正文開始:
在CSS中有兩特別的東西分別為"偽類"、"偽元素",這兩者幫助我們不用設定額外的選取器即可使用我們想要的元素,那麼這兩個東西是什麼呢?
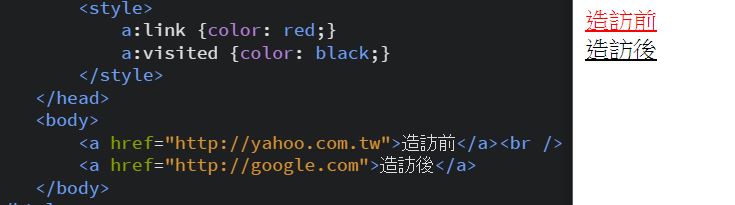
偽類:偽類可以針對元素的狀態進行更改,偽類選取時都會有個冒號,例":link"
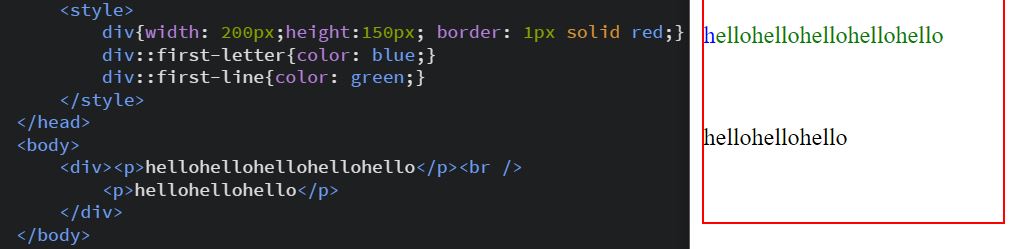
偽元素:偽元素針對的是元素的一部份,每個選取器只能使用一種偽元素,偽元素選取會有兩個冒號,例"first-line"
我們先取兩個偽類作為案例:
a:link->設定未造訪連結的樣式
a:visited->設定以造訪連結的樣式
而偽元素一樣取兩個當案例:
::first-line->元素內第一行
::first-letter->元素內第一個字
偽類跟偽元素的使用雖然可以被替代,但當習慣後可以大幅增加代碼上的簡潔度,可以多多使用來熟悉這兩個的用法
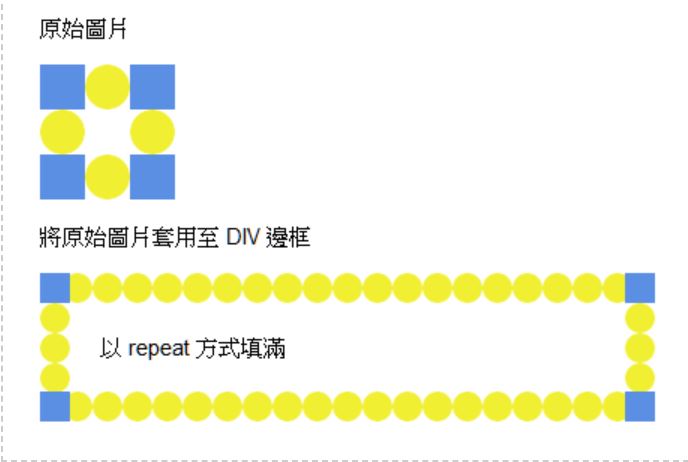
我們在day7的時候有提到方框的三大屬性,邊框我們不但可以進行線狀更改也可以使用border-image更改成圖片邊框,其中有三種圖片使用的方式分別為"round","repeat","stretch"
round:以重複方式填滿,有縮放圖片功能
repeat:以重複方式填滿
stretch:用延伸方式填滿
而圖片處理的時候我們會先將圖片切成九宮型,之後取得從邊角延伸到想要的位置的數據定為邊框四角,剩下的邊框會依圖片使用方式而有不同顯示方法,具體使用方法為:
div{border-image: "URL" value value value value round}
其中四周的數值也可以只用橫向跟直向兩種或是統一,視圖片決定
下面三張圖形取自Wibibi教學網站,分別使用了三種方法來進行圖片邊框
round
repeat,在籃框旁的橫向黃圈有被裁切到,這就是與round最大的差別
stretch
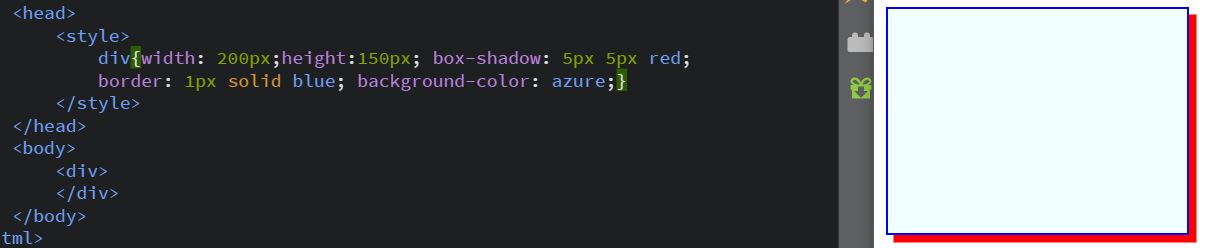
CSS3也提供了方框陰影給我們使用,使用上跟文字陰影一樣
div{box-shadow: value value color}

CSS3也讓我們可以更改方框的形狀,使用border-radius加上大小即可
今天到這裡告一段落,明天將會介紹清單、表單和表格的一些調整。
