如果我的網站是對外提供全球服務做檔案下載用,但因為受限網站在台北地區某一機房,除了既有上下傳頻寬的限制外,本身全球各地在提供網路資源下載傳輸上就有非常明顯的差異
而這時候其實可以借重內容傳遞網路(CDN)透過邊緣伺服器存在點(POP)分散式伺服器上快取內容,當有Request來時,最近的CDN會將已快取儲存在自身檔案內容直接提供給用戶,已將延遲降至最低。
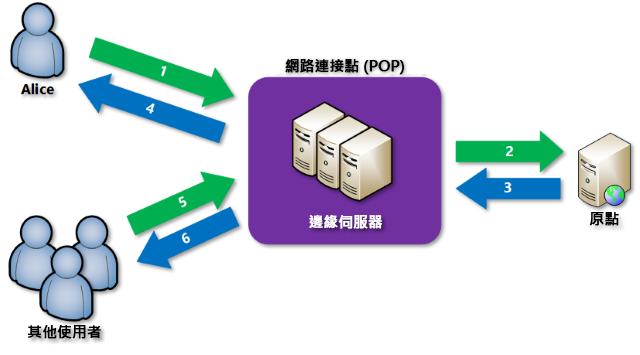
CDN運作簡易示意圖如下:
從近兩年使用Azure CDN既有的層級類別
首次就拿Microsoft自身的CDN來實測一下
範例一,透過Azure儲存體作為檔案存放點來作為CDN加速下載的比較
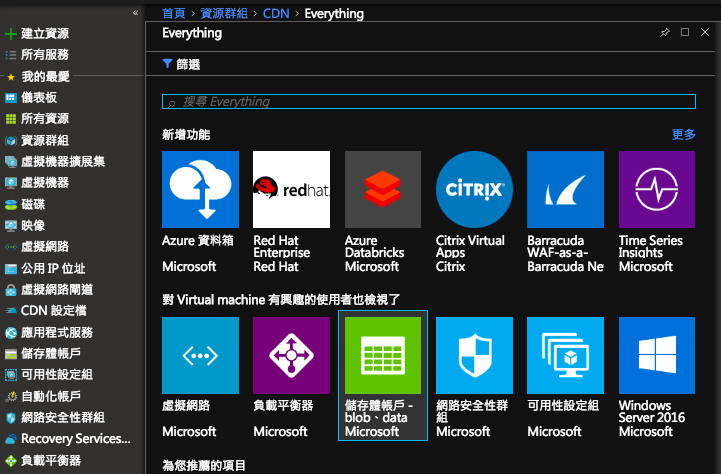
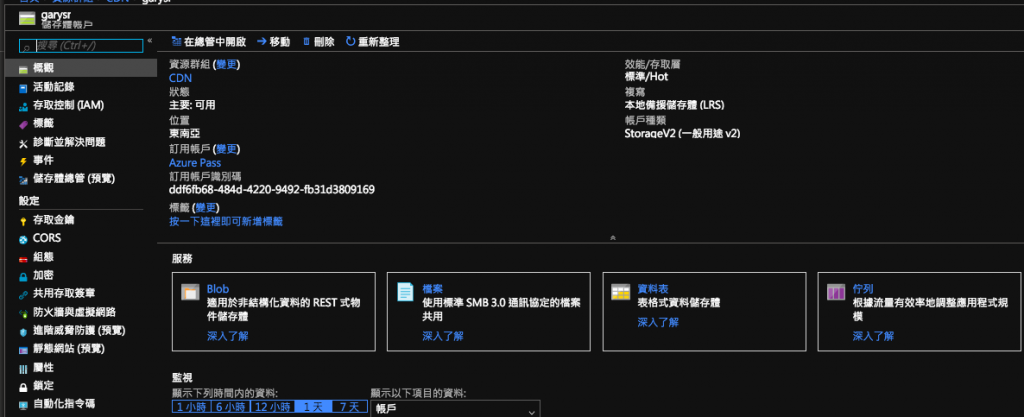
重述一下Azure儲存體透過新增資源的路徑方式找到儲存體服務
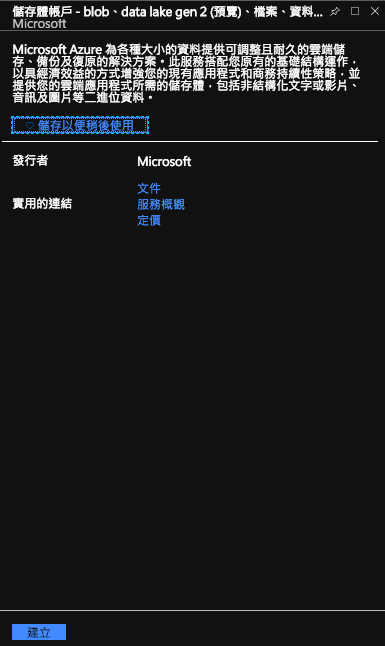
點選儲存體按下建立
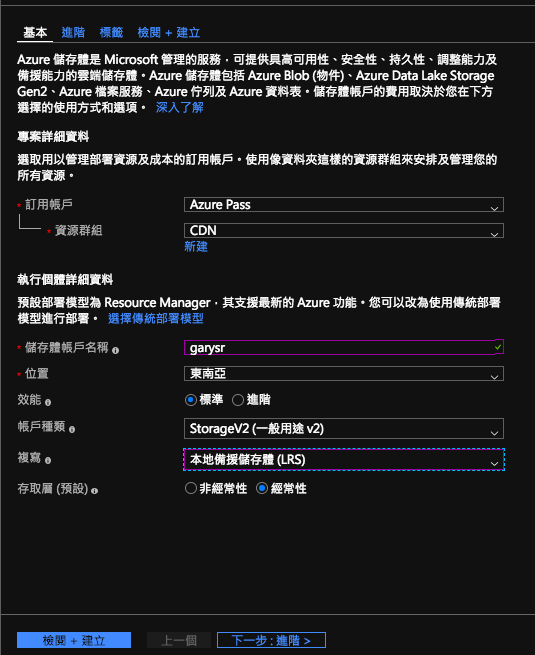
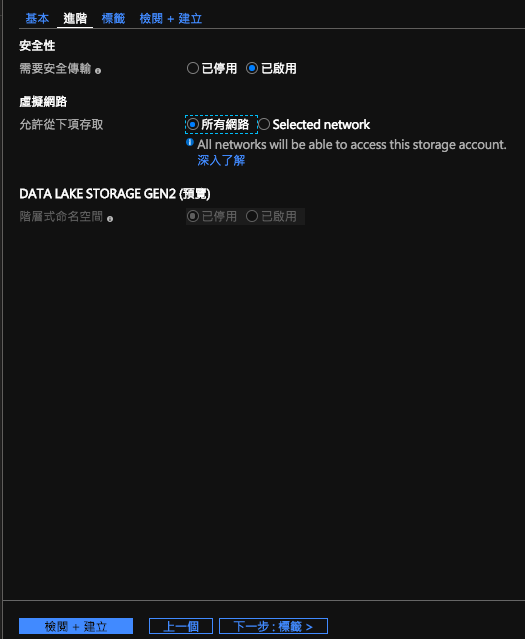
地區我選擇東南亞,類型是v2為了等等後面會用到幾個新功能,另外這一定是熱資料故為經常性存取
預設是所有網路都能存取,但如果只給指定內部虛擬網路則才選擇右方選項
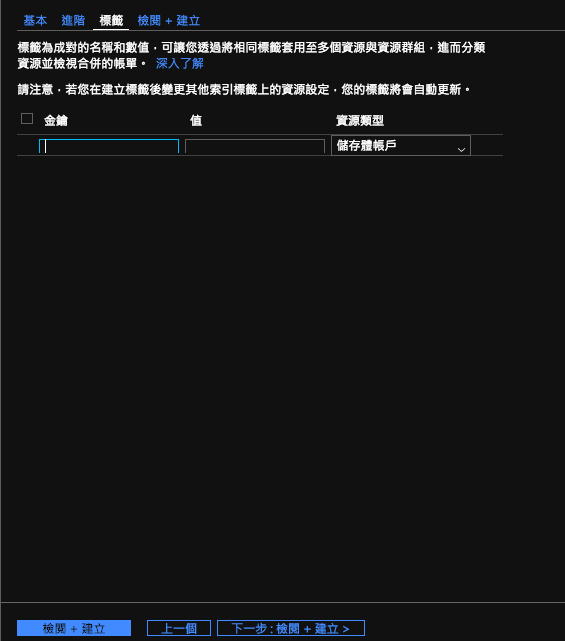
標籤上次有說到是管理查詢上的便利性,屬於選項
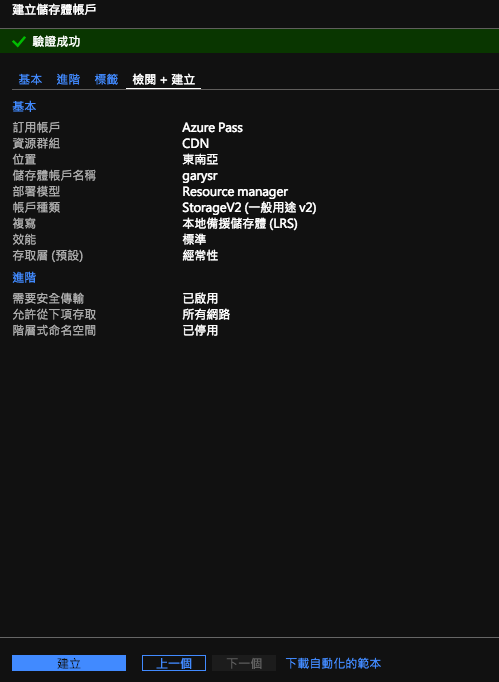
驗證設定無誤就建立吧!
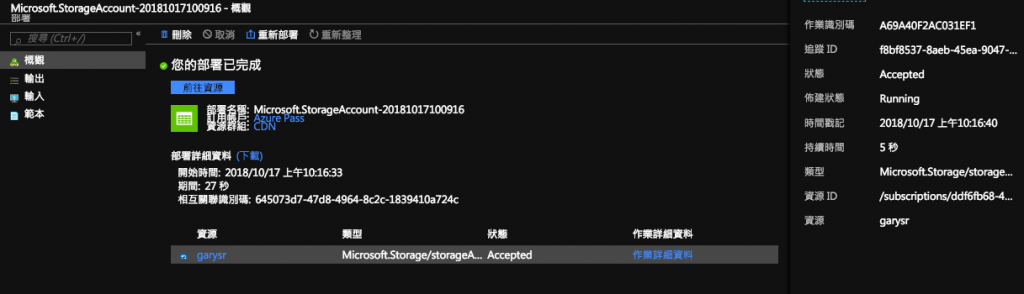
工作建立完成中....
到剛剛建立的儲存體找到blob(其他下次議題再說,不然應用不同會很混亂)
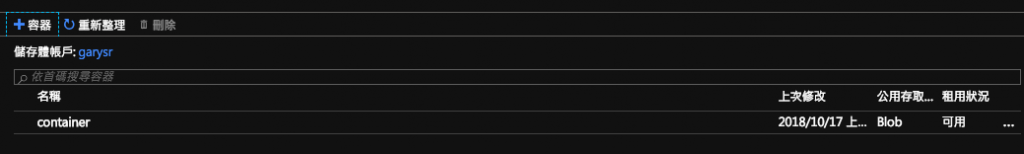
Blob儲存體下需要下一層的單位叫做容器,容器下才真的是能存放檔案資料讓用戶做使用,就新增吧!
存取模式預設是私人...就是Internet不公開的,因為我需要走Internet故選擇第二或第三項皆可
容器建立完成
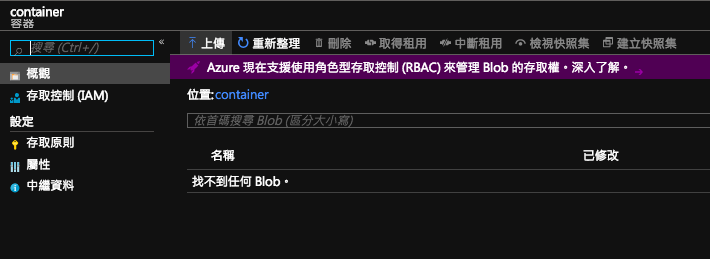
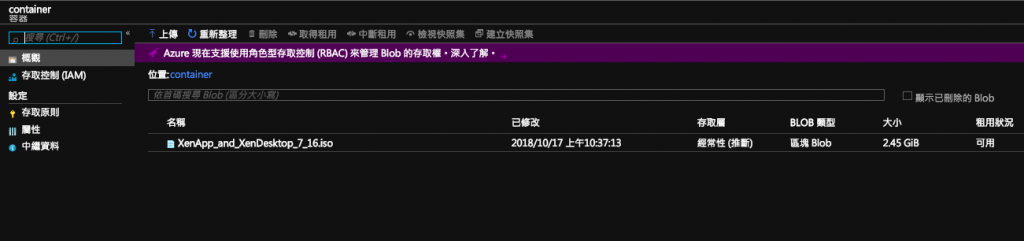
再進入到剛剛建立的Container內準備上傳檔案作為稍晚的測試下載之用
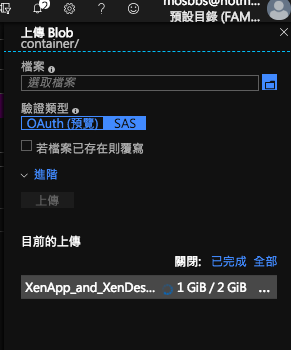
很無聊的真的上傳了一個2.xGB的Citrix ISO安裝檔(上傳進行中)
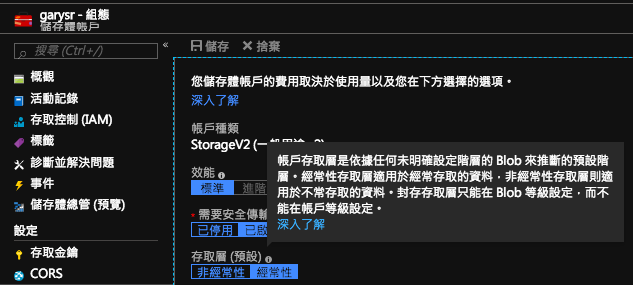
上傳過程中來簡單看一下可變動的參數
安全加密傳輸
冷熱存取層級(封存只能在單純Blob類型才有)
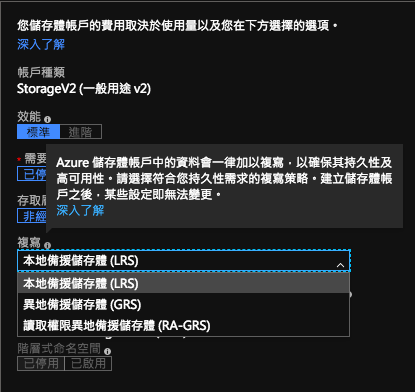
複寫的類型可以變更
LRS(本地端自動抄寫三份)
GRS(本地端自動抄寫三份+異地端自動抄寫三份)
RA-GRS(本地端自動抄寫三份+異地端自動抄寫三份,可允許異地儲存唯讀但需要REST-API)
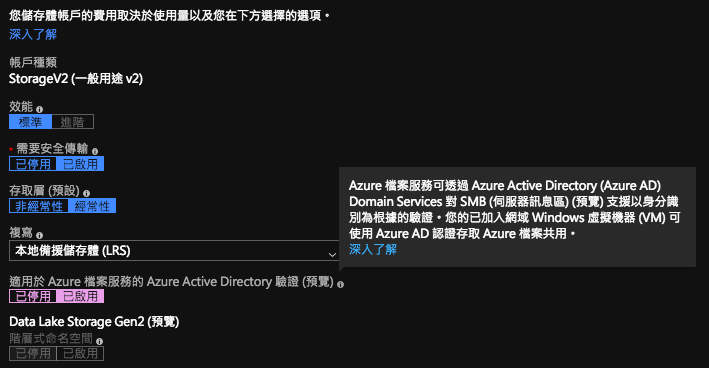
現在越來越多PaaS服務的驗證都能綁AAD(含Domain Service)來做驗證,如需要可以啟用
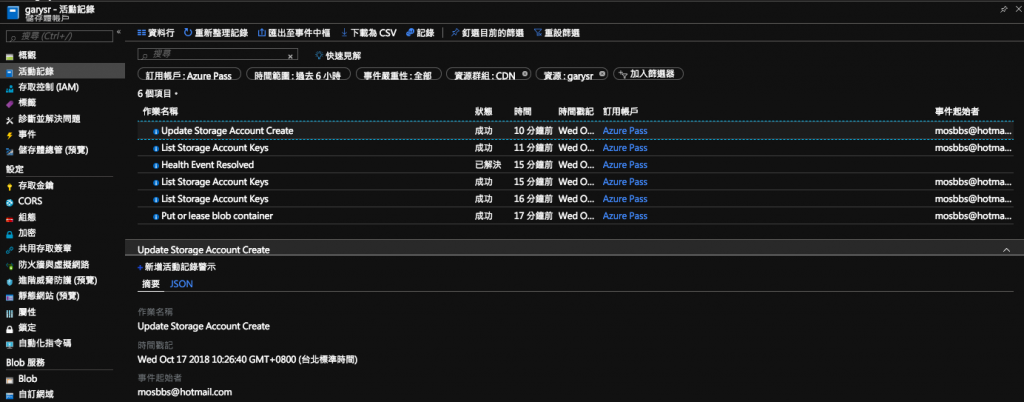
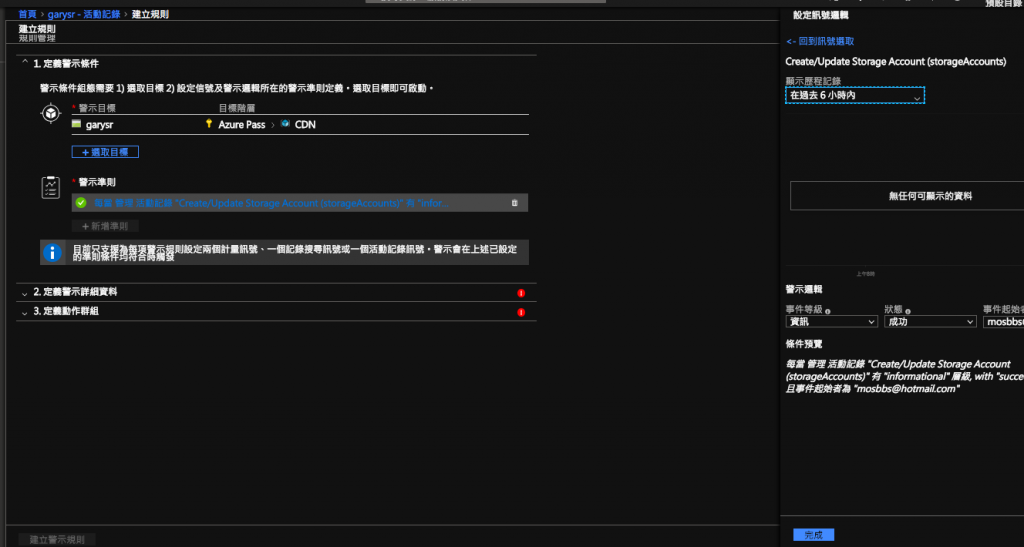
每種服務都有活動歷史紀錄,可以詳細做檢視
你同樣可以對指定需要的紀錄動作當有同樣的警示就直接觸發設定(不在重複,Alert篇幅有帶到完整設定)
好了!廢話了一下剛剛的ISO也上傳好了
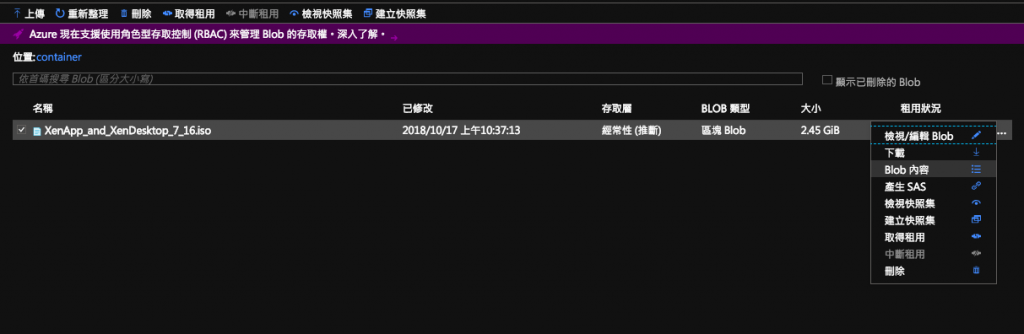
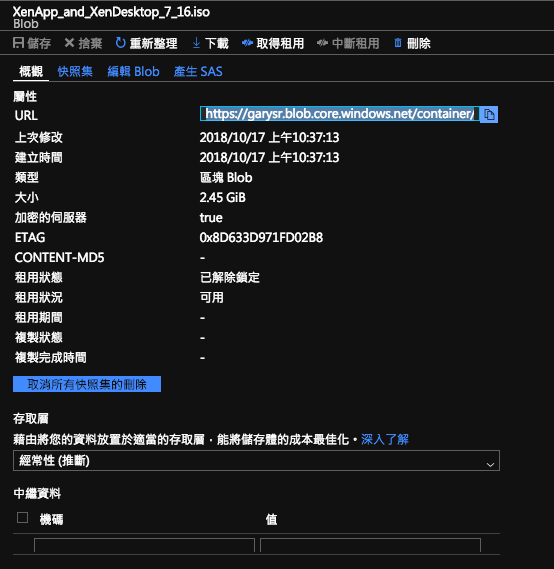
檢視一下此檔案的Blob內容,目的就是要看完整URL連結
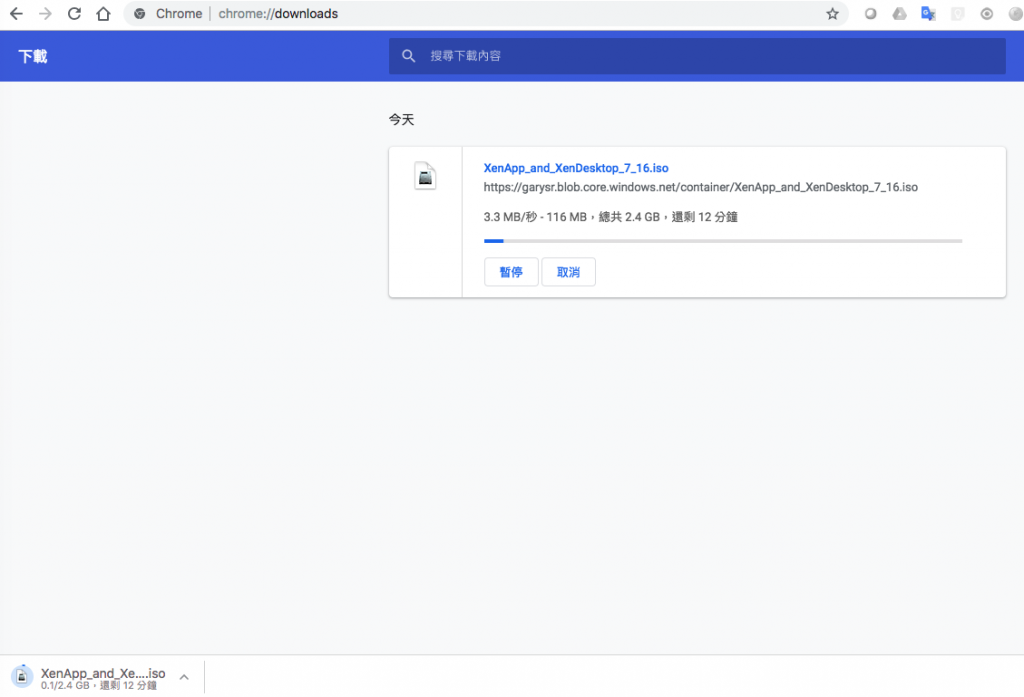
把此URL複製一下就可以直接貼到瀏覽器作為下載測試之用
檢視瀏覽器的下載歷程
接下來才終於是主角要準備上場,沒錯就是CDN
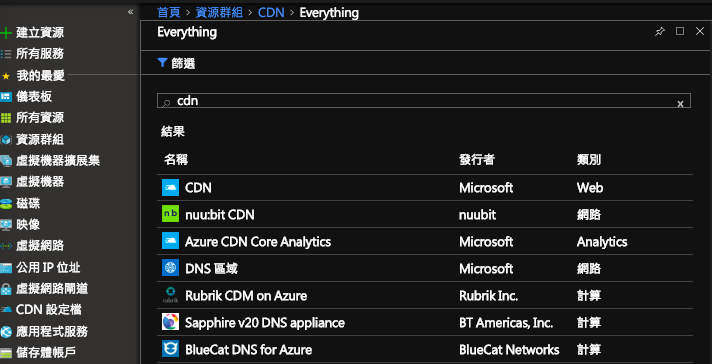
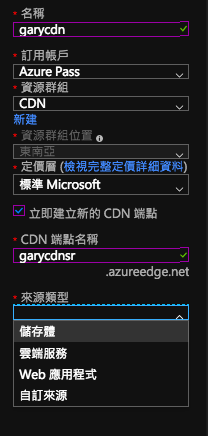
CDN選擇建立
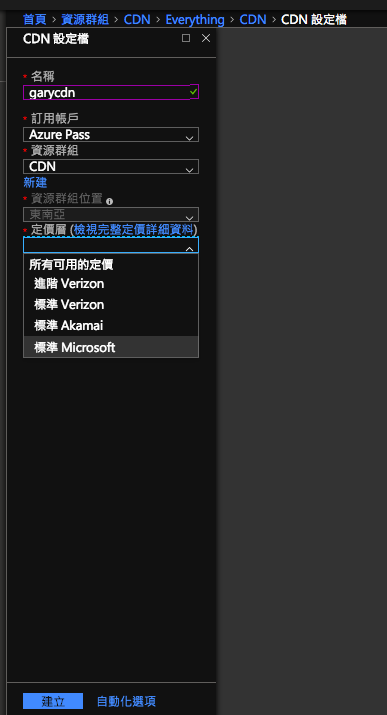
這次定價層來試試新加入的成員標準Microsoft
直接勾選建立CDN端點並設定連線名稱與來源類型(剛剛是儲存體)
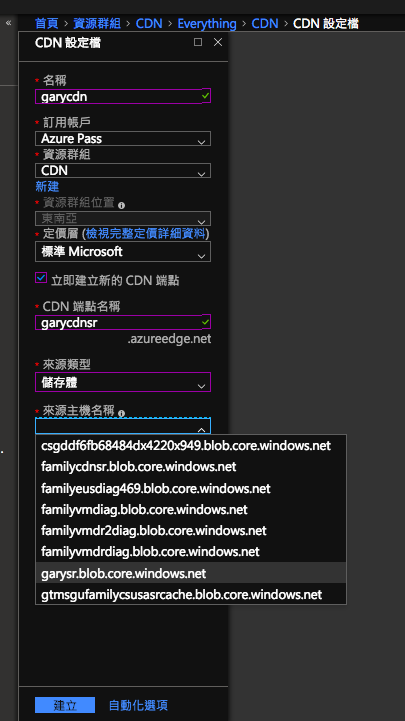
選擇來源主機連結...就是剛剛建立的容器位置
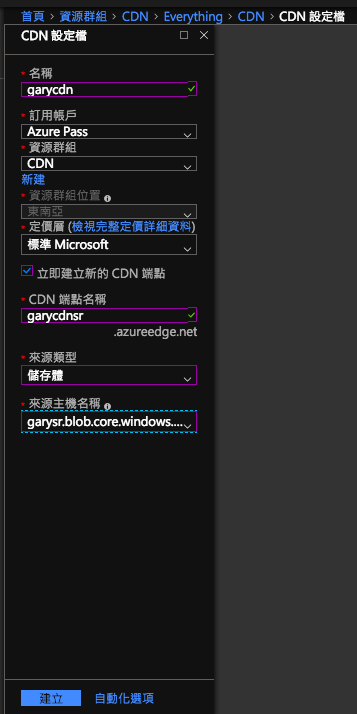
選擇好了就直接建立
端點建立完成
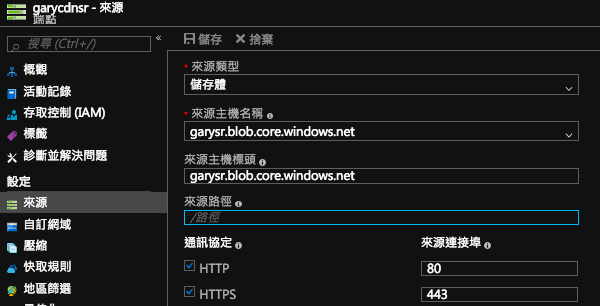
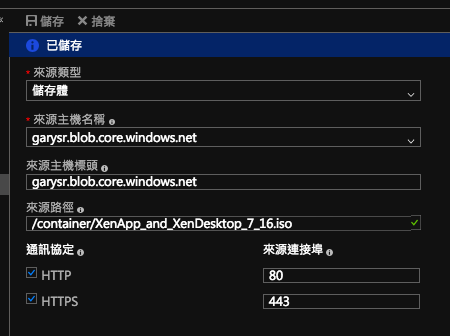
確認來源URL與呈現的CDN端點URL位置,另外來源路徑未定義則是吃整個/根目錄,通訊協定可以視需求變更勾選
也可以直接指定來源路徑檔案存放位置
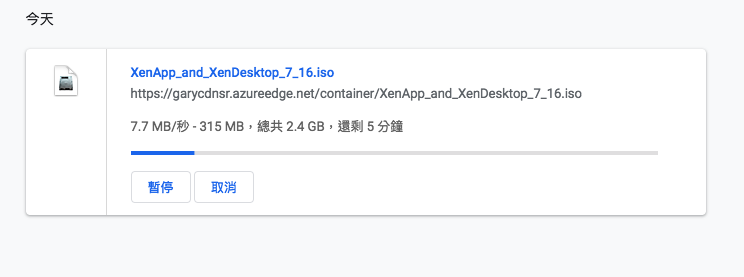
透過CDN的網址連線下載測試其速度(差不多是2.x倍)就近POP台北總是比新加坡快
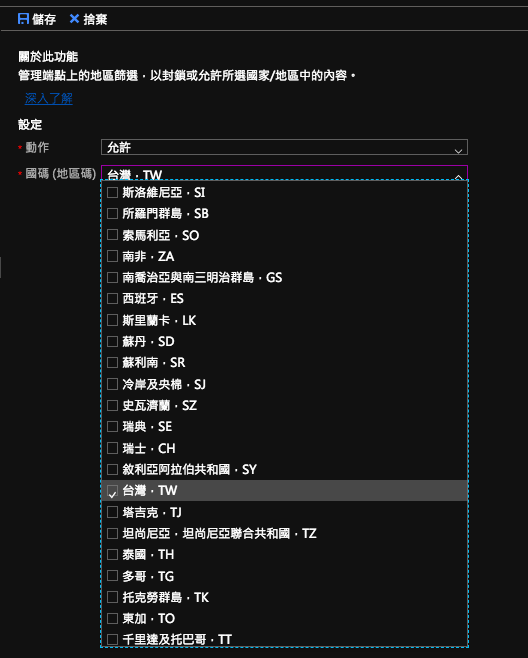
來試試地理區域限制存取的功能(提升安全限制)我做正向表列僅允許台灣可以存取
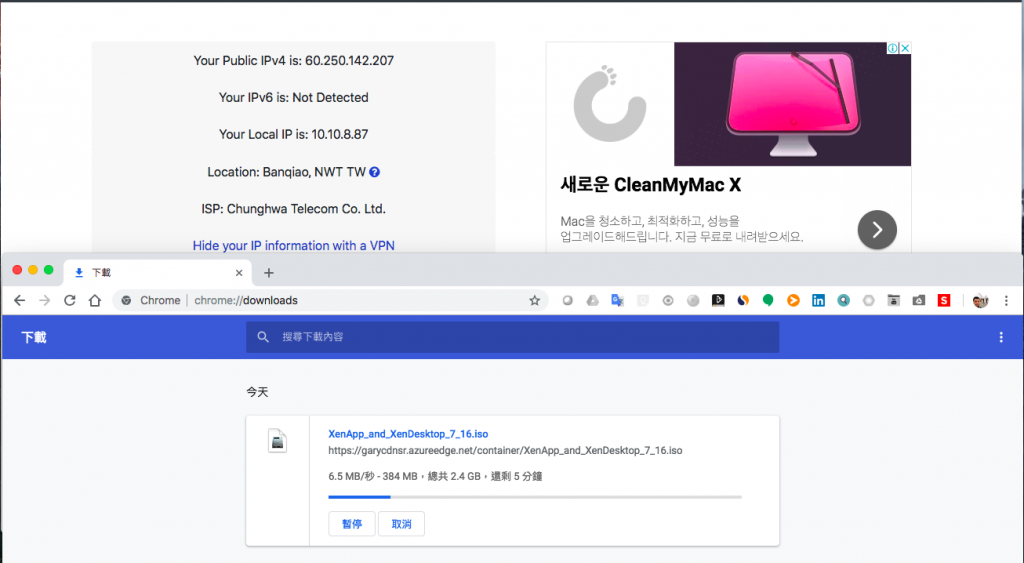
OK,這是台灣的IP來下載ISO沒有問題,因為是允許的
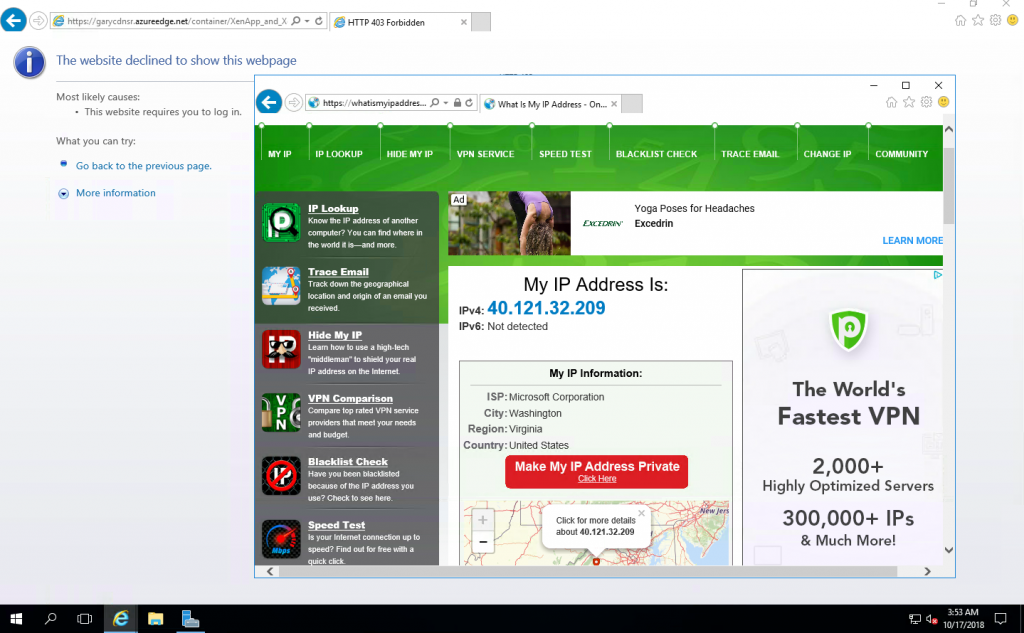
總要有對照組,我拿一台美東的VM開機來測試
沒錯,真的是直接被限制,也秀出對外連線的IP與地區就是美國
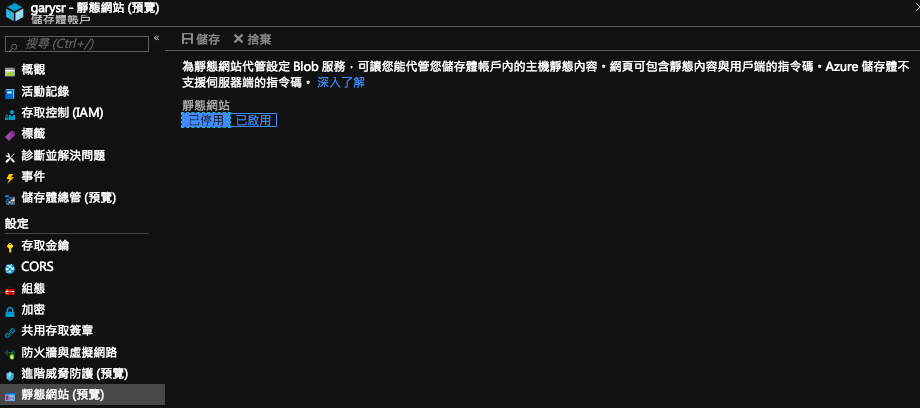
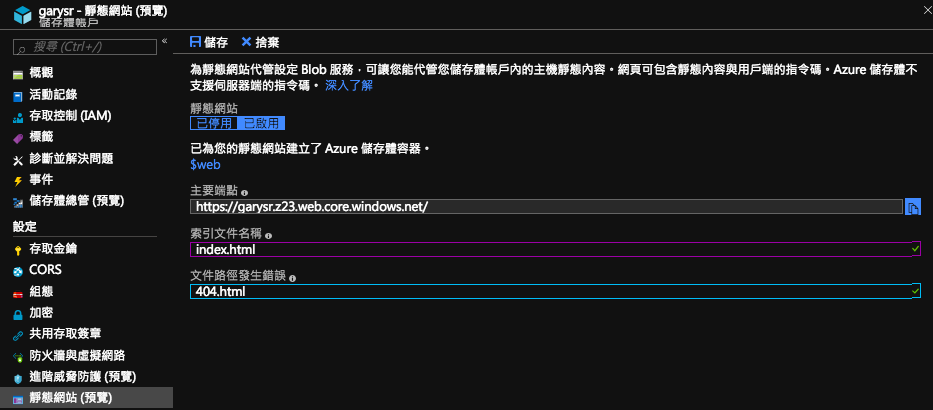
最後呢!我們來玩玩近期Storage v2才有的新功能,今天議題是網站那就試試儲存體靜態網站吧!
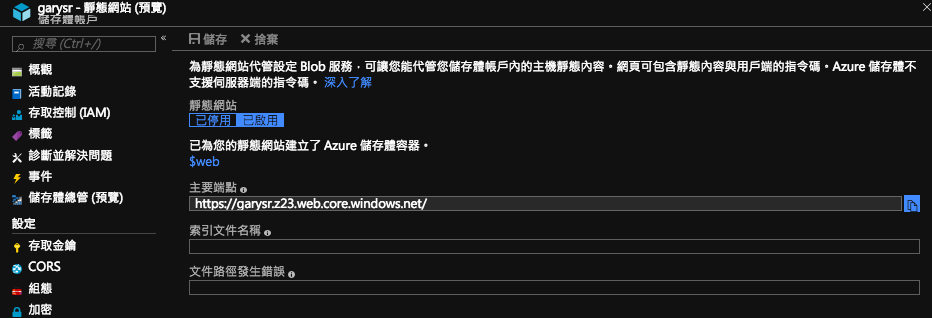
啟用後要先儲存才會產生一串URL以及$Web的儲存體容器
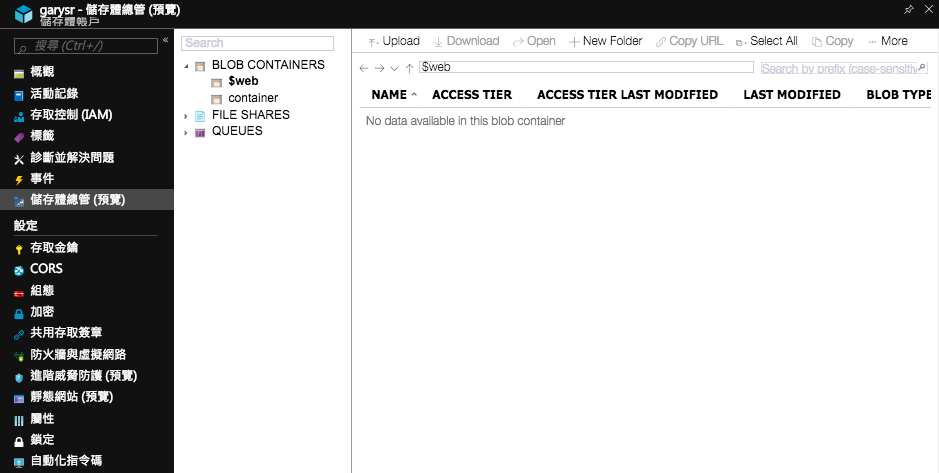
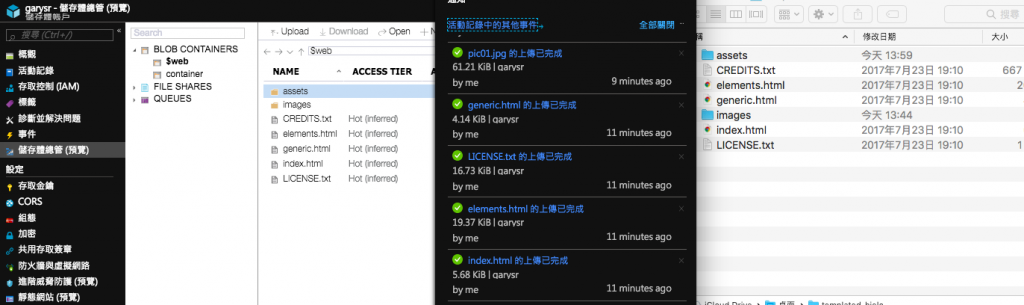
接下來就透過Storage v2上整合了原本要在Windows安裝才有的Storage Explorer工具可以來做檔案上傳之用
拿了一個範例網站檔案上傳已完成
上傳好了設定一下索引文件(就是你這網站要進入的首頁啦),而錯誤的訊息就設定404嘍!
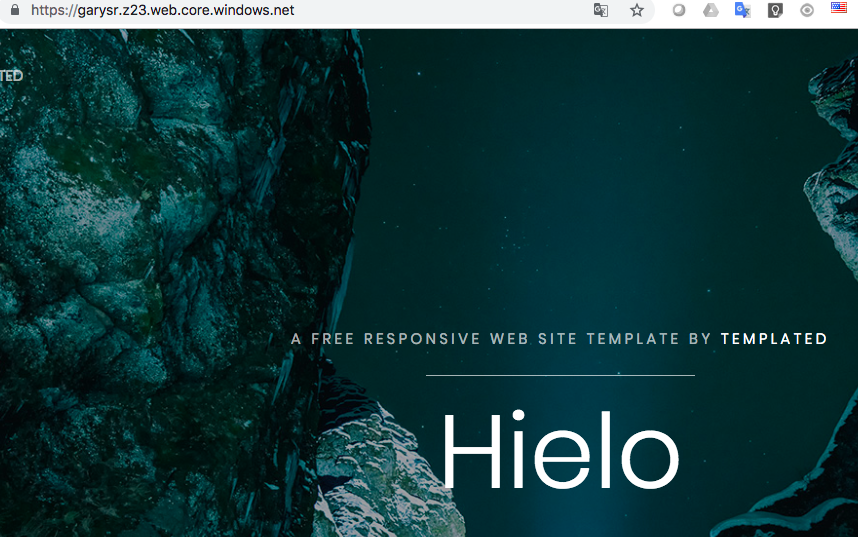
OK,用此儲存體靜態網站開啟URL連線OK(需要手動加上/首頁html)
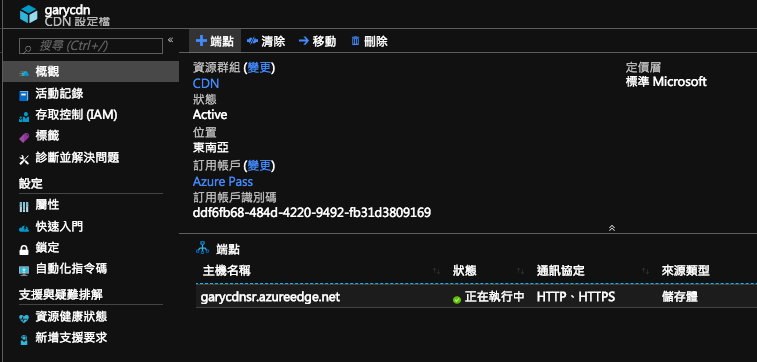
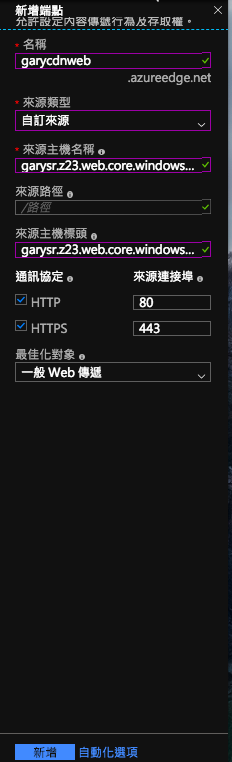
來試試再新增一個端點做這Web網站的加速之用
這是就屬於自訂來源把此網站FQDN設定上去(包含支援80 / 443視選項勾選)
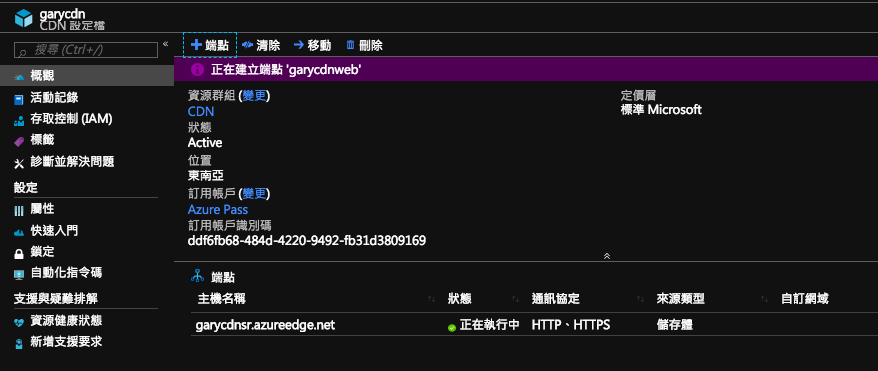
建立端點中
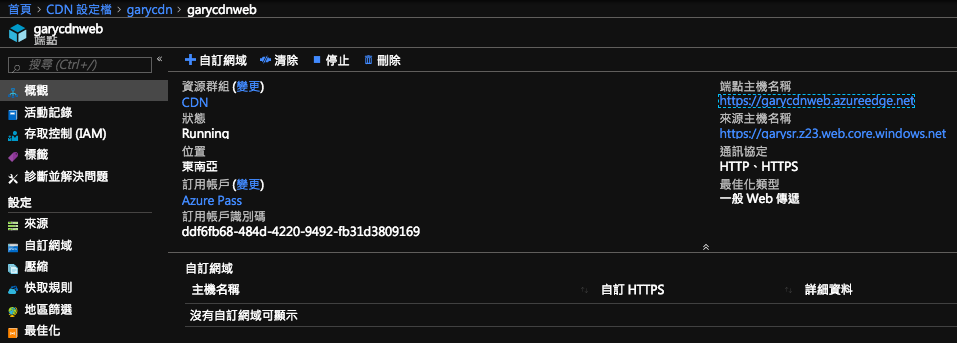
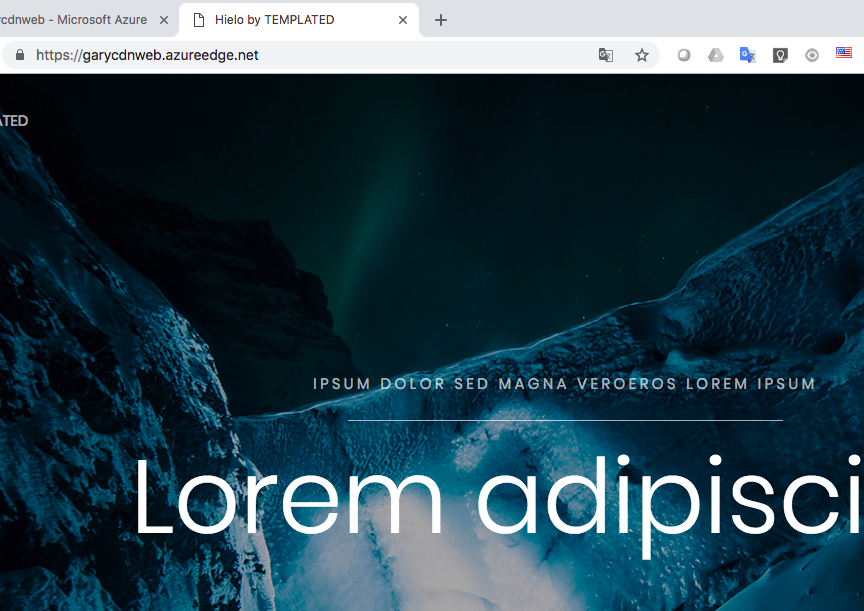
建立完成了,可以準備來測試用CDN URL網站連線
OK,CDN加速的靜態網站沒有問題(其實需要等上五到十分鐘才有生效)
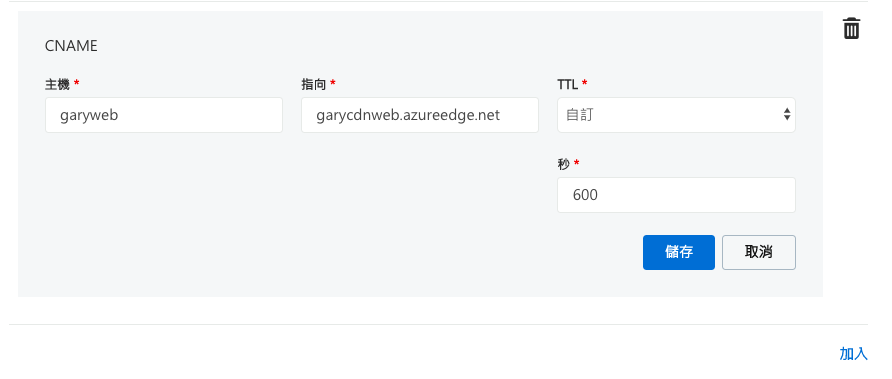
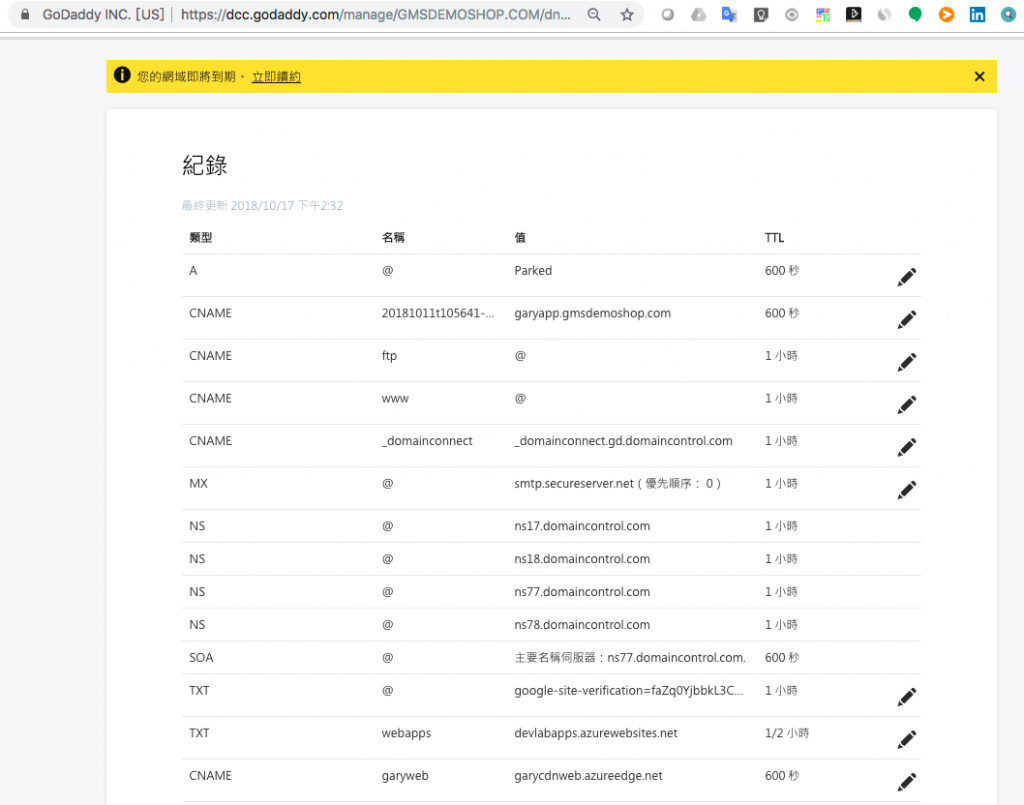
最後我們還是要吹毛求疵一下CDN產生的URL尾碼都是預設的,如果我們想要自己的網址名稱就需要自訂,先要再第三方網域,我是用Godaddy先設定Cname做對應
設定完成我指定600秒後生效...預設是1小時
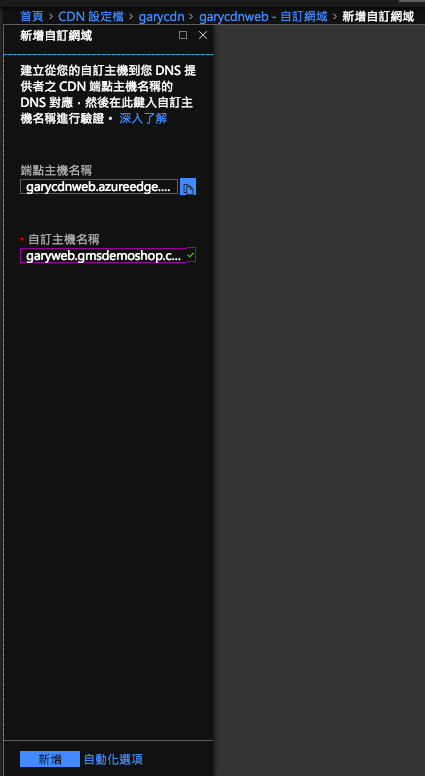
開始在這筆CDN端點自訂網址把Godaddy上設定的FQDN設置對應
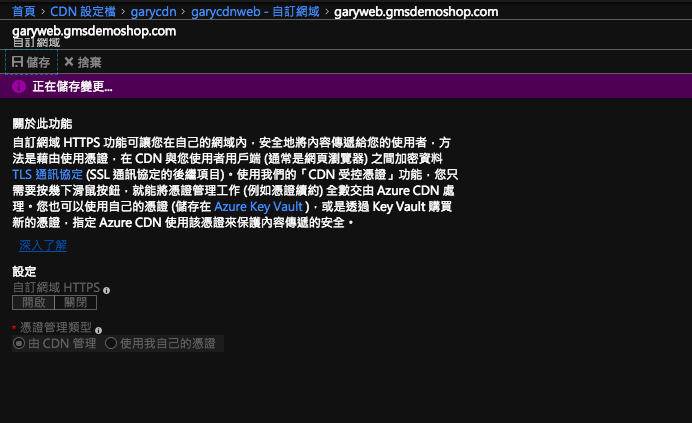
設置完畢就儲存即可(有需要走https憑證再進一步做啟用)
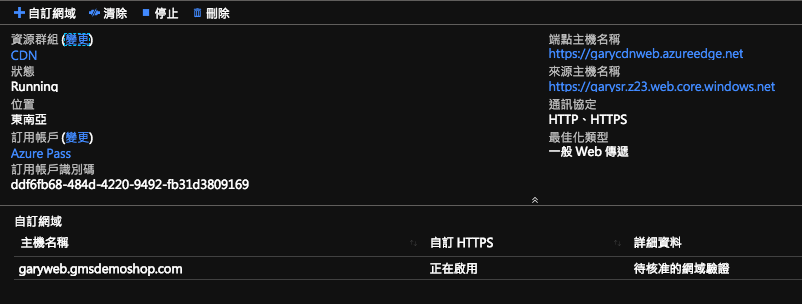
下面就是剛剛已經生效的自訂網址
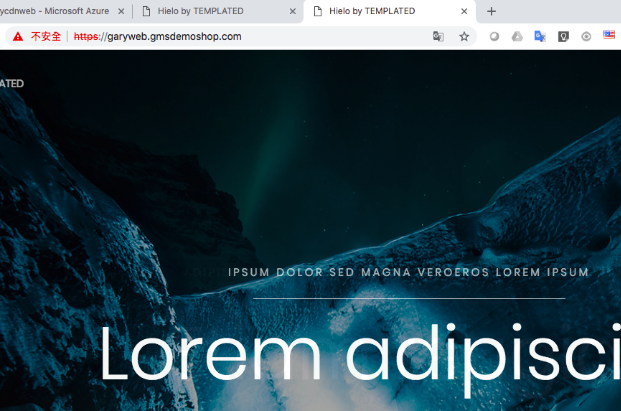
來直接連線測試完成(憑證不受信任警示是因為沒有正常啟用https走完後面驗證流程)
Azure CDN檢視健康狀態顯示綠色可用即可
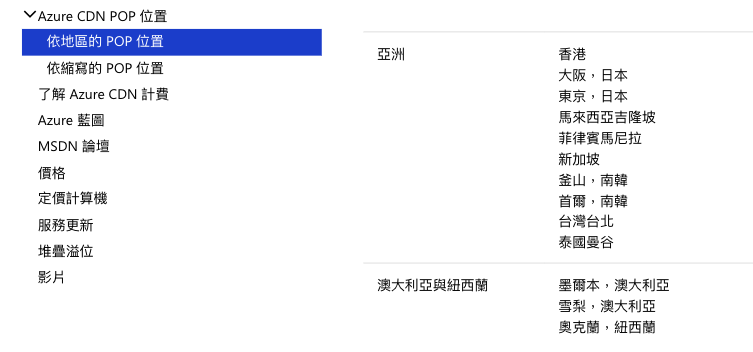
補充一下CDN Microsoft POP亞洲區位置...
好啦!今天的微軟CDN與儲存體的搭配示範就到這了!先這樣,有什麼問題都歡迎留言討論,81
