為了要應用於Adapter使用自己的Layout,目前我們分別在前兩天的練習中建立了幾個檔案:
list_item.xml
NameMapping.java
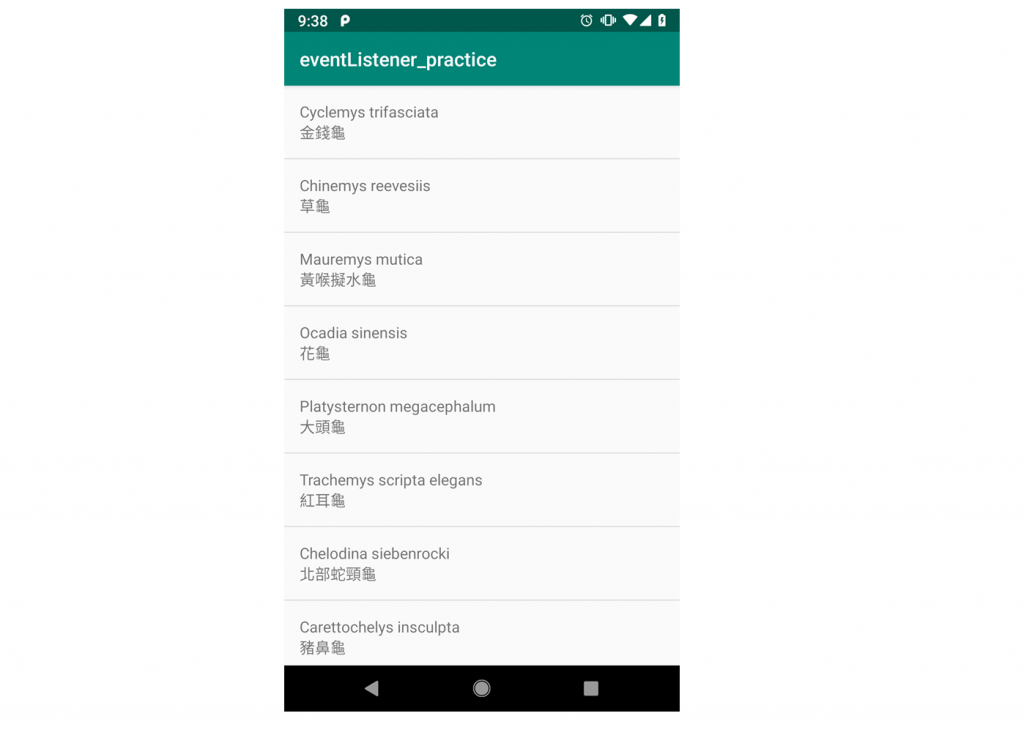
TortoisesAdapter.java,其繼承原始ArrayAdapter在手機上執行起來如下:
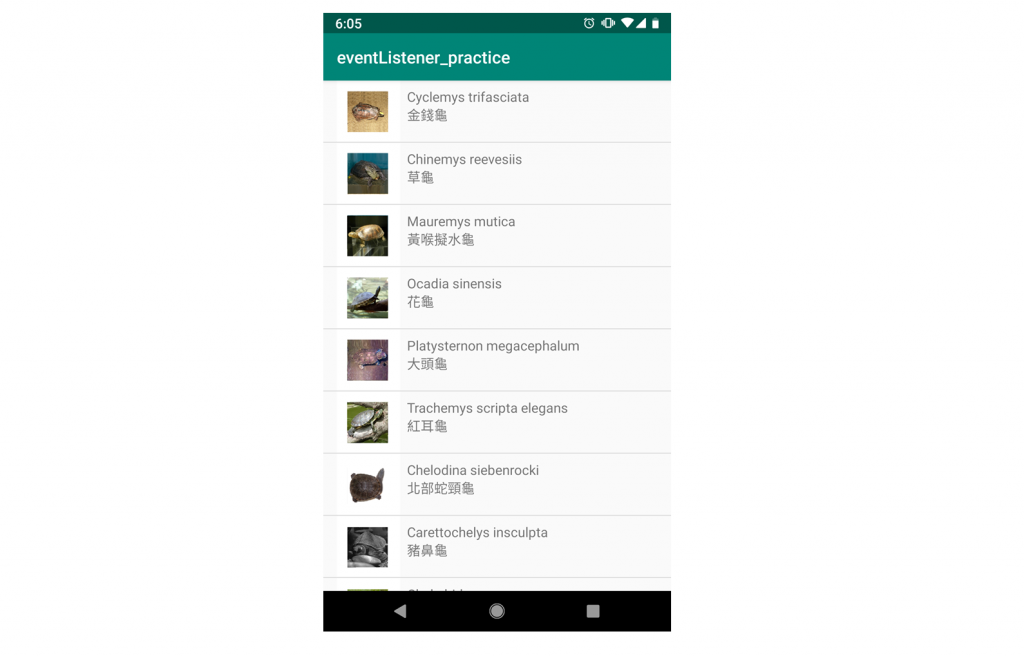
現在我們想在各個物種學名及中文的旁邊加上對應圖片,則有3部份需要修改:
開啟在Day 25建立的layout檔案list_item.xml。
res/mipmap路徑下,而非res/drawable)。<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tortoises_text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:text="Cyclemys trifasciata"/>
<TextView
android:id="@+id/default_text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@mipmap/ic_turtle_1"/>
</LinearLayout>
NameMapping類別為了要讓圖片對應到相應的物種,我們進入NameMapping類別。
目前此類別提供的是學名與中文名稱的對應。
NameMapping類別都有2個String(學名和中文明)及1個Integer(圖片id)package com.example.android.eventlistener_practice;
public class NameMapping {
//烏龜的學名
private String mTortoisesSciName;
//烏龜的中文
private String mTortoisesTwName;
//圖片資源id
private int mImgResId;
//建構式1
public NameMapping(String tortoisesSciName, String tortoisesTwName){
mTortoisesSciName = tortoisesSciName;
mTortoisesTwName = tortoisesTwName;
}
//建構式2
public NameMapping(String tortoisesSciName, String tortoisesTwName, int imgResId){
mTortoisesSciName = tortoisesSciName;
mTortoisesTwName = tortoisesTwName;
mImgResId = imgResId;
}
//方法1.傳回學名
public String getTortoisesSciName(){
return mTortoisesSciName;
}
//方法2.傳回中文名
public String getTortoisesTwName(){
return mTortoisesTwName;
}
//方法3.傳回圖片id
public int getImageResId(){
return mImgResId;
}
}
MainActivity現在NameMapping類別的建構式2可以接受3個參數,我們將第三個參數(圖片id)一一補上:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tortoises.add(new NameMapping("Cyclemys trifasciata", "金錢龜", R.mipmap.ic_turtle_1));
tortoises.add(new NameMapping("Chinemys reevesiis", "草龜", R.mipmap.ic_turtle_2));
tortoises.add(new NameMapping("Mauremys mutica", "黃喉擬水龜", R.mipmap.ic_turtle_3));
tortoises.add(new NameMapping("Ocadia sinensis", "花龜", R.mipmap.ic_turtle_4));
tortoises.add(new NameMapping("Platysternon megacephalum", "大頭龜", R.mipmap.ic_turtle_5));
tortoises.add(new NameMapping("Trachemys scripta elegans", "紅耳龜", R.mipmap.ic_turtle_6));
tortoises.add(new NameMapping("Chelodina siebenrocki", "北部蛇頸龜", R.mipmap.ic_turtle_7));
tortoises.add(new NameMapping("Carettochelys insculpta", "豬鼻龜", R.mipmap.ic_turtle_8));
tortoises.add(new NameMapping("Chelydridae", "鱷龜", R.mipmap.ic_turtle_9));
tortoises.add(new NameMapping("Graptemys", "地圖龜", R.mipmap.ic_turtle_10));
TortoisesAdapter adapter = new TortoisesAdapter(this, tortoises);
ListView listView = findViewById(R.id.list);
listView.setAdapter(adapter);
}
}
進入自訂的AdapterTortoisesAdapter.java。
其中getView()方法是回傳一個listItemView給ListView
public class TortoisesAdapter extends ArrayAdapter<NameMapping> {
//建構式
public TortoisesAdapter(Activity context, ArrayList<NameMapping> tortoises){
super(context,0, tortoises);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View listItemView = convertView;
if(listItemView == null){
listItemView = LayoutInflater.from(getContext()).inflate(R.layout.list_item, parent, false);
}
//找到data,並在View上設定正確的data
NameMapping currentName = getItem(position);
//找到ListItem.xml中的兩個TextView(物種學名和中文名)
TextView tortoises_text_view = listItemView.findViewById(R.id.tortoises_text_view);
tortoises_text_view.setText(currentName.getTortoisesSciName());
TextView default_text_view = listItemView.findViewById(R.id.default_text_view);
default_text_view.setText(currentName.getTortoisesTwName());
return listItemView;
}
}
在手機上執行: