透過 Tableview 來產生一個玩家列表,並且執行新增刪除修改的操作吧!

首先我們這個遊戲有分為單人與多人模式,單人模式我們就是單純的進入遊戲就好,但是多人遊戲我們希望在遊戲開始前有一個類似報名遊戲的感覺,我們會透過一張表單讓使用者新增這一局遊玩的玩家有哪些,填寫完成後才能開始遊戲。所以這次教學我們就用 TableView 來製作一張玩家報名表吧!
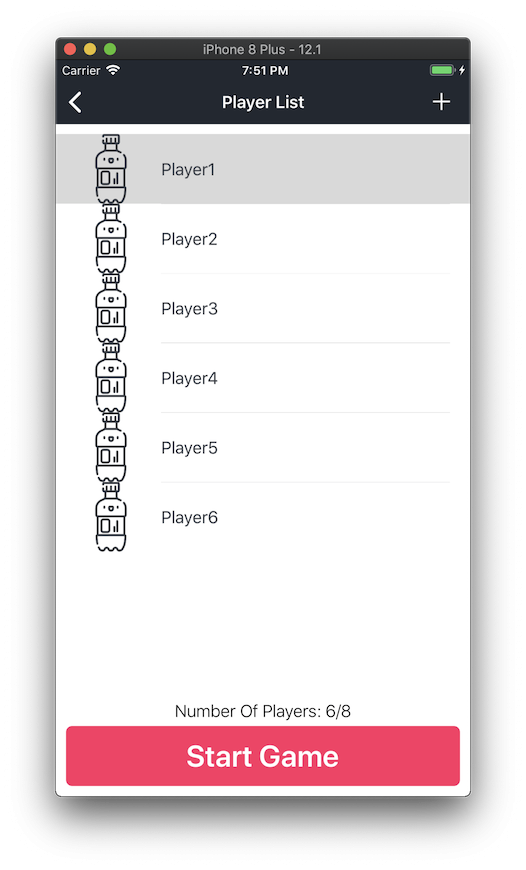
首先我們會建立一個簡單的 TableView 如上圖,接著我們需要添加新玩家的功能,我們希望添加玩家時可以跳出一個警告視窗,並且其中有輸入框能夠輸入玩家姓名,所以我們在 Navigation Bar 上面添加一個 Bar Button Item 到右上角,並且在其 Action 中添加下列程式碼:
@IBAction func addNewPlayer(_ sender: Any) {
// 初始化 UIAlertController
let alertController = UIAlertController(title: "Add New Player(\(players.count + 1))", message: "Please Enter Playername", preferredStyle: .alert)
// 在 alertController 中加入一個 textField
alertController.addTextField { (textField) in
// 幫我們的 textField 新增 placeholder
textField.placeholder = "Player\(self.players.count + 1)"
}
let cancelAction = UIAlertAction(title: "Cancel", style: .cancel, handler: nil)
let addAction = UIAlertAction(title: "Confirm", style: .default) { (action) in
// 如果 alertController 裡面有 textField
if let textField = alertController.textFields?.first {
// 判斷 textField.text 是否為空,若為空則新增 Player + 當前數目,若為否則新增玩家姓名
if textField.text != "" {
self.players.append(textField.text!)
} else {
self.players.append("Player\(self.players.count + 1)")
}
// 使用 insert 方法在 Tableview 中加入一個動態插入效果
self.playerListTableView.insertRows(at: [[0,self.players.count - 1]], with: .top)
// 若有新增玩家時,則滾動到 Tableview 最底端
self.playerListTableView.scrollToRow(at: [0,self.players.count - 1], at: .bottom, animated: true)
}
}
alertController.addAction(addAction)
alertController.addAction(cancelAction)
self.present(alertController, animated: true, completion: nil)
}
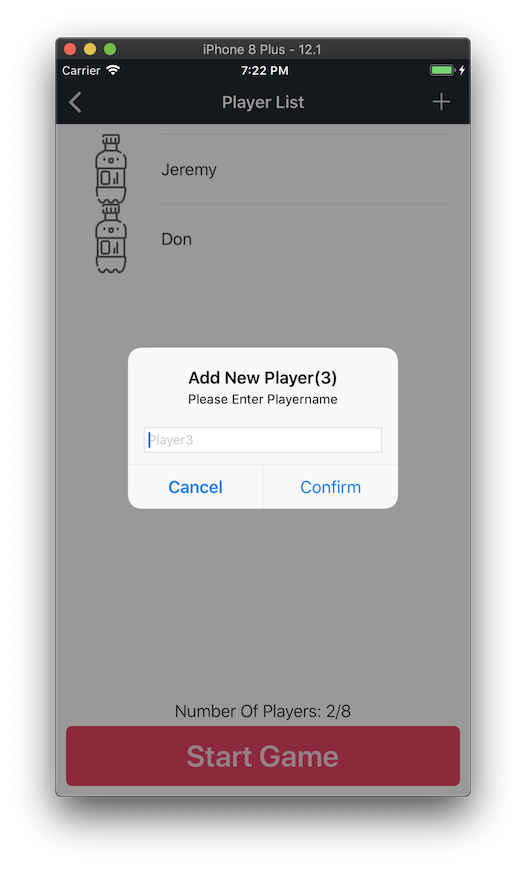
如此一來,我們就能夠透過警告視窗來新增玩家啦:

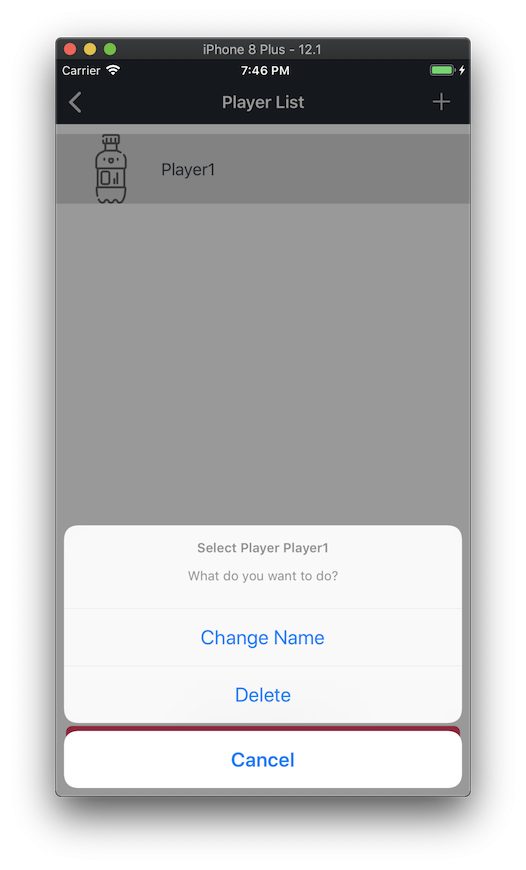
新增玩家有了新增後,我們還需要做刪除以及修改,雖然有原生的 EditStyle.delete 的刪除方式或是滑動刪除,但是這邊我想要刪除以及修改放在同一種功能中,所以我這邊設定當使用者點擊想要操作的玩家姓名後,會跳出一個清單詢問使用者想要做什麼操作,所以我們在 TableView 的 didSelectRowAt 寫下這些程式碼:
如此一來我們點擊 Cell 時,就能選擇我們想要的操作了:

那麼這次的教學就到這邊結束了,你可以發現除了 reloadData 以外的重整資料的方式,我們可以透過 reloadRow、 insertRow 以及 deleteRow 來重整資料。我們在這邊也大量的使用 UIAlertController 中的 alert 以及 actionSheet 進行特殊的操作。希望大家能夠學會,我們下篇教學見~
