繼 Day15,我們已經知道怎麼從資料庫去撈資料,並將它顯示到網頁上
到這裡,我相信大家對於 Django MVT 的架構已經不陌生了 ^_^
那我們接著就來做更多的範例吧!
但是在這之前,先來回想一下,你是否曾經瀏覽某一個網站時,會看到該網站的介面其實很大同小異,用IT邦幫忙的網站來做舉例,你會發現不管到哪一個網站,你都能夠看到上方那一排連結

換句話說,在該個網站,每一個界面都有這一段程式碼,但實際上在開發的時候,一直操作重複的程式碼並不是我們樂見的!
因此我們可以透過 Django 撰寫範本,接著再讓其他 template 去繼承它 ,講這麼多,還是沒有範例來的清楚,請看範例~
我們就先來撰寫一個簡易的範本吧!
在 templates\ 底下建立一個範本 base.html
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>{% block title %} {% endblock %}</title>
</head>
<body>
{% block content %}
{% endblock %}
</body>
</html>
此時,你發現HTML裡面多了一個陌生人 block,其實這個block的概念就是 :{% block <name> %} : 定義一個區間,讓其他繼承者在去做更動
如此一來,我們很容易地就完成了一個範本
接著,我們要讓其它的 template去繼承它, 讓 test.html 繼承 base.thml,因此 test.html 便修改成這樣
{% extends "base.html" %}
{% block title %} My store {% endblock %}
{% block content%}
{% for vlist in vendor_list %}
<h1> 店家 : {{vlist.vendor_name}} </h1>
<ul>
<li>店名 : {{ vlist.store_name}}</li>
<li>電話 : {{ vlist.phone_number}}</li>
<li>地址 : {{ vlist.address}}</li>
</ul>
{% endfor %}
{% endblock %}
{% extends %} : 就是告訴 Django 告訴 HTML,我有靠山 ,是 我繼承了別人(別忘了要把範本用兩個雙引號括號起來{% block <name> %} : 這個block就是去對照 base.html 的格式,將修改的內容填到block裡面唷!
如此一來,我們再到 127.0.0.1:8000/vendor/ ,便能看到跟原本的 test.html 一模一樣的畫面囉!
小節 :
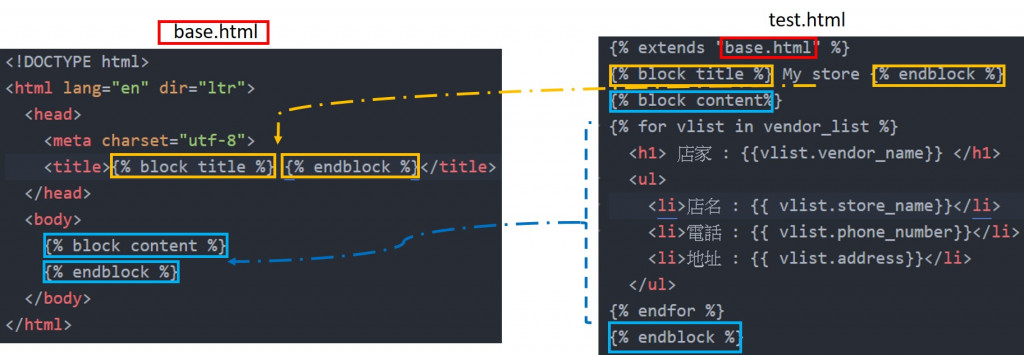
今天的內容相對得很好懂,不過還是用一張圖片來總結今天所說的

透過 範本 的方式,可以幫助我們更方便的操作網頁中重複的內容
小時候總認為時間過很慢,長大總認為時間不夠用 From BY
