使用 Xcode 來調整專案 App 的設定吧!

在開始編寫程式碼以及刻劃 UI 之前,有些事情其實我們就能先透過 Xcode 來調整整個專案 App 的設定,而這些設定可以不需要使用程式碼就能夠實現。在這個專案我們會設定以下幾種設定:
修改完上述兩個設定後,我們還會順帶為我們的 App 添加 icon 以及 App 啟動畫面( Launch Screen ):
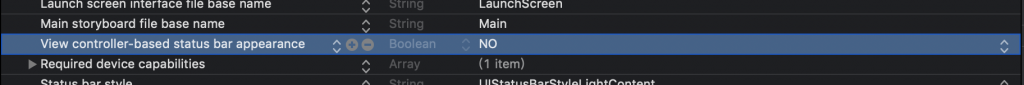
要更改我們的 Status Bar 的樣式,首先我們要開啟我們的 Info.plist,新增一項 View controller-based status bar appearance,並且將其 Value 設為 NO:

Info.plist — View controller-based status bar appearance 設置為 NO
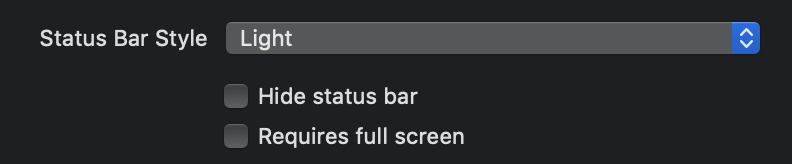
完成之後你可以使用 Xcode 來更改這項設定,這邊我們會將 Status Bar Style 改為 Light,我們按照下列步驟來找到 Status Bar Style:
點選 Project → General → Deployment Info 的 Status Bar Style → 選擇 Light
如果不想要 Status Bar ,則勾選下方的 Hide status bar。

當然你也可以使用程式碼來修改 Status Bar Style:
程式碼方式是在 AppDelegate 的 didFinishLaunchingWithOptions 方法加上這段程式碼,來修改我們的 Status Bar:
UIApplication.shared.statusBarStyle = .lightContent
若您只想修改某個 ViewController 畫面中的 Status Bar Style 則是:
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
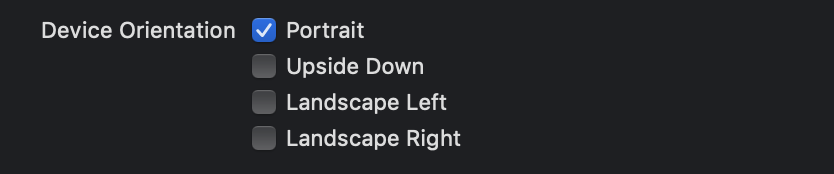
調整這個設定與剛剛在 Xcode 中調整 Status Bar Style 相同,我們一樣
點選 Project → General → Deployment Info 的 Device Orientation
“ 取消 ” 勾選 Landscape Left 和 Landscape Right

接著運行我們的專案來看看是否設定成功吧:

螢幕橫置之後,我們的 Label 依然沒有轉向表示設定成功。
撒花~ 恭喜完成第一階段,讓我們繼續下去
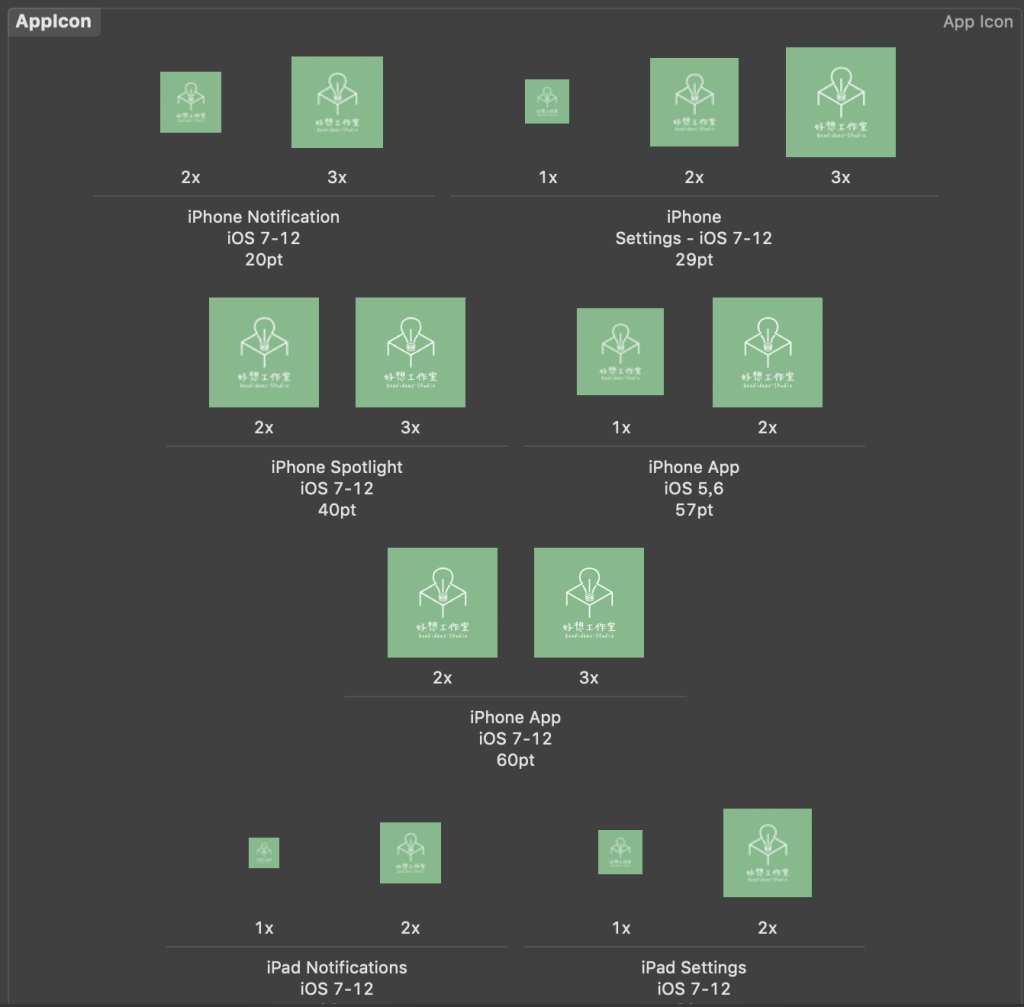
其實這邊很簡單,你只需要找一張圖片丟到 MakeAppIcon 製作即可,之後他會將一個壓縮檔寄到你的電子信箱中,這些壓縮檔包含了 icon 所需要的所有尺寸的圖片,我們依照 Xcode 中 AppIcon 的要求放入對應尺寸即可:

Xcode 中的 AppIcon 設置
重新運行一次專案就能看見我們的 APP icon 啦~![]()

可以在模擬器看見我們為 App 所新增的 icon
正常來說,假如我們沒有對我們的專案進行任何設定,打開的第一個畫面應該會是空白的或是 viewController 上的模樣。這時,如果我們希望我們打開 App 的時候能夠顯示一個畫面或是 App 的 Logo,該如何去設定呢?
首先我們可以看到我們專案內有一個除了原本有的 Main.storyboard 之外,還有一個叫做 LaunchScreen.storyboard 的檔案,這個 storyboard 在預設情況下是你的 App 開啟時第一個所出現的畫面。
那接下來我們來對 LaunchScreen 來做一些事情吧!

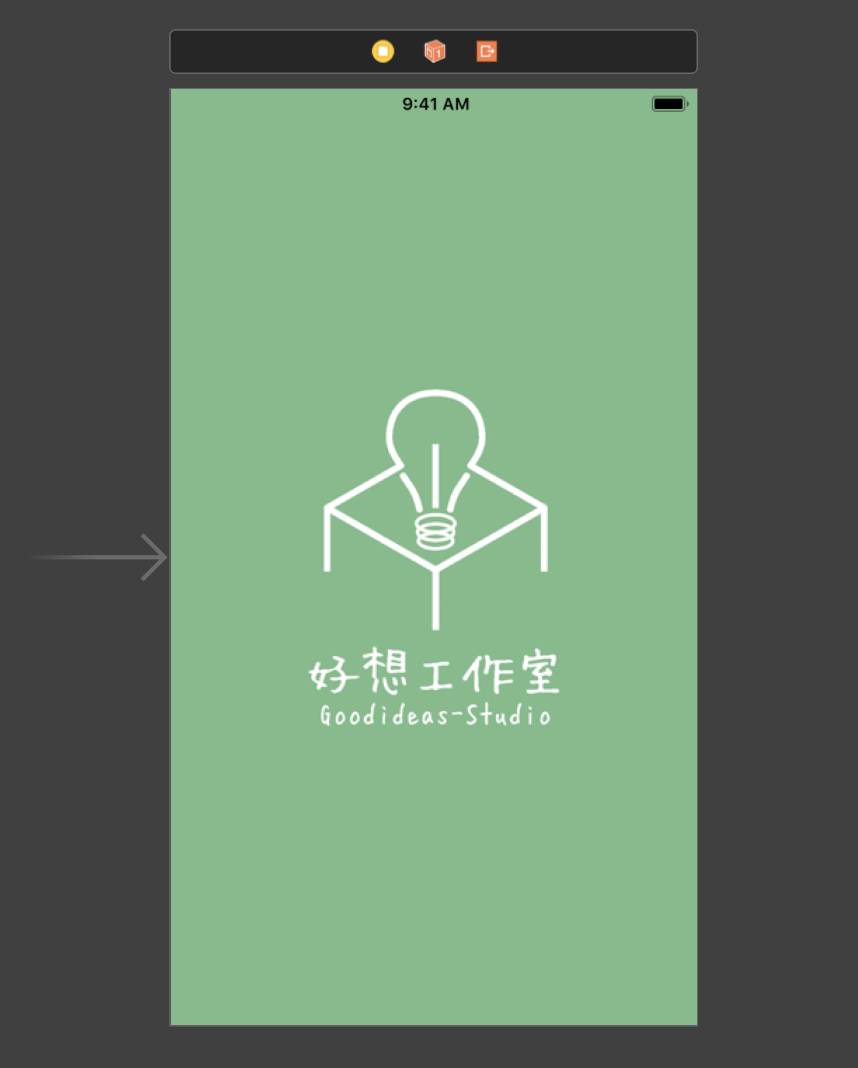
設定一張簡單的圖片作為我們的啟動畫面
接著我們運行一下我們的 APP 來看一下成果吧 :P

設置 Launch Screen 開啟畫面
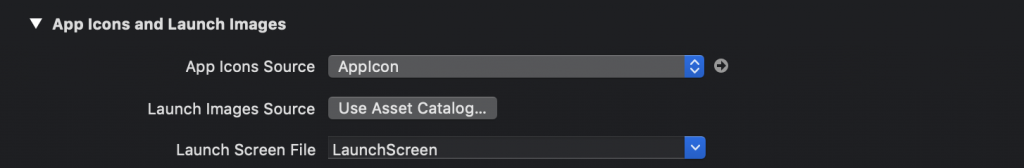
App Icon 跟 Launch Screen 的資訊我們在 Xcode 的專案中也是看得見的。

一樣在 Project 下的 General 的 App Icon and Launch images
那我們這次教學就先到這邊了,雖然這次沒有接觸到程式碼的部分,但希望大家對於如何如何對專案的 App 進行設定有一定的了解。
