VSCode 下載點: https://code.visualstudio.com/
VSCode是由微軟開發的文字編輯器,同時支援 Windows、Linux 和 macOS 作業系統且開放原始碼,在前端開發上已經是必須推薦的一款超好用編輯器,這篇主要介紹一些 VSCode 好用的功能與快捷鍵。
在 Mac 或是 Windows 系統,快捷鍵都是按 Ctrl + ` 來開啟預設的 Terminal 工具。
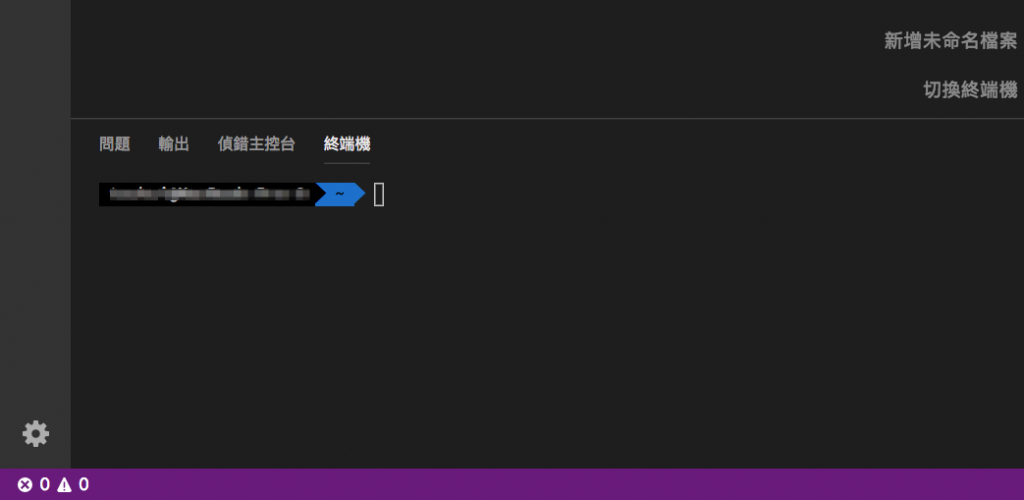
如下圖所示,按下之後下方會出現 Terminal
Terminal 可以修改字體,讓他變得更美觀!
步驟如下:
terminal.integrated.fontFamily
"terminal.integrated.fontFamily": "Monaco for Powerline",
如果上述的方法,VSCode 顯示 終端機僅支援等距字體 的錯誤訊息,這邊也有其他字體提供安裝:https://github.com/powerline/fonts
步驟如下:
$git clone https://github.com/powerline/fonts.git —depth=1
$cd fonts
$./install.sh
$cd ..
$rm -rf fonts
"terminal.integrated.fontFamily": "Source Code Pro for Powerline"
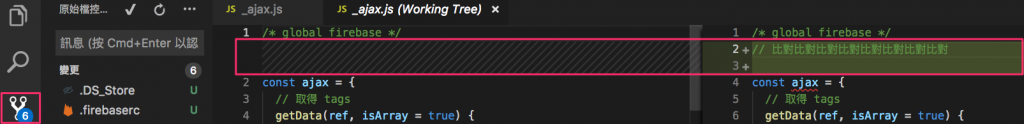
如圖中,點選 VSCode 左邊的原始檔控制,就可以比對修改過的程式碼,比對後只要按檔案旁的 +,就可以儲存變更,接著就可以 Commit 啦~
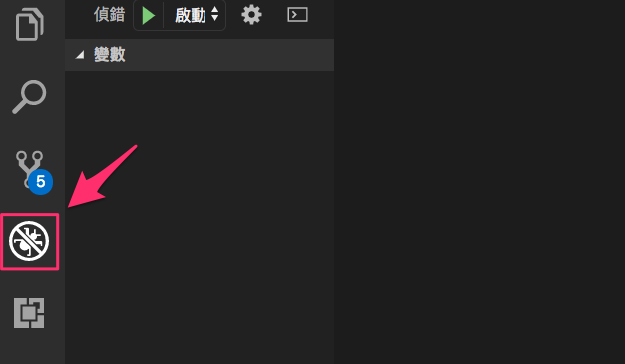
如圖中,點選左邊的偵錯或是按 cmd + shift + D 就可以開始建立組態檔。
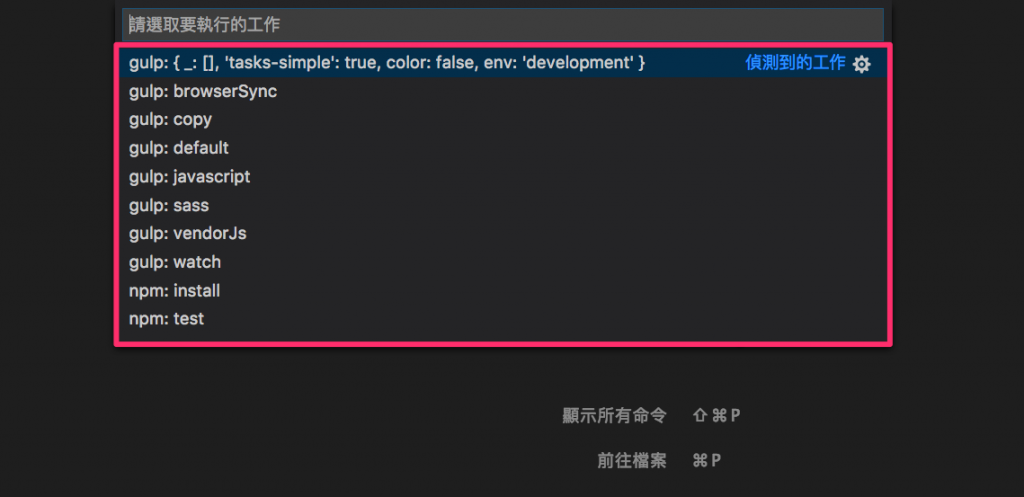
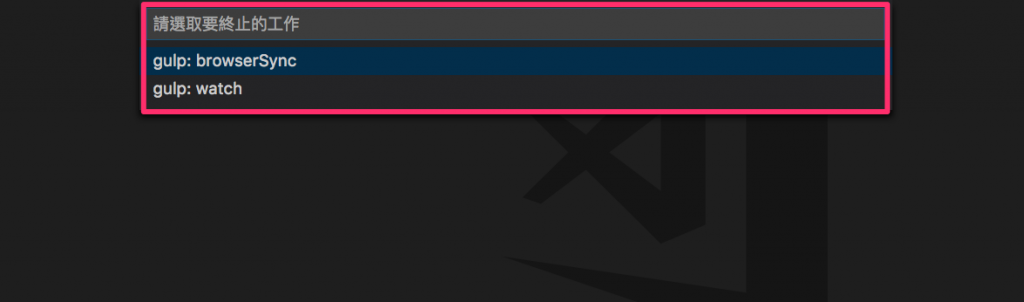
當專案中有 gulpfile.js 時,按下 cmd + shift + P 並輸入 Run Task,VSCode 會自動撈出 gulpfile 內的 Task 讓開發者選擇執行,如下圖:
停止方式一樣按下 cmd + shift + P 並輸入 Terminate Task,就可以選擇要停止的工作,也可以在終端機的區域按下 ctrl + C,終端機會顯示 工作將被重新啟用.按任意鍵關閉 ,接著按任意鍵就可以停止工作了。
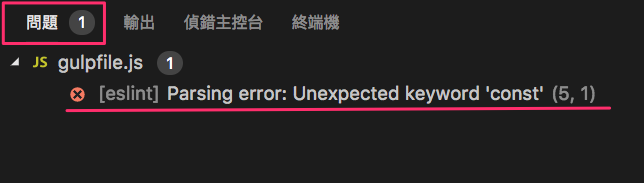
當程式碼有錯誤時,按下 shift + cmd + m 就會跳到與終端機相同視窗的 問題,裡面就會列出目前出錯的地方與問題。
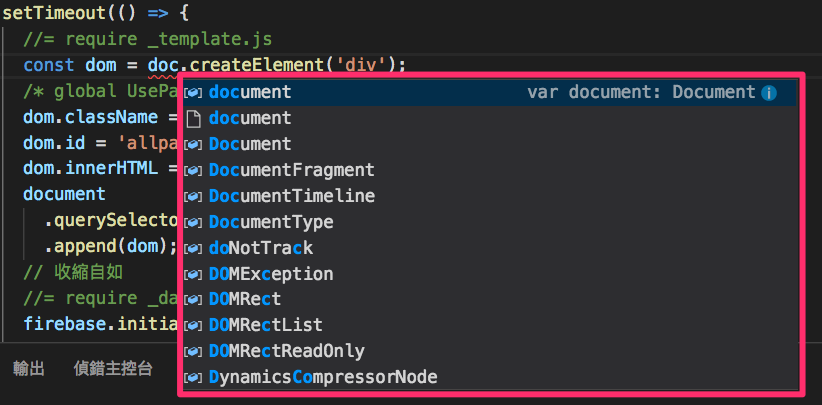
完整的 Javascript 程式碼提示,打入開頭就會顯示可以使用的語法,不需自己完整的輸入也可以避免拼錯。
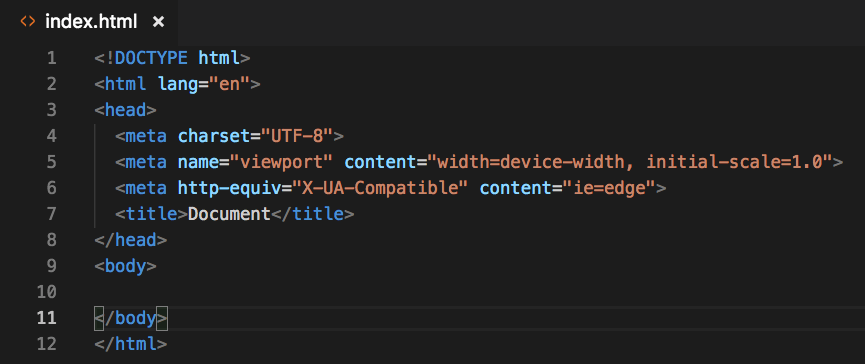
內建 Emmet,在 HTML 開發就相當的省時間,也可以減少手誤的機會,只要輸入內容後加上 tab,就完成了。例如:! > tab,就會得到 HTML 開發必備內容。
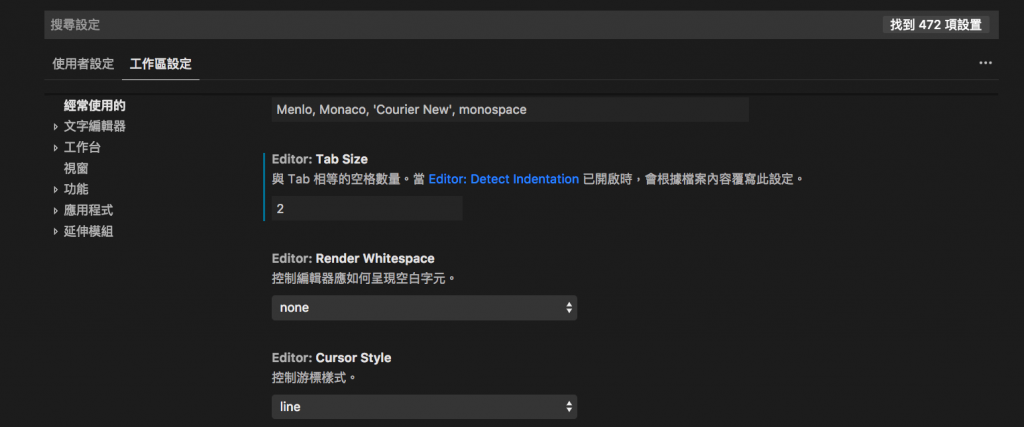
點選設定,VSCode 已經將設定的介面轉為很容易閱讀的樣式,透過上方的搜尋可以很快找到自己想要更改的設定,並直接在下拉式選單中選擇自己要更改的內容或是直接填入要修改的值,儲存後重新開啟就完成設定了。
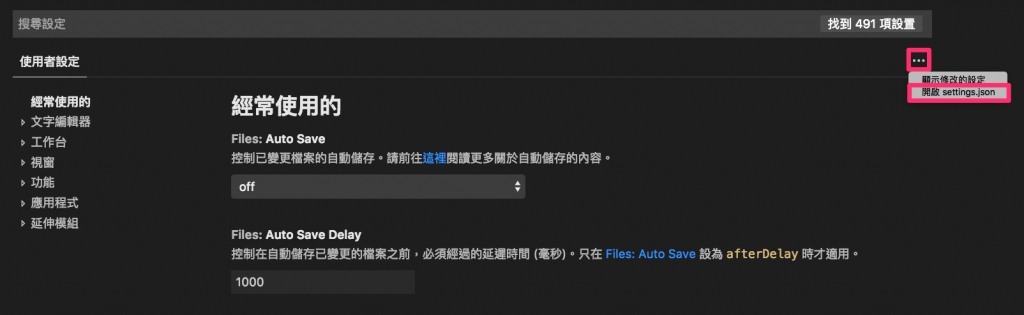
你可以從右上角切換另ㄧ種的設定樣式。
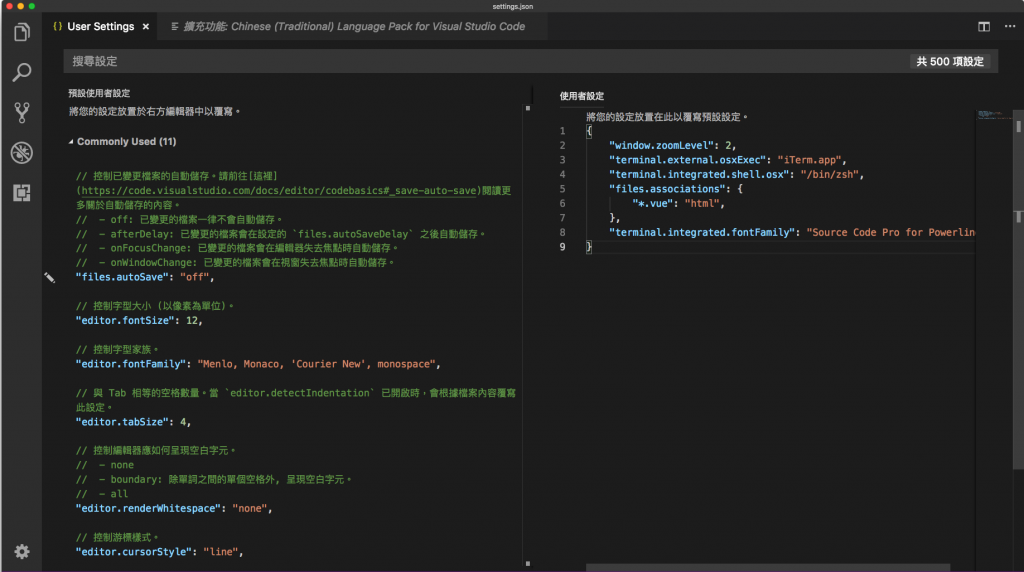
左邊是設定的預設值,複製到右邊的個人設定檔就可以修改參數,且設定檔包含完整的中文說明,仍透過搜尋列可以輕鬆找到要修改得值。
快速設定步驟:
Ctrl + Shift + P 來呼叫 命令選擇區,輸入 “config” 或是 “lang” 就可以找到 Configure Display Language
"locale": "zh-tw" 即可載入中文(繁體)的語言套件對 VSCode 好用的內建功能有基礎了解以後,要加速自己在使用上的效率,就需要再更一進步了解一下常用功能的快捷鍵。使用快捷鍵的好處就在於不需要再一行一列的尋找功能是藏在哪個工具列裡,透過快捷鍵馬上就能快速開啟需要的功能,讓開發上更便捷。
以下列出的這些快捷鍵,使用 Mac 的話就是將下列的 Ctrl 改成按 Cmd。
| 快捷鍵 | 功能 |
|---|---|
Ctrl + Shift + N |
開啟編輯器新視窗 |
Ctrl + Shift + W |
關閉編輯器 |
Ctrl + Shift + P 或 F1 |
開啟命令選擇區 |
Ctrl + Shift + M |
開啟問題顯示區 |
Ctrl + Shift + O |
尋找標籤區域 |
Ctrl + Shift + S |
另存新檔 |
Ctrl + K Ctrl + C |
切換行註解 |
Ctrl + K Ctrl + U |
取消行註解 |
Ctrl 加上 A - Z ( 缺少 H、L、M、R、Y ) 的快捷鍵列表
| 快捷鍵 | 功能 |
|---|---|
Ctrl + A |
全選 |
Ctrl + B |
開啟 / 關閉檔案總管 |
Ctrl + C |
複製 |
Ctrl + D |
選取一段字詞 |
Ctrl + E |
搜尋游標位置的字詞 |
Ctrl + F |
開啟搜尋 |
Ctrl + G |
開啟搜尋 |
Ctrl + I |
選取游標位置的整行 |
Ctrl + J |
開啟問題顯示區 |
Ctrl + K |
要搭配其他指令才有作用 |
Ctrl + N |
開啟新檔案 |
Ctrl + O |
開啟... |
Ctrl + P |
最近打開的文件 |
Ctrl + Q |
結束 VSCode |
Ctrl + S |
儲存 |
Ctrl + T |
搜尋符號 |
Ctrl + U |
游標回上一位置 |
Ctrl + V |
搜尋符號 |
Ctrl + W |
關閉檔案 |
Ctrl + X |
剪下 |
Ctrl + Z |
回上一步 |
使用 Mac 也是按 ctrl 的快捷鍵列表
| 快捷鍵 | 功能 |
|---|---|
Ctrl + G |
搜尋要瀏覽的行號 |
Ctrl + P |
往上一行 |
VScode 已經是開發上相當好用的編輯器之一,它內建的功能就能讓大家在開發上更有效率,且簡單又清楚的介面也很容易上手。這篇除了介紹 VSCode 內建很多好用的功能以外,也列出了常用的快捷鍵,希望可以讓已經在使用的人有更進一步的了解,或是給尚未入坑還在觀望的新手一個入門的小指引。
