正文開始:
CSS中色彩有分前景色(color)和背景色(background-color)兩種,使用方法為:
#ID {
color: red;
baclground-color: red;
}
而顏色輸入方式有四種,分別為:
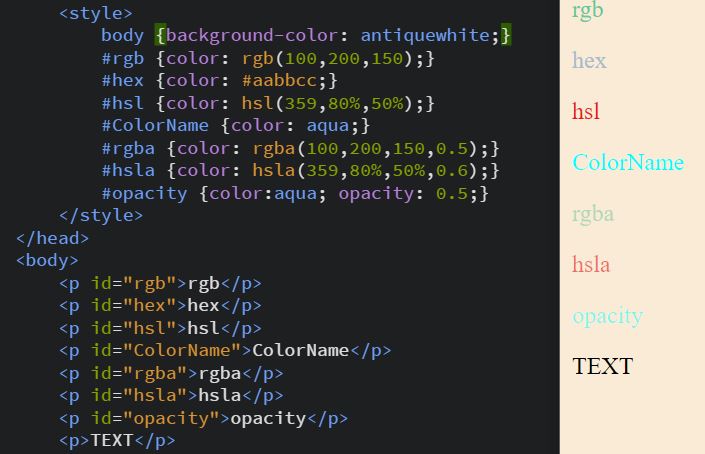
RGB值:RGB值為使用紅、綠、藍三種顏色決定的值,個別大小從0~255之間,使用方法為rgb(0,0,0)
HEX碼:HEX碼跟RGB值類似,只是值是用16進位輸入,顏色按照紅、綠、藍排列,每個顏色各有兩位,使用 方法為#a8c5d3
HSL碼:HSL碼使用色相、彩度、明度來決定一個顏色,色相為0~360度,彩度和明度為0%~100%,使用方法為hsl(300,50%,50%)
顏色名:顏色名稱直接輸入即可,大多數時候不會使用到它
顏色輸入上我們還會使用不透明度進行修正,其編寫方法為:
{opacity: 0.0~1.0;}
我們也可以更改rgb、hsl碼為rgba、hsla,其在最後增加了不透明度參數,數值一樣
這邊有八種進行不同輸入顏色法的文字,其中最後一種為原色
在網頁上我們會去把文字設定特別的字體,使用方法為:
p {font-family: Arial, Times, serif;}
字體會從第一個開始呈現,若第一個字體在個人電腦中不存在會順移到第二個當中,依此類推
而字體大小設定方法為:
p {font-size: 15px;}
h1 {font-size: 1.5em;}
1px為一像素,而一em為16像素大小,像素大小和螢幕解析度是相關的,因此同樣是16px的字體可能在兩不同的解析度上看起來是不同的,當我們需要製作無障礙網頁時大小單位皆使用em
接下來要對文字進行一些改變:
p{
font-weight: normal(正常粗細)/bold(文字變粗);
font-style: normal(正常樣式)/italic(斜體)/oblique(文字傾斜);
text-transform: uppercase(文字大寫)/lowercase(文字小寫)/capitalize(首字母大寫);
text-decoration: underline(上底線)/overline(上方線)/line-through(刪節線)/none(無);
text-align: left(文字向左對齊)/right(向右對齊)/center(置中);
text-indent: 500px(文字向右500px)/-500px(文字向左500px);
line-height: 0.5em(行距0.5em);
letter-spacing: 0.2em(每個字母間距為0.2em);
word-spacing: 0.2em(每個字間距為0.2em);
}
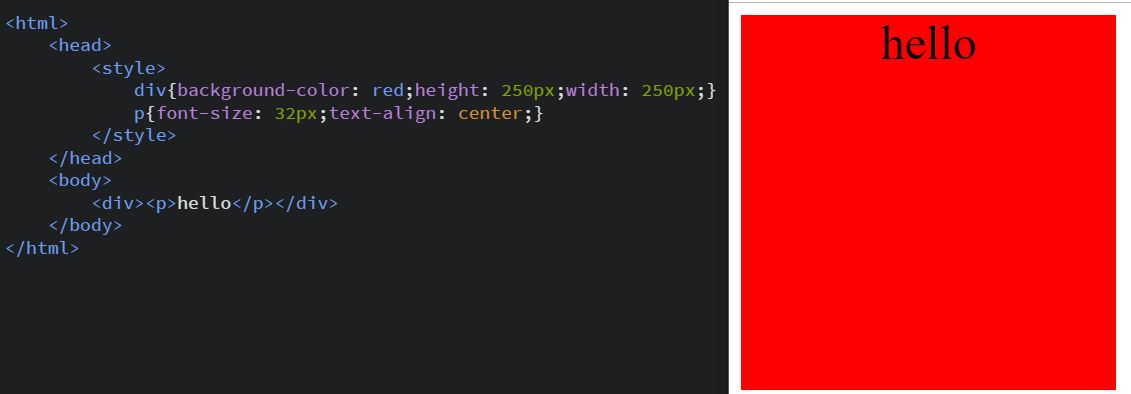
我們很常會需要將文字置中,正常來說在外框使用text-align水平置中即可
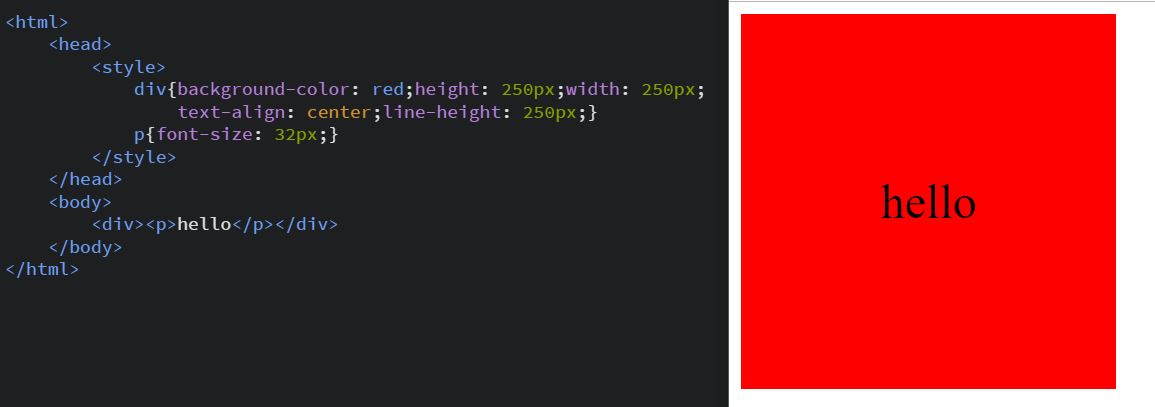
但當我們需要垂直置中時還需要設定line-height為外框本身高度方能達到文字置中的目的
在CSS3中還有一個很有趣的功能為文字陰影,它內部有四個值分別控制陰影的"水平位移"、"垂直位移"、"模糊量(可選)"、"陰影顏色",使用方法為:
p{text-shadow: 1px 1px 1px #000000;}
今天課程到此結束。
