總算來到了介紹Template的部分,好讓 Django 的MVT概念得以成型!
在這之前我們已經介紹了 M - Model 及 V - View
而 Template 就是 Django 的 T,今天我會把主軸放在Template的運作上
最一開始先帶大家回憶一下我們目前的專案的結構
礙於版面的關係,我刪除了部分不會影響今天講解的資料
C:.
│ db.sqlite3
│ manage.py
├───ithome
│ │ settings.py
│ │ urls.py
│ │ wsgi.py
│ │ __init__.py
│ └───__pycache__
├───vendor
│ │ admin.py
│ │ apps.py
│ │ models.py
│ │ tests.py
│ │ urls.py
│ │ views.py
│ │ __init__.py
│ ├───migrations
│ └───__pycache__
└───welcome
│ admin.py
│ apps.py
│ models.py
│ tests.py
│ urls.py
│ views.py
│ __init__.py
├───migrations
Template 是什麼? 它其實就跟 MVC 架構的 V - view是一樣的! 就是要給使用者看到的畫面
那我今天建立了 template,總該讓 Django 知道我的template放在哪! 不然 Django 怎麼會知道你放在哪呢?
就算你不告訴 Django, 它還是有預設會去找的地方,這就是 Django的一個大特色 (先賣個關子 ^^
那我們要怎麼讓 Django知道放在哪呢? 答案其實都在 settings 裡面!
打開 資料夾 ithome\settings.py,搜尋 TEMPLATES,你便能夠看到以下設定
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
這密密麻麻誰搞得懂它在幹嘛...
沒有錯,但目前你只要知道兩件事情就好
而這個額外的TEMPLATES我們會放習慣放在與 apps - vendor 同一個階層,也就是說
C:.
│ db.sqlite3
│ manage.py
│
├───ithome
│ │ settings.py
│ │ urls.py
│ │ wsgi.py
│ │ __init__.py
│ └───__pycache__
├───templates ←←←←←←
├───vendor
...以下省略
那我們就要將這個templates的目錄填入 DIRS裡面,也就是說你可以寫這樣'DIRS': ["[yourpath]/templates",
將目錄寫死,是其中一種方法,但那肯定不是個好方法,因為今天你的程式換個位置之後它就動不了了
那我們當然要靈活一點,那就是取得目前這個project的路徑,但是這部份我們可以利用 Django 提供的 BASE_DIR
在 settings.py 搜尋 BASE_DIR 就可以找到它BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
透過 BASE_DIR,我們就擁有了預設的專案的路徑,所以 DIRS 我們可以寫成這樣
'DIRS': [BASE_DIR+"/templates"] or os.path.join(BASE_DIR, 'templates')
在這裡不得不說 Django 真的很貼心,它把 project 目錄已經幫妳寫好在 BASE_DIR 了
上面兩種方法結果是一樣的,目的就是為更靈活的設定路徑,設定完成之後,Django 就會知道以後要找 templates,就要額外搜尋這一個路徑
那在這裡先做一個錯誤範例讓大家了解 Templates 搜尋的過程
urls.py在 settings.py 的設定如下,讓大家做對照
urlpatterns = [
path('welcome/', include('welcome.urls')),
path('vendor/', include('vendor.urls')),
path('admin/', admin.site.urls),
]
先在 vendor/urls.py 設定路徑
urlpatterns = [
path('', views.showtemplate),
]
然後在 vendor/views.py 建立相對應的 view
from django.shortcuts import render
# Create your views here.
def showtemplate(request):
# 今天先不探討什麼是 render,先記得它會去撈 test.html
return render(request, 'test.html')
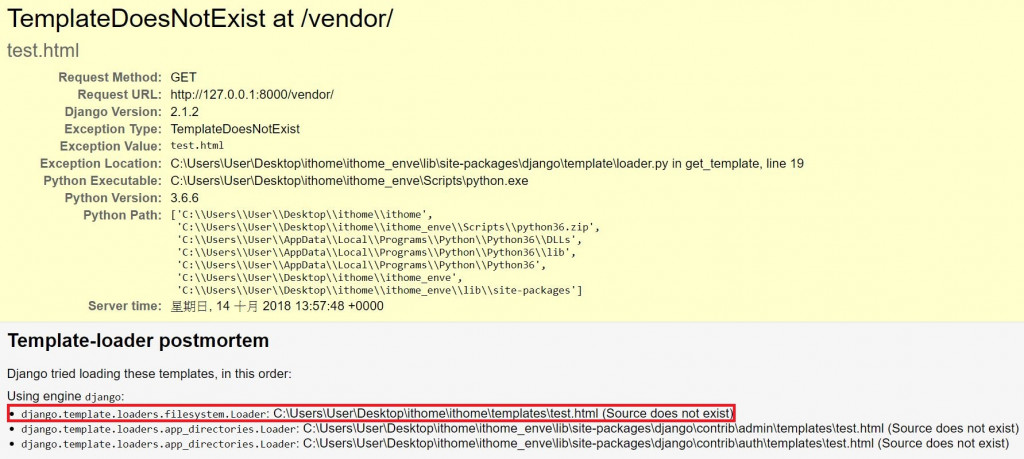
接著執行 python manage.py runserver,搜尋127.0.0.1:8000/vendor/,你會看到這些錯誤訊息
紅色框框就是我們設定的 TEMPLATES 路徑,因為我們還沒有在此路徑建立test.html,所以他在搜尋完我們額外建立的路徑之後,便會搜尋其他預設的路徑,如果都找不到test.html,就是出現上面大家看到的畫面
此時,只要在 TEMPLATES 建立 test.html 便能解決這一個問題
# 建立 test.html,顯示 Hey there, u can see me!
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1> Hey there, u can see me! </h1>
</body>
</html>
接著,重新整理一下畫面,你便能夠看到template回傳的畫面拉!
小節 :
今天主要介紹 Templates 的功能,以及帶大家了解如何設定,還有了解大致上了解它的運作原理
但是template最有特色的部分還沒有講到,這個就留到後面再跟大家介紹囉! ^ ^
重覆學習的路上,還會處處發現許多自己不知道或是不熟悉的部分,可以說是一大收穫 From BY

您好 關於 HTML 註解# 建立 test.html,顯示 Hey there, u can see me!
會出現UnicodeDecodeError at /vendor/
這是PYTHON 沒支援中文嗎?
因為移除後 就正常了,麻煩您協助,謝謝!
https://imgur.com/a/ghOmEYe
這裡似乎是ithome/urls.py的才對吧~
一直報奇怪的錯誤原來是改錯地方了!
嗯嗯! 謝謝你有提到這個!
「urls.py在 settings.py 的設定如下,讓大家做對照」-->這一段真的要先說明是要 「./ithome/ithome/urls.py」
然後「./ithome/vendor/urls.py」是由前面的ithome/urls.py複製過來再改urlpatterns就好
這邊我卡了好久…!

路徑都正確 但一直顯示views未定義..
剛剛找到解答了= =https://stackoverflow.com/questions/24650261/django-nameerror-name-views-is-not-defined