今天終於學到此圖的最後一個async
啥是async 呢
MDN
async function 宣告被定義為一個回傳 AsyncFunction 物件的非同步函式 。
你也可以使用 async function expression 來定義一個非同步函式。
async function name([param[, param[, ... param]]]) {
statements
}
很好,MDN 的解釋我有87% 都看不懂
直接來看看怎麼用唄!
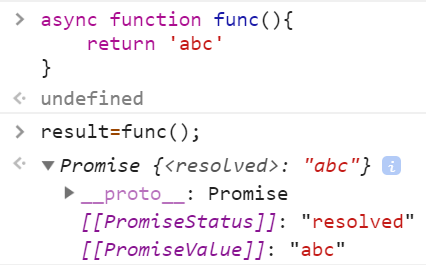
async function func(){
return 'abc'
}
result=func();
咦我們來看一下,在function 前面加了async
執行的結果有什麼變化
我們發現這個result 並不是'abc'
而且一個Promise 實例
這邊他將一個非Promise 的東西轉成 Promise 實例
並且執行了Promise.resolve('abc');
所以這個result 都已經是resolve 的結果了
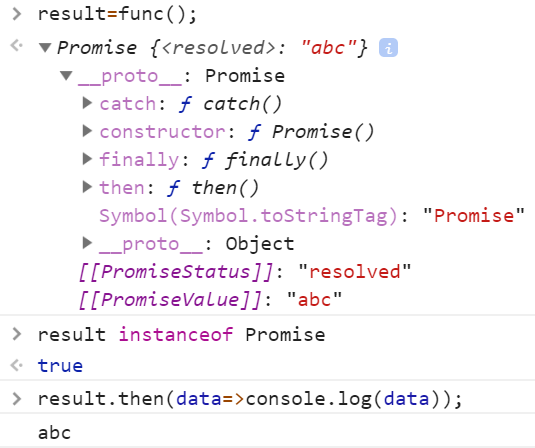
那我們來用一下then 看看能不能取到abc

哦哦果然如我們想的
接下來看一下await
這顧名思義,就是在等待某事的樣子
是不是跟generator 的yield 很像呢?
我們來寫一個async 裡面有awiat的
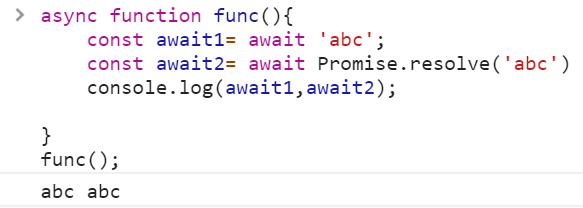
async function func(){
const await1= await 'abc';
const await2= await Promise.resolve('abc')
console.log(await1,await2);
}
func();
在這邊我們發現 await 後面接的是一般資料型態
或是 Promise實例 都可以
好了開胃菜吃完了,再來試試看怎麼改寫昨天的例子
看看是否有升天的感覺
這邊我們先寫promise 寫一個xhr request function
下面將會使用這個function 來實做
live demo請見 codepen (async.html,scripts/async.js)
const myAjaxP=url=>new Promise((resolve,reject)=>{
const xhr=new XMLHttpRequest;
xhr.open('GET',url);
xhr.onreadystatechange=function(){
if(this.readyState===4){
if(this.status===20){
resolve(this.response);
}
else{
reject(new Error(this.statusText));
}
}
};
xhr.send();
});
好了 備料完成,接下來下鍋炒了!
async function asyncAjax(){
divAll[0].innerHTML = await myAjaxP("../file/a.txt");
divAll[1].innerHTML = await myAjaxP("../file/b.txt");
divAll[2].innerHTML = await myAjaxP("../file/c.txt");
}
asyncAjax();
…連 next 也不用了...實在太爽了吧
這其實是generator 的語法糖
但他比generator 更猛的地方是
他可以寫箭頭函數(yield 不行)
所以可以更簡潔了!
終於,我們有了一個簡單易懂的非同步寫法!
老實說這幾天學得零零散散
想在30天內每天下班用一點時間來紮實學es6
好像有點不可能 XD
畢竟工作上沒用到
等鐵人賽完,再來更新補完這些文章(感覺這鐵人賽可以持續個90天 xddd)
