在上一篇我們下載了Android Studio,在安裝完成後,開啟後選擇Start a new Android Studio project
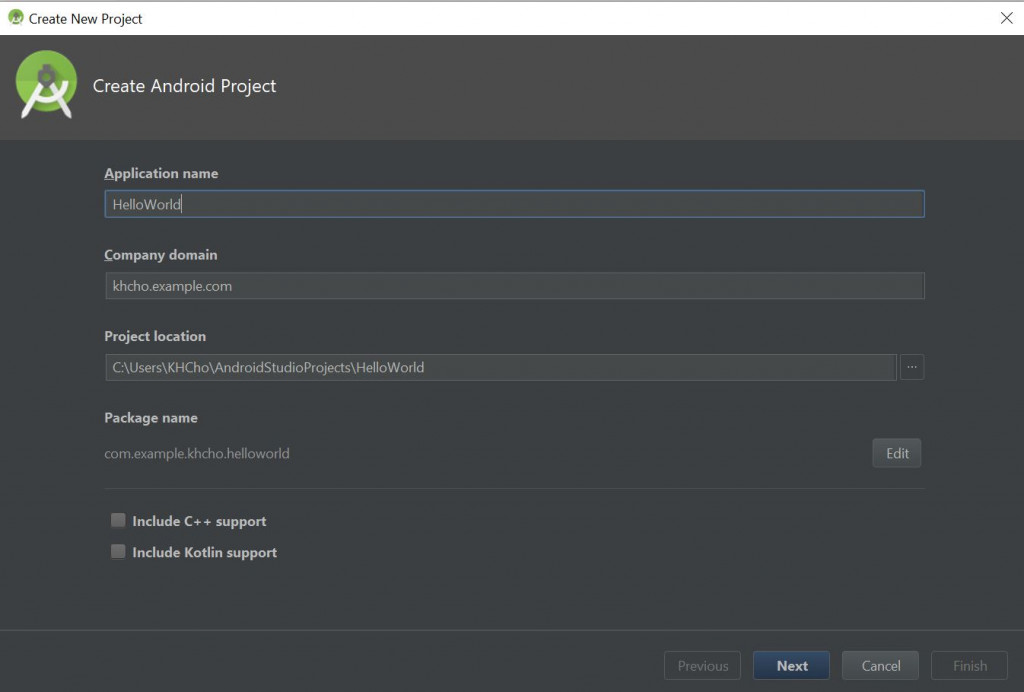
一個project除了應用程式名稱Applicaion name外,還需要一個Company domain。如果你或你所服務的單位擁有自己的domain name的話,可以在此使用,在此我們先用一個example作為示範。如下圖,大家可能會注意到Package name就是由Company domain與Applicaion name的倒反組合,作為你的Package的唯一的識別碼。
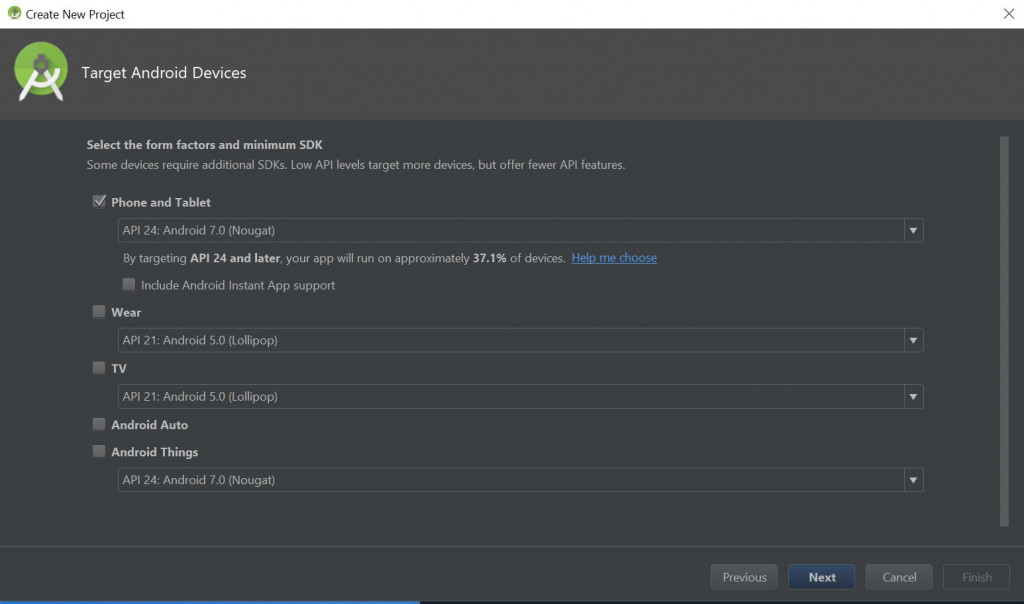
這一步需要選擇你的APP將要在何種裝置上運行,以及其API版本。以我的目的而言,我希望在手機與平板上運作,而API版本可以參考右側Help me choose連結來查看最多人使用的API版本作為目標,目前是API24(Android 7.0 Nougat)。
由於是從無到有的學習,這裡我們就選擇Empty Activity吧,希望日後一步一步建立Activity類別。有關Activity的說明,可以參考官方文件。
VIEWS
說到APP控制項,就好像網站的HTML,Android提供了許多不同的View物件讓使用者與其互動,像是TextView、ImageView與Button等。
Layouts(版面配置)
Android使用XML用來build layouts,例如以下的有個放置文字的TextView元素:
<TextView
android:text="Happy Birthday!"
android:background="@android:color/dark_gray"
android:layout_width=“wrap_content”
android:layout_height="75dp"
android:textSize="48sp"/>
以上XML TextView元素中每個屬性都有預設值,如果不寫就是預設值。
android:text:這裡放置要表達的文字。
android:layout_width與android:layout_height:可以指定數值,亦可根據文字調整寬度(“wrap_content”)。
android:textSize:
註:sp是Android的文字大小單位,若不知道該用多少sp,可以參考Material Design的typography,或使用 ?android:textAppearance="?android:textAppearanceLarge"來取代上述的android:textSize="48sp"。
下一篇預計進入ImageView與ViewGroups的認識~
