在JavaScript中處理總和、平均、或顯示數量與單位量時,我們可以使用Number來表達。
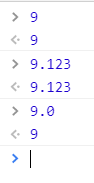
其他程式,如JAVA、C#中,數值可以區分為整數與浮點數,但在JavaScript一律使用浮點數來表示數值,如果小數點後都是0的話,小數點就不會顯示。
JavaScript的Number為64位元格式,並以IEEE754為標準。
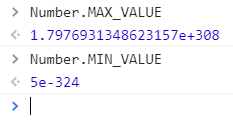
JavaScript可表示的最大數值:1.7976931348623157e+308。
JavaScript可表示的最小數值:5e-324。
如果使用的數值超出此範圍,會有失去精確度的問題產生。
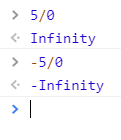
除以0,在JavaScript中並不會發生錯誤,相反地,它會產生一個很特殊的值:Infinity。
若被除數為負數,會產生-Infinity。
當計算結果超出JavaScript可表示的數值範圍時,會產生Infinity或-Infinity。
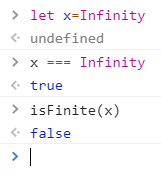
可以使用嚴格相等性或全域函式來檢查值是否為Infinity。
JavaScript的浮點數是以二進位(binary)來表示的,它可以明確地表示1/2、1/4、1/1024這類的小數,但我們一般使用的1/10、1/100、1/1000,甚至最簡單的0.1,JavaScript無法明確表示。
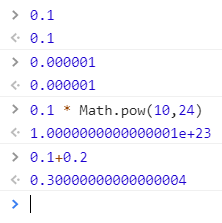
除非位數夠大,不然我們一般使用浮點數無法察覺誤差所在,以第5行為例,必須要到10的24次方才能看出這微小的差異:
即使如此,產生的值足夠一般使用了,但如果想讓0.1+0.2相等於0.3的話,就必須忽略誤差值,因為這是二進位(binary)的限制,我們無法消除,只能技巧性的略過:取一個臨界點標準,標準以內,忽略誤差。
Number型別為64位元,精確度又稱作雙精度。
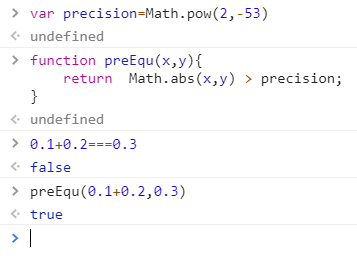
根據https://en.wikipedia.org/wiki/Machine_epsilon 表示它的臨界點值為2的-53次方
我們可以撰寫一個函式,只要誤差值在此範圍內,就忽略:
有3種函式可以將浮點數轉成整數,可依照情境選擇適合的轉換方式。
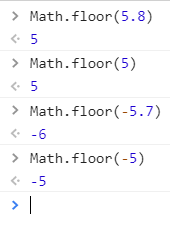
Math.floor( )
回傳小於或等於的最接近整數
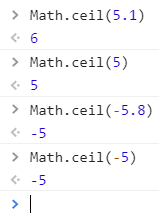
Math.ceil( )
回傳大於或等於的最接近整數
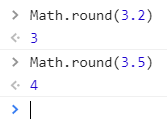
Math.round( )
回傳最接近的整數(四捨五入)
正數部分
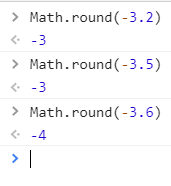
負數部分
以下的結果,可能預料之外
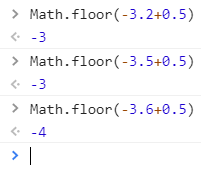
你或許會預期引數-3.5,會回傳-4,但事實不是如此,我們可以把Math.round(x)理解成Math.floor(x+0.5)
比對上述的負數轉換:
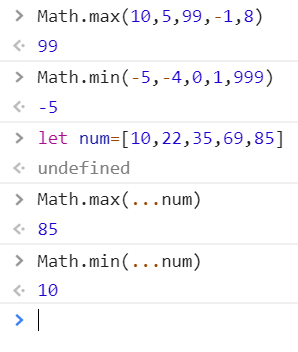
Math.max( ) & Math.min( )
回傳參數中的最大值、最小值。
若引數為陣列,需使用展開運算子(Spread Operator)。
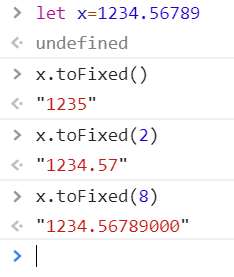
tofixed(?fractionDigits)
回傳指定小數點位數的數值字串,4捨5入至指定位數。
fractionDigits若無輸入,僅回傳整數部分。
fractionDigits若大於小數位數,不足補0。
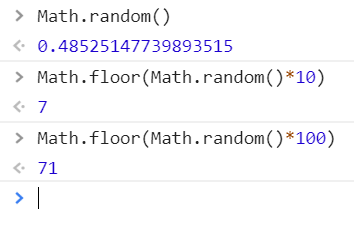
Math.random( )
隨機產生0(包含)~1(不包含)的浮點數。
可搭配Math.floor( )產生0~9或0~99的隨機數。
參考來源:
JavaScript大全
Speaking JavaScript|簡明完整的 JS 精要指南
http://www.fly63.com/article/detial/346
