一組字串(String)是由多個字元(Character)所組成的不可變動的序列(Sequence),每個字元為Unicode字元集的UTF-16編碼。
直接在程式碼中顯示的字串值,可使用單引號(‘ ’)或雙引號(“ ”)包住想要表示的文字。
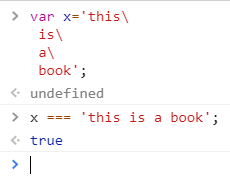
可以在每行字串尾端加入反斜線 \,使用多行來表示一行字串,反斜線不會被視為字串字面值的一部分:
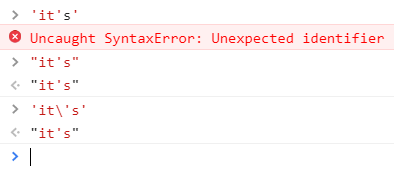
使用單引號表示字串,如有遇到縮寫或所有格的情況要特別注意。
可以改用雙引號表示字串,與字串本身的單引號區隔開來。
或者,在單引號前加上反斜線 \表示脫逸字元。
反斜線在字串中有特殊用途,它與隨後結合的字元組成脫逸字元,用來表示在字串中無法表示的字元。
為何叫脫逸字元?
當我們在單引號 ’之前加上反斜線,可以跳脫單引號原本解讀的方式,由原本包圍字串的單引號,轉換成另一種意義,\’會轉換成在字串中表示的單引號。
切記,字串是不可變的
var str = 'Hello';
str='Hello JavaScript';
宣告一個str字串,之後再改變str的值,表面上看似把str變數的值給改掉,但實際上,JS會再新增一個新的str變數,取代原本舊的str變數。
當我們使用各種字串函式,將回傳新的字串,不會改變原本字串。
以下為常見的字串處理方式。
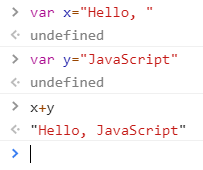
將+運算子用於Number型別,運算元的數值會相加,如果+運算子用於字串(String),會將兩邊的字串串接。
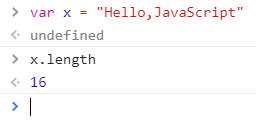
所包含的16位元值的個數,換句話說,就是有幾個字元,包含標點符號。
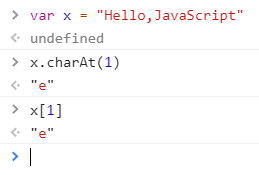
charAt(pos)
字串是字元的集合,JS中的字串是採用從0為基準的索引方式,第一個字元的位置,索引值為0。
在JS中,只有字串型別,沒有字元型別,所以回傳的一律是字串型別。
除了使用charAt( )方法外,也可以使用類似陣列的方式存取字元。
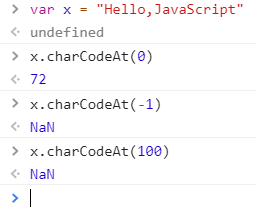
charCodeAt(index)
擷取特定位置字元的Unicode編碼。
回傳索引值為0的字元(H)Unicode編碼,回傳值介於0~65535之間。
若引數為負值,或超出字串長度,會回傳NaN。
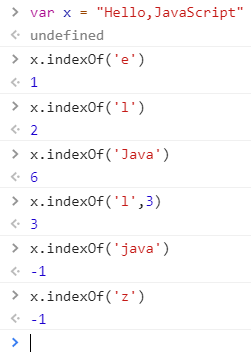
indexOf(searchingString , ?position)
在字串中搜尋指定的子字串,回傳其索引值。
如果有兩個相同的字串或字元,會回傳第一個符合條件的索引值。
position為選項,若無,會掃描整個字串;若有,指定從position索引值開始搜尋。
上面的例子,從索引3開始搜尋並且在索引3找到符合的字元,回傳其索引值。
有區分大小寫,若沒找到,回傳-1。
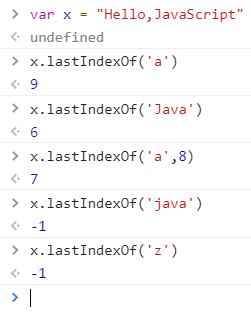
lastIndexOf(searchingString , ?position)
剛剛是從左往右,這次是從右往左,也就是從字串的尾端搜尋。
如果有找到的話,回傳的索引值是從頭開始算起。
有找到2個以上的結果,會回傳第一個找到的索引值。
position為選擇性,指定從position索引值開始往左搜尋。
有區分大小寫。
如果沒有找到,會回傳-1。
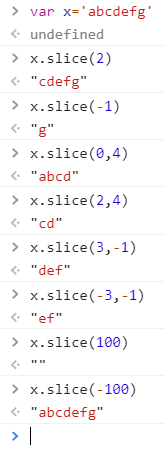
slice(?start , ?end)
start為選擇性,指定要從start索引值(包含)開始擷取字串,-1是倒數第1個,-2是倒數第2個,依此類推。
end為選擇性。指定擷取到end索引值(不包含)前的字串為止,若無指定,預設是原始字串的尾端。
end若為負數,指定的位置是從尾端開始算起,-1是倒數第1個,-2是倒數第2個,依此類推。
start若超出字串長度,回傳空字串。若為負數會回傳完整的字串。
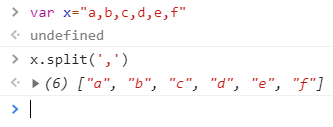
split(splitter , ?limit)
上面的例子,指定逗號(,)為分界,將一個字串拆成陣列。
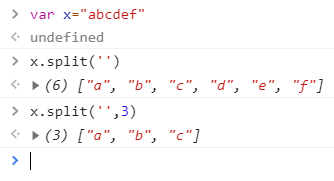
如果我們只是單純把字串拆成元素為字元的陣列,直接在splitter輸入空字串即可。
如果只想要把字串的部分拆成字元陣列,可以在limit,輸入想要的元素數量,它會從字串的第一個索引值(0),開始執行。
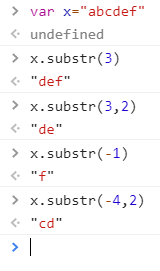
substr(from , ?length)
from表示要擷取字串的起始索引值,如為負數,-1表示倒數第1個,-2表示倒數第2個,依此類推。
length為選擇性,表示要擷取的字元數目。如省略,則表示回傳的字串包括從from之後的所有字元。
與slice()方法不同的是,slice()第2個參數表示索引值,substr()第2個參數表示字元數目。
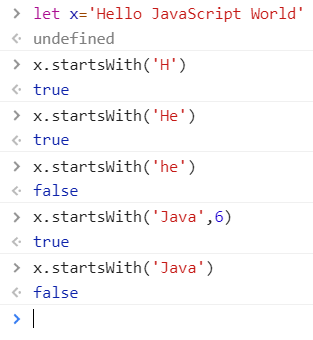
startsWith(searchString , ?position)
searchString為指定字串。
position為選擇性,指定從position開始搜尋。
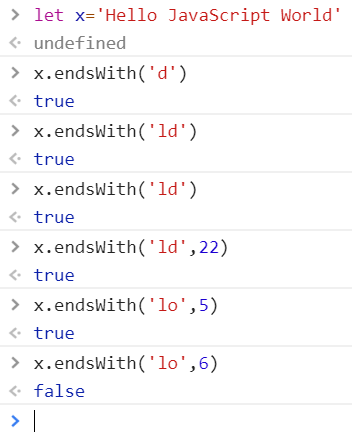
endsWith(searchString , ?endPosition)
searchString為指定字串。
endPosition為選擇性,表示到第endPosition索引值(不包含)之前。
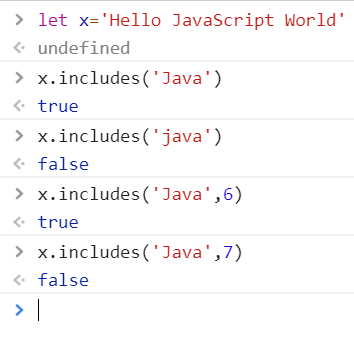
includes(searchString , ?position)
searchString為指定字串。
position為選擇性,指定從position開始搜尋。
toUpperCase( ) & toLowerCase( )
repeat(count)
count表示重複次數。
參考來源:
MDN String
JavaScript大全
Speaking JavaScript|簡明完整的 JS 精要指南
新一代 JavaScript 程式設計精解
