昨天我們雖然成功把簡單的server架起來了,但是沒看到Html總感覺不太對勁。現代的網頁框架總是離不開html版型,所以我們今天試著使用看看。
package main
import (
"fmt"
"net/http"
)
type Hello struct{}
func (h Hello) ServeHTTP(w http.ResponseWriter, r *http.Request) {
fmt.Fprint(w, "<H1>Hello, world!</H2>")
}
func main() {
var h Hello
http.ListenAndServe("localhost:8000", h)
}
這樣的結構比昨天還簡單,並沒有用到昨天的http.HandleFunc,而是在監聽8000port的時候,把自訂的名為Hello的物件結構作為參數傳入,然後觸發了ServeHTTP方法。
但是我們不可能每次都將Html寫死,勢必需要搭配樣板,我們來看看樣板的範例吧!
package main
import (
"html/template"
"net/http"
)
type Todo struct {
Title string
Done bool
}
type TodoPageData struct {
PageTitle string
Todos []Todo
}
func main() {
tmpl := template.Must(template.ParseFiles("./layout.html"))
http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {
data := TodoPageData{
PageTitle: "My TODO list",
Todos: []Todo{
{Title: "Task 1", Done: false},
{Title: "Task 2", Done: true},
{Title: "Task 3", Done: true},
},
}
tmpl.Execute(w, data)
})
http.ListenAndServe(":8000", nil)
}
另外在上一階的資料節內,我們另開一個layout.html:
<h1>{{.PageTitle}}<h1>
<ul>
{{range .Todos}}
{{if .Done}}
<li class="done">{{.Title}}</li>
{{else}}
<li>{{.Title}}</li>
{{end}}
{{end}}
</ul>
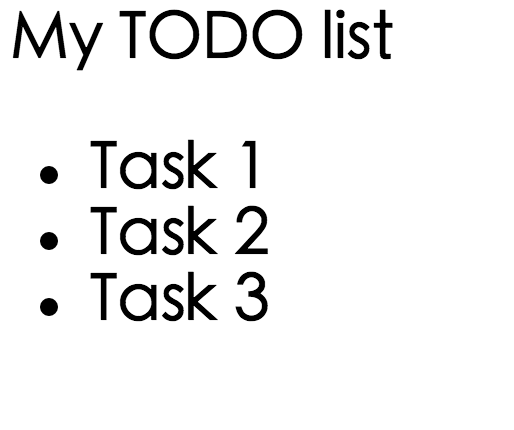
訪問網頁,我們就可以得到動態的結果(雖然資料是寫死的)
這邊有一件很神奇的事,理論上可以放在同一個資料夾內,但每次執行怎樣他都讀不到layout,一定要在上一階層的資料夾中才有辦法讀取,只好暫時妥協。
今天的範例一樣在github可以找得到唷!

每次執行怎樣他都讀不到layout
應該是讀取的權限 沒有開啟??我這邊測試是可以的
位置有放對嗎?
現在解決了!!!謝謝