上一篇我們很好奇,往next()裡面傳值會傳到哪
事實上是會傳到yield 裡面!
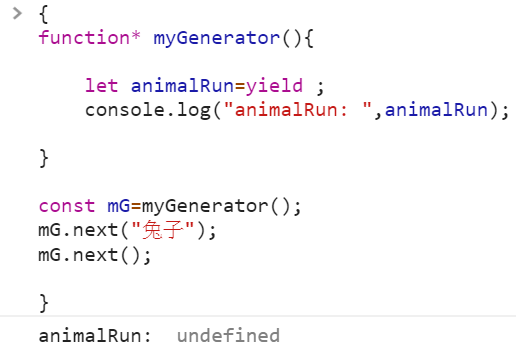
{
function* myGenerator(){
let animalRun=yield ;
console.log("animalRun: ",animalRun);
}
const mG=myGenerator();
mG.next("兔子");
mG.next();
}
根據我們的理解,第1次跑next 的時候,會停在
yield 這邊
第2次yield 的時候
就會跑console.log,印出第一次我們傳給他的「兔子」
但是...
結果竟然是印出undefined !!!
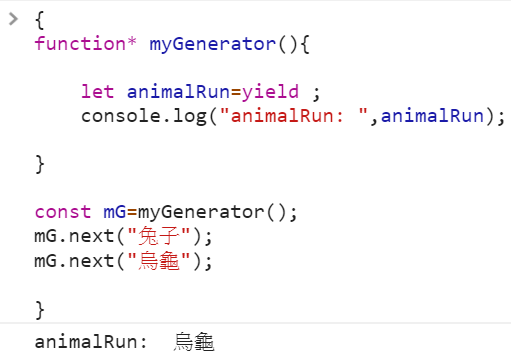
如果我們第2次的next 再傳值呢?
竟然出乎意料的,傳第2次值的時候
才把值傳進去了!
這到底為什麼呢?
原來是在於 第1次next 的執行範圍
與第2次next 的 執行範圍
跟我們設想的不一樣
聽起來很抽象
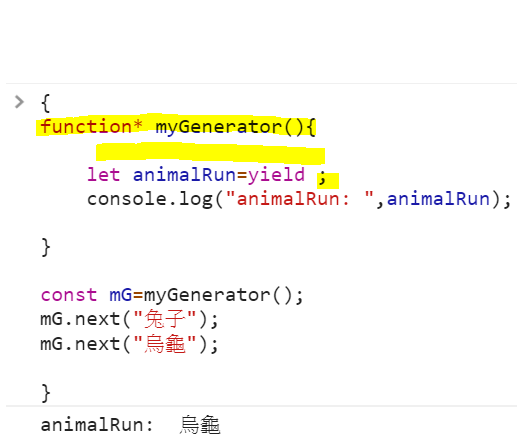
來人阿,上圖!
在第1次的 mG.next("兔子") 只會執行上圖的黃色部份
第2次的 mG.next(); 則會執行剩下的部份
沒錯,第2次執行是從let animalRun=yield
開始往下執行
所以要是第2次的mG.next()裡面沒傳值
自然animalRun 就會是undefined
如果第2次有傳值,就會是你傳的那個值
Magic 吧
...
所以…我們從這邊知道了
第1次的next()裡面傳值是沒意義的.....
因為根本沒做用
...
那我們有點問題 ,那第1次執行yield 後面的東西,有意義嗎?
上一篇不是有學到 yield 後面接的數值
可以傳回給value 設值嗎?
所以雖然第1次next 傳進去的值沒有作用
但他至少可以執行yield 後面的事情
比如給value return 一個值
那,只能給yield 傳值這麼無聊嗎
還能不能做做別的事?
比如執行一個運算,或是一個function 呢?
very good!
我們來試試
若沒有yield 了,則會尋找有沒有return
若有,則傳回return 後的值
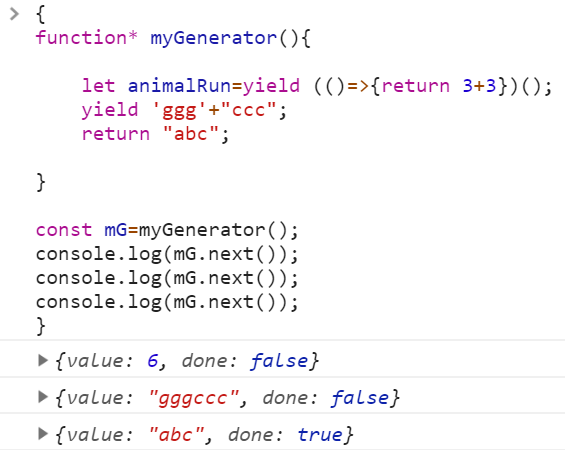
{
function* myGenerator(){
let animalRun=yield (()=>{return 3+3})();
yield 'ggg'+"ccc";
return "abc";
}
const mG=myGenerator();
console.log(mG.next());
console.log(mG.next());
console.log(mG.next());
}
}

最後一次傳回的是 {value: function return 的值, done: true}
搞定了next 的傳值與返回值
下篇我們看看要怎麼實現非同步操作
