Proxy 物件被使用於定義基本操作的自定行為
... 誰看得懂
如果以這個字面翻譯的話
很像繼承
但是真的如我們所想的嗎?
如果一樣的話es6幹麻又多提供一個 proxy 工具來給我們使用
我們來實驗看看,並關觀察一下
假設我們有一個物件,上面有一些屬性
但我希望一樣是這個物件,但是在設值的時候我們加一些處理
該怎麼做呢
var p = new Proxy(target, handler);
這邊的target 就是要被引用的物件 (範例常用空物件)
handler 要放我們要處理的函式
{
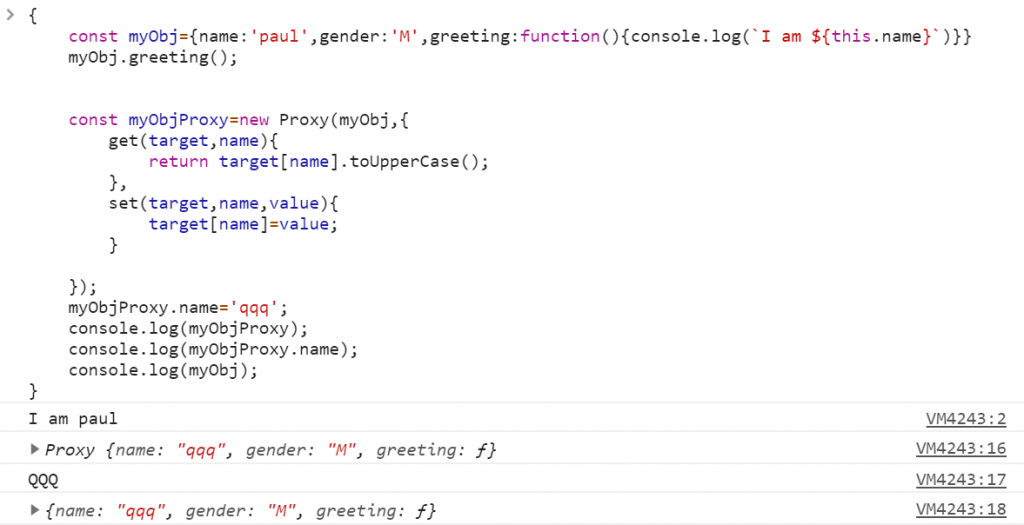
const myObj={name:'paul',gender:'M',greeting:function(){console.log(`I am ${this.name}`)}}
const myObjProxy=new Proxy(myObj,{
get(target,name){
return target[name].toUpperCase();
},
set(target,name,value){
target[name]=value;
}
});
myObjProxy.name='qqq';
console.log(myObjProxy);
console.log(myObjProxy.name);
console.log(myObj);
}
從 myObjProxy 中我們可以看到,我們創建了一個 proxy 的實例
是引用原本的 myObj
我們可以看到,我們可以在取值(get)的時候 轉大寫
當然也可以在賦值(set)的時候,做點手腳
這邊我們沒做手腳啦
所以在最下面印出結果時
果然如我們所想的,可以取值,賦值,並加上一些欄截的函式處理
但!
竟然myObj也被改到了
所以說 這比較像是一個守門員的概念
本來該怎麼進來,該怎麼出去的
突然前面多了一個守門員 一切出入都要由他代為檢查
所以呢,如果通過檢查
就保持正常進出
這時候我們想到
class 只能藉由static 來定義私有方法
那這樣是不是可以透過proxy來實現 class 的私有屬性呢?
下例取自 現代javascript 實務應用
(碎碎念:翻譯書,就是很文言=.= )
直接看程式
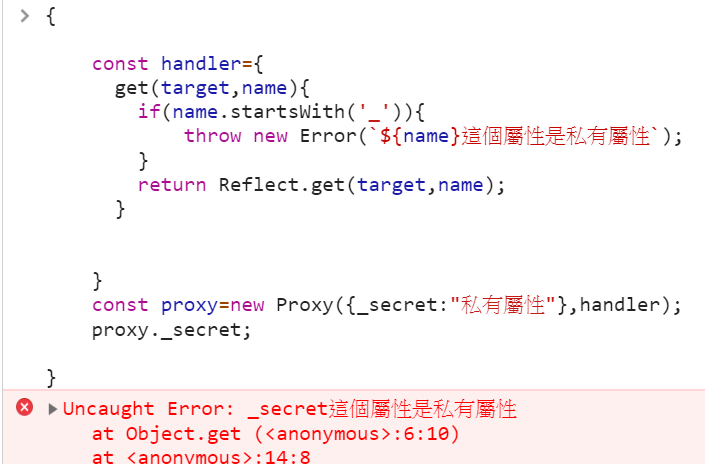
{
const handler={
get(target,name){
if(name.startsWith('_')){
throw new Error(`${name}這個屬性是私有屬性`);
}
return Reflect.get(target,name);
}
}
const proxy=new Proxy({_secret:"私有屬性"},handler);
proxy._secret;
}
這邊可以看到,當存取以底線開頭的屬性時
就會被攔截
實現了私有屬性

這邊的Reflect.get 其實等同於上例的target[name]
只是Reflect裡面有許多好用的方法,我們可以用這個來維持程式的一致性
這邊後續再研究
===30天 小心得===
本來寫2天就受不了的
沒想到我也撐完鐵人賽了
這中間還有幾天是前一天沒睡覺
下班回家還不能補眠要撐著寫的@@"
要是如果沒有天天一定要寫的逼迫,就不會天天更新了
下一個30天就是來反覆堪誤
並豐富這30天的內容
感覺上要寫到day100 才能達到預期目標XDD (真.紮實?)
等這個主題真正的寫完
就該來寫點AI 了
