文章一開始筆者先自嘲一下,
筆者剛開始接觸MVC的時候,
一直以為這是一套微軟特定的開發技術,
後來才知道它只是命名剛好有MVC而已。
同步發表於個人點部落 - [鐵人賽Day02] ASP.Net Core MVC 進化之路 - 什麼是MVC
所以什麼是MVC呢?
正確來說MVC是一種軟體架構,
這個名詞最早出現在1978年一種名為smalltalk的程式語言,
分別代表Model(模型)、View(檢視)、Controller(控制器),
能讓前後端的程式碼職責分離。
但這整個流程是如何運作的呢?
在這之前我們要先簡介紹一下Web的流程。

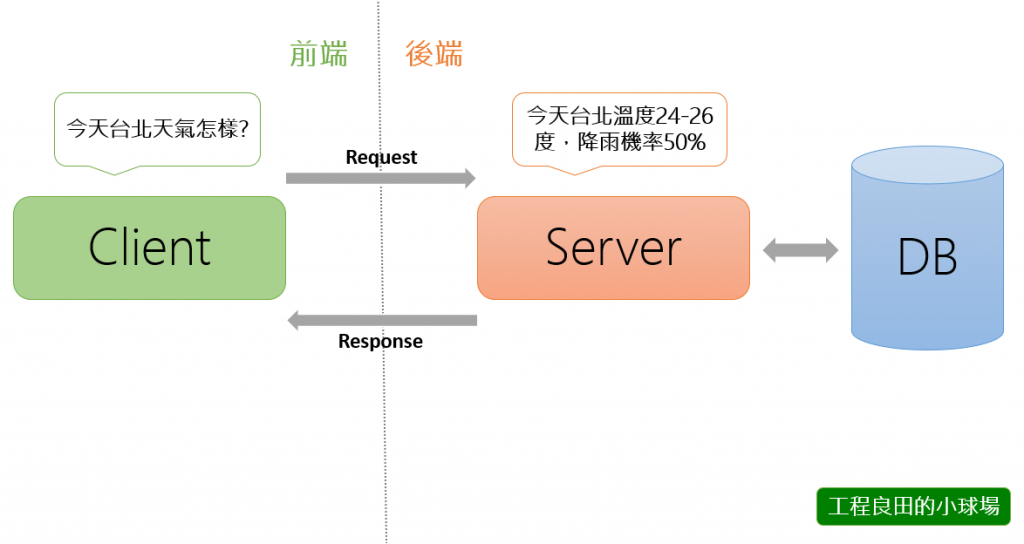
假設我想知道今天台北的天氣狀況,
在瀏覽器中點選中央氣象局連結後,
首先瀏覽器(Client)會發起一個Request(請求)到氣象局的網站(Server),
接著Server會去訪問DB(資料庫)今天台北的天氣怎麼樣,
最終將訪問後的結果包裝成Response並呈現在瀏覽器畫面上。
我們來看看MVC的架構:
如果你滑到上面比對一下應該不難發現,
這兩張圖在某種程度上是非常相似的。
事實上MVC也是遵照這樣的模式運作,
只不過將各自的職責拆開而已。
對於MVC名詞的解釋google後可以得到很多解答,
以維基百科為例:
一樣是剛才天氣查詢的例子:
當瀏覽器發起請求(今天台北天氣如何)之後,
Controller收到請求後會負責分派工作給Model,
而Model主在負責與資料相關的處理過程,
所以Model會去幫忙問資料庫今天的天氣狀況,
假設資料庫存的溫度欄位是華氏而畫面上需要顯示攝氏的話,
那在Model內也會進行溫度單位轉換的工作(資料處理),
最後Controller負責將查詢並處理完的資料包裝成Response再丟給View去呈現。
嗯!一切看起來合情合理,
不是說好MVC是為了實現關注點分離嗎?
那為什麼Model向DB要資料後還要做資料加工(商業邏輯)的工作呢?
廣義的定義Model的確概括了所有資料處理的責任,
而筆者個人認為資料處理又可分成資料加工跟資料存取兩個部分。
在開發中除非專案真的小到只有兩三個功能(應該很少這種系統吧),
否則我會在Controller之後再多加上商業邏輯層及資料存取層,
如此一來,Model的功用就是純粹拿來當作裝載資料的容器了。
而實際上還是會依團隊習慣有特定的架構分層,
例如有些公司會將BLL層改為Service層,
或將DAL層改叫Repository層(套用UnitOfWork分層)等,
筆者僅是將自己常用的架構提供給大家參考。
文末簡單記述一下筆者對MVC各層的介紹。
Controller:
角色就像是工頭的地位,負責指揮工作流程及執行順序。
是所有請求(Request)的第一線入口,所以驗證及授權通常也會在進到Controller時檢查。
決定回應(Response)瀏覽器的狀態代碼(HttpStatusCode)及內容。
Model:
主要是用來裝載資料的容器,而資料加工及資料存取的工作則委派給BLL及DAL層處理。
又可分為資料庫的原始Model及呈現畫面用的ViewModel。
ViewModel在設計時盡量保持純淨(不要加入帶有邏輯的程式碼),若逼不得已則以擴充方法(Extend Method)方式為其擴充。
View:
負責將資料呈現到畫面上。
一個View僅能對應一個Model,若需要多個則使用ViewModel進行組合。
其實微軟的MVC的裡面還有許多眉眉角角,
舉資料繫結(Data Binding)的順序周期為例,
雖然平常都不會注意到它,
不過當踩到雷多痛幾次之後,
你就會發現這些東西超重要!
礙於文章篇幅,就先告一段落,
後面提及時再一一做介紹。
下篇就要寫開始ASP.Net Core MVC了!
GOGOGO!
