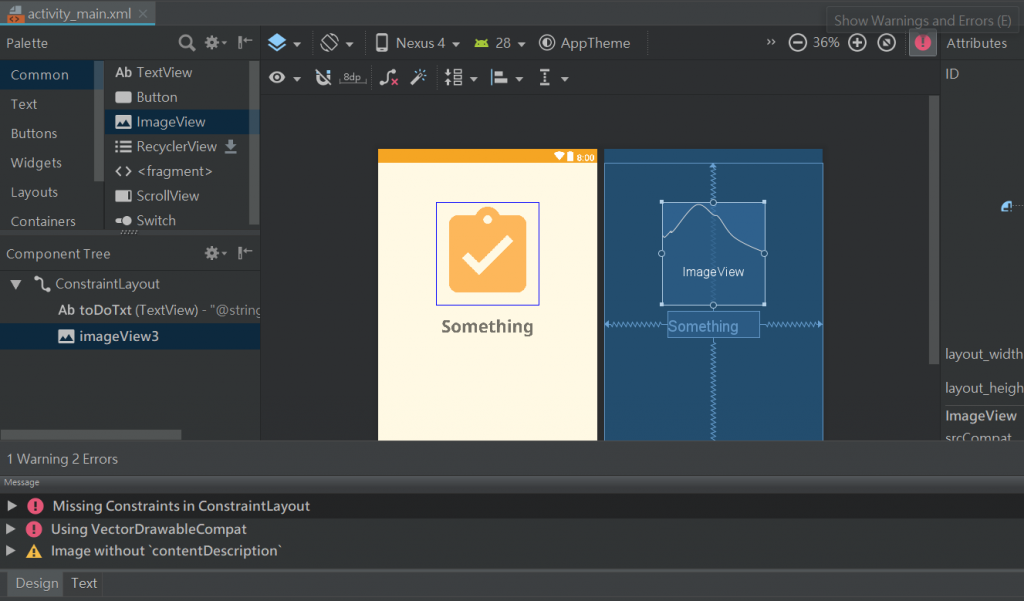
今天一開始我們先來處理兩個錯誤及一個警告:

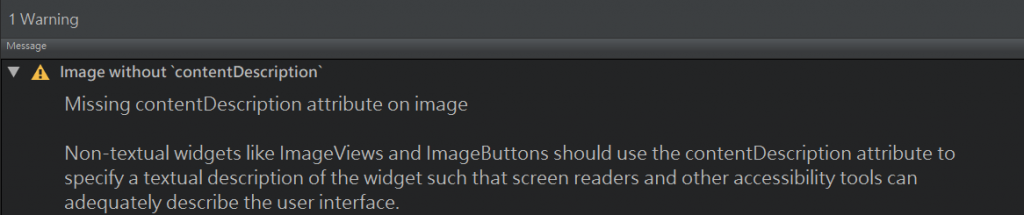
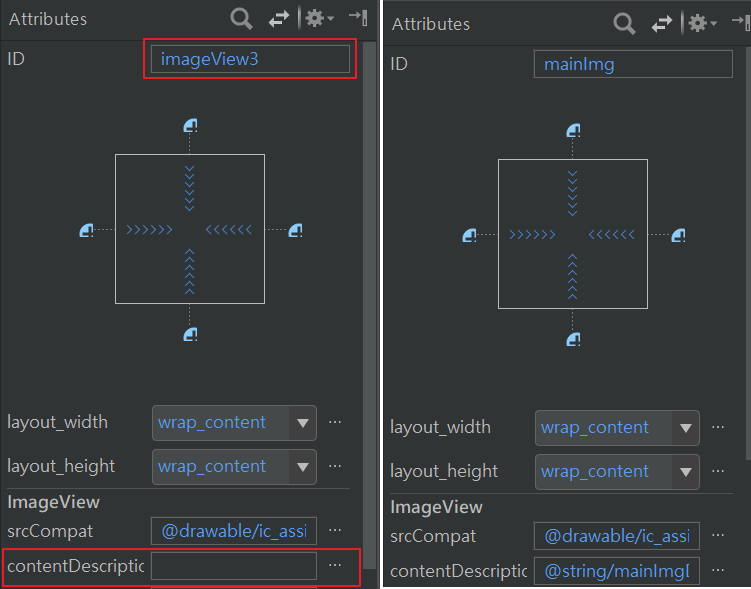
首先處理 Image without ‘contentDescription’ 問題。設定內容描述 (contentDescription) 是為了能夠支援無障礙友善功能,在某些狀況下會以念出指定的替代文字取代顯示圖片,因此可順便重新命名 ID,再進行內容描述文字的資源建立。


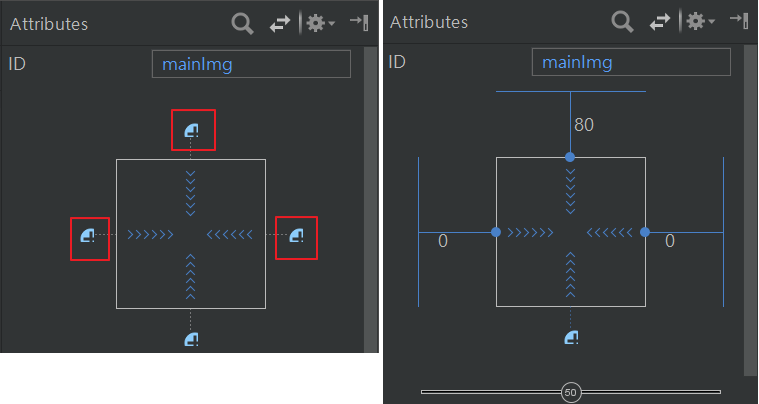
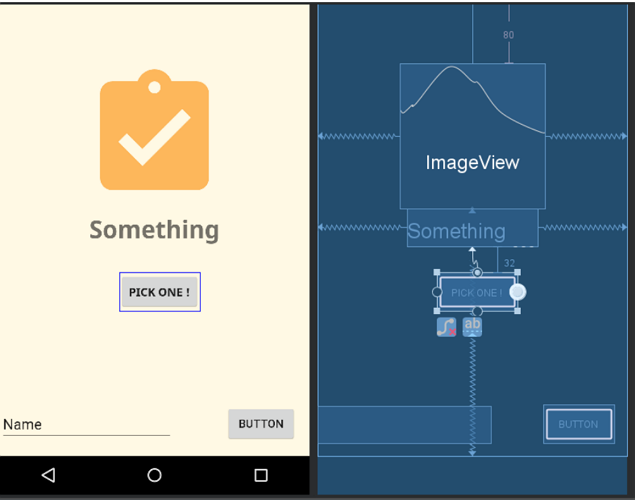
第二個問題: Missing Constraints in ConstraintLayout,主要是我們加入了 ImageView 的物件,需要進行版面設計排列,點選 ImageView 如左圖所示將上、左、右加入位置約束,此時錯誤訊息就會消失,接著可將上左右的邊緣分別設定為 80、0、0,並將水平位置設定為 50% 如右圖所示。

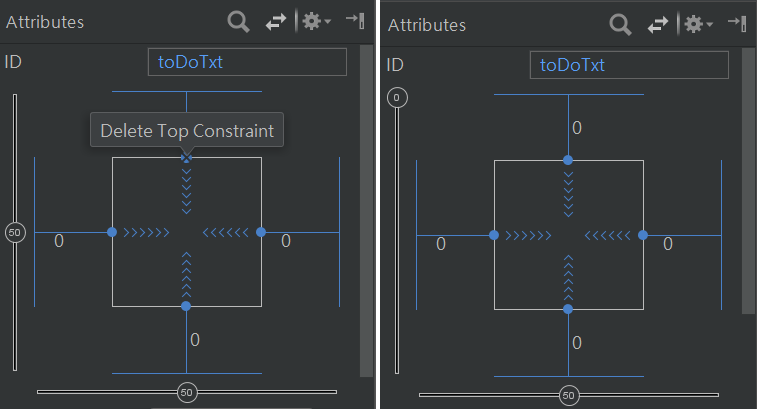
這裡一同重新設定原有的 TextView 上方約束,點擊如左圖所示位置的小圓點,緊接再點 + 圖式重新加回上方約束,並將邊界設定為 0,調整垂直位置到 0% 如右圖所示。

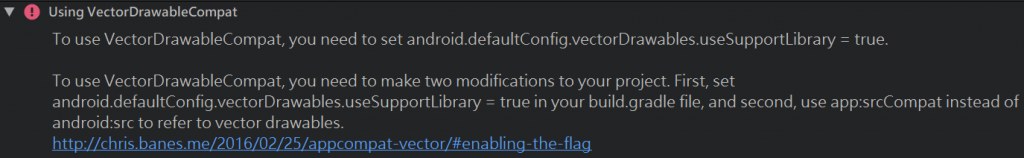
剩下的問題 Using VectorDrawableCompat:

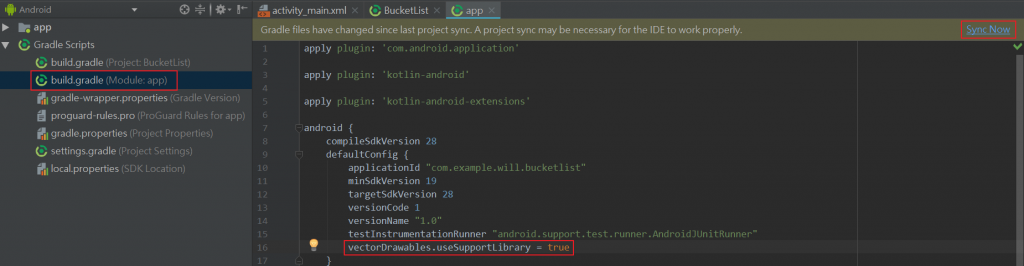
處理也很簡單,就是到專案總管 > Gradle Scripts > build.gradle (Module: app) > android.defaultConfig 加入一行啟用參數 vectorDrawables.useSupportLibrary = true,加好後記得在右上方點立即同步,等程式處理完後該錯誤訊息就會消失,相關操作的詳細位置可參考下圖。

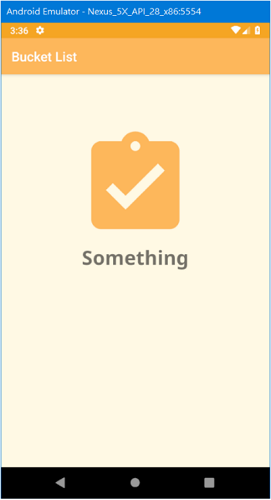
現在我們可以來執行一下應用程式模擬(Shift + F10),看一下到目前為止的結果如何:

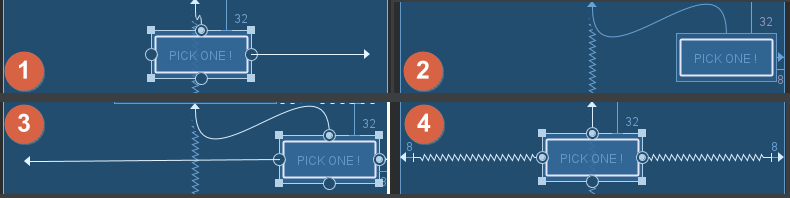
繼續回到版面設計,現在我們還缺少幾樣東西:提供願望輸入框、新增的按鈕、自動挑選願望的按鈕,在調整版面時,除了之前介紹在屬性視窗設定的方式之外,也可以直接在預覽視窗中的右邊藍圖點著物件的四邊原點,往邊界拖曳後放開,就能完成與屬性視窗相同的設定。


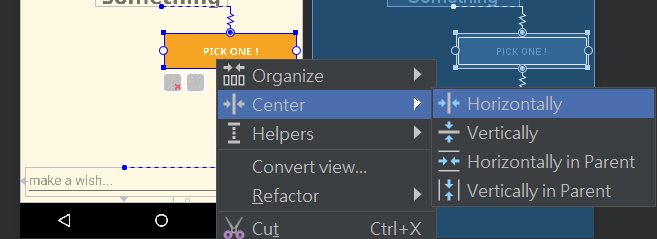
另一種方式是直接在物件上按滑鼠右鍵,選擇 Center 進行水平或垂直排列。

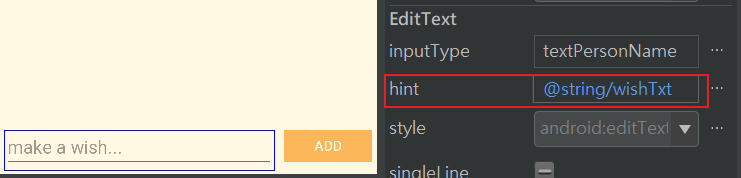
在輸入框的部分需要於 EditText > hint 指定提示,會物件上顯示字樣讓使用者知道該輸入什麼資料,你可能會發現設定好了 hint 時卻看不出效果,因為輸入框有預設文字,需在下方 TextView > text 將預設文字 “Name” 清除,隨即能看到 hint 以較淡的顏色出現於畫面上。

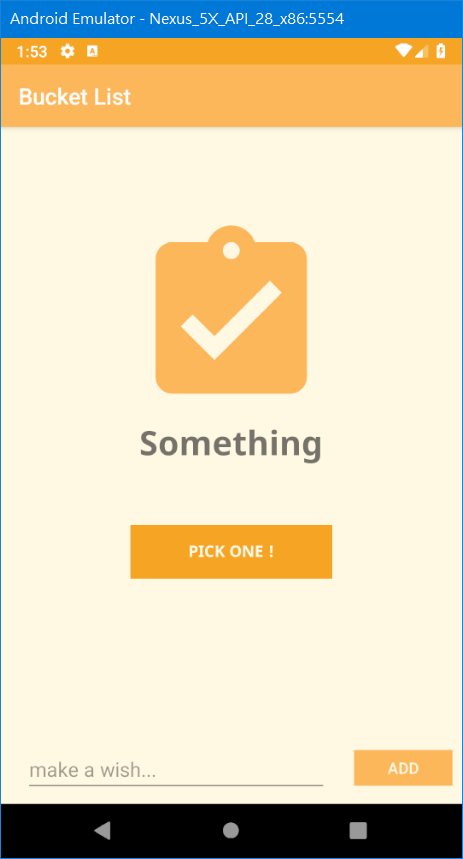
到目前為止的成果如下圖所示:

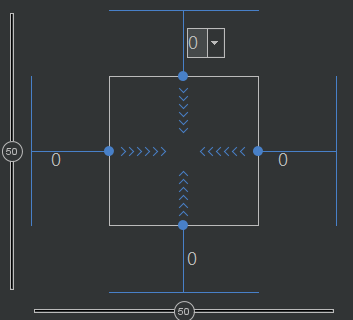
作者在這邊有遇到一個問題,在進行版面調整的時候,下圖的這個控制器突然消失不見,後來找不到可以復原的方式,或是在新增/刪除 res 內部檔案時 Studio 沒有自動更新,這兩個問題直接關閉 Android Studio 再啟動一次就正常,這個部分就留下記錄參考。今天的課程就到這邊,下一步將開始進入 Kotlin 程式設計,明天見!