 傳進來的話,就可以免去每次在window 上尋找
//裡面可以用一樣名字的變數
//不會互相污染
//類似開了一個namespace
var greetting="hello"
windowObj.hello=function(){console.log("hello")}
})(window,window.windowObj||(window.windowObj={})); //因初次開發 windowObj會是undefined
//二次開發
;(function(window,windowObj,undefined){
windowObj.hi=function(){console.log("hi")}
})(window,window.windowObj||(window.windowObj={}));
這樣共同開發windowObj.hi 跟 windowObj.hello 就不會有衝突
後續再來研究es6的module ,這邊先以函數的型式來研究IIFE 的特點
上面有大略提一下是只有第1次的時候會執行
其實這樣敘述也不那麼精確
讓我們來實際看看例子
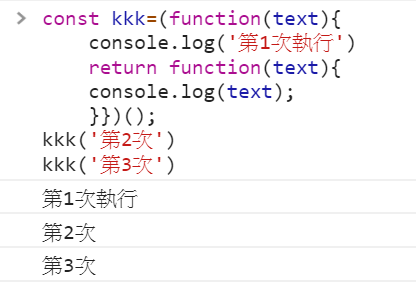
const kkk=(function(text){
console.log('第1次執行')
return function(text){
console.log(text);
}})();

我們發現在呼叫kkk 這個函式的時候
已經沒有 '第1次執行' 了
原因上一篇講過,因為他已經運算完了
所以後面呼叫kkk的時候都只有log 輸入的參數
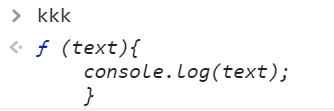
這時候把kkk印出來看一下
那如果沒有用IIFE 會是什麼樣的結果呢?
想當然他會一直印出'第1次執行' 這個LOG
因為每次都會將函式內容全部執行一遍
然而函式內容就是有'第1次執行' 這個LOG
有什麼例子是 第1次執行函式後
就立即改變函式內容的呢?
使用的場景很多,例如判斷瀏覽器是哪個版本
就要用哪個相應的元件
這樣就只要判斷一次,不需要每次呼叫到就要一直檢查瀏覽器版本嘍
