現在到處都是要容器容器的....跟五六年前虛擬化掛嘴邊的榮景滿類似的...
簡單描述一下何謂容器(container)?
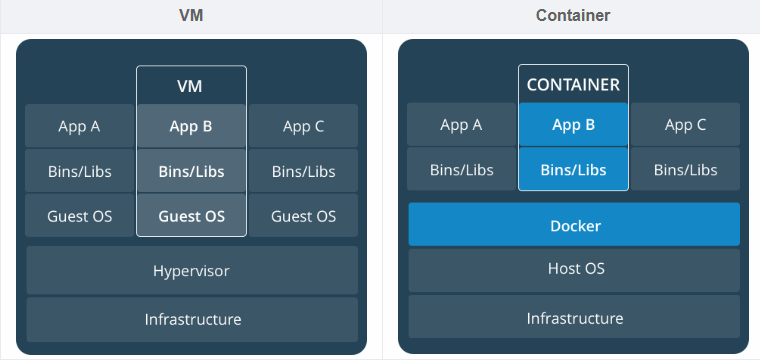
這與傳統虛擬化(Virtual Machine)都屬虛擬化技術,但與傳統需要安裝作業系統的虛擬化不同,container技術是共用底層 OS 的資源運算,從 OS 層級的虛擬化轉為應用程式層級的虛擬化,讓原本所需的資源大為降低、執行速度也飛快許多.
最有名的容器技術就屬(Docker)一個開放原始碼軟體專案,讓應用程式布署在軟體容器下的工作可以自動化進行,藉此在Linux作業系統上,提供一個額外的軟體抽象層,以及作業系統層虛擬化的自動管理機制。 Docker利用Linux核心中的資源分離機制,例如cgroups,以及Linux核心命名空間,來建立獨立的軟體容器..來自於維基百科的參考
圖中兩遍的架構應該明顯看出底層隔離上的差異性就此點出為何容器化會是未來的趨勢.
今天的示範其實並不是完全的容器化介紹.而是Azure WebApps佈建走容器化,所以主要的操作主角還是WebApps喔!
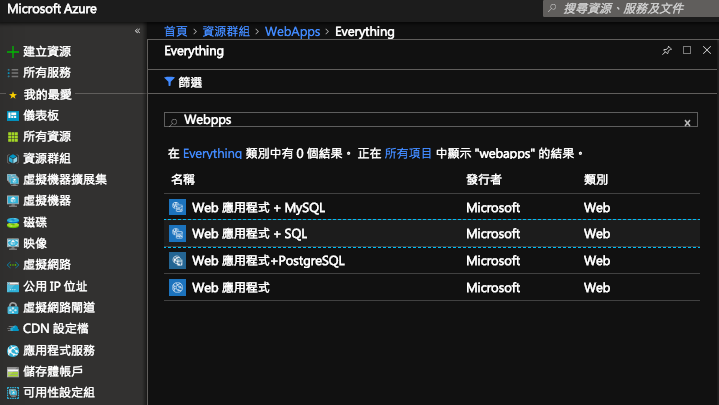
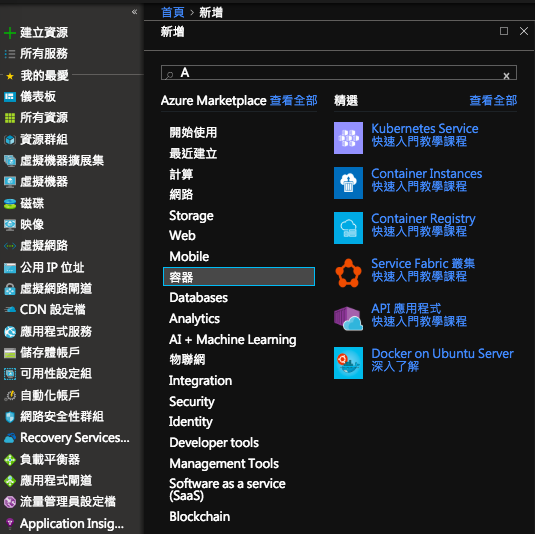
就直接新增資源-->搜尋WebApps
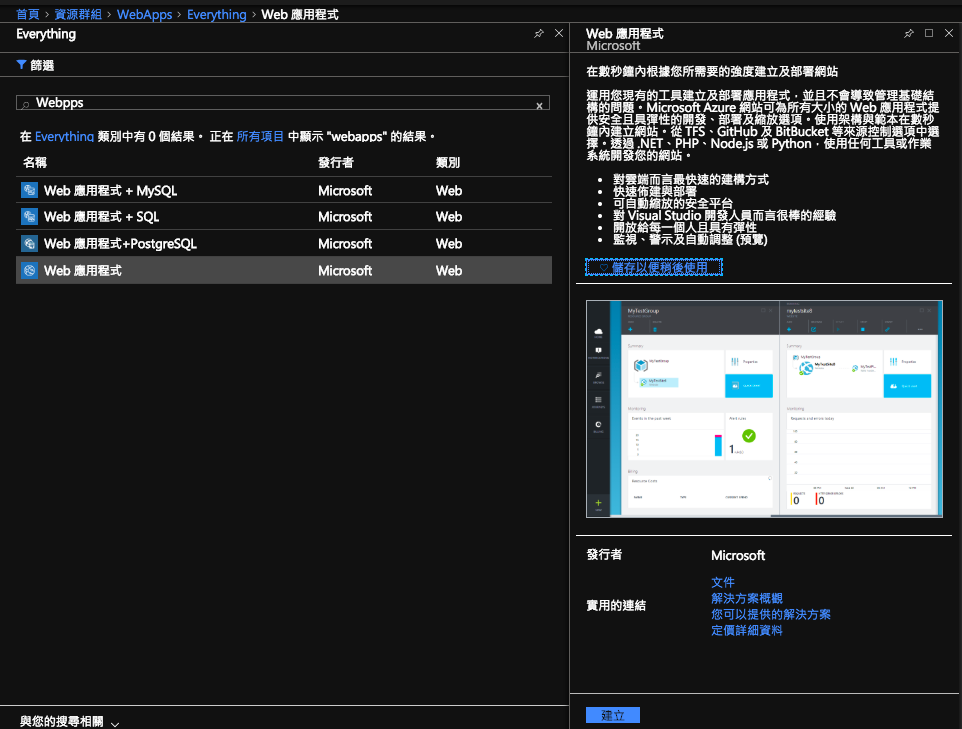
今天先單純一點不先整合SQL,直接選最下面WebApps
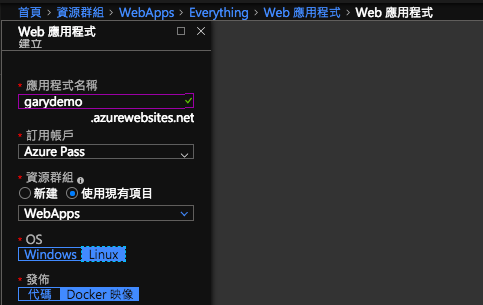
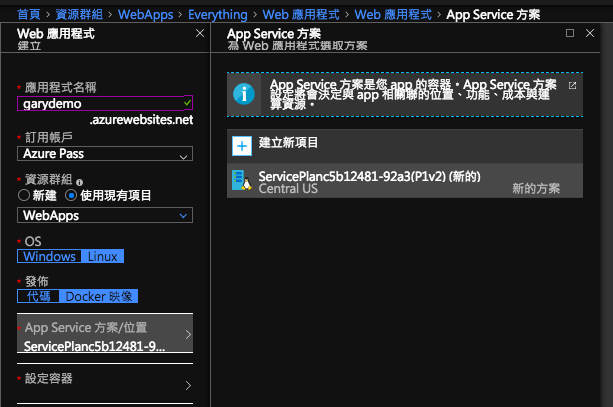
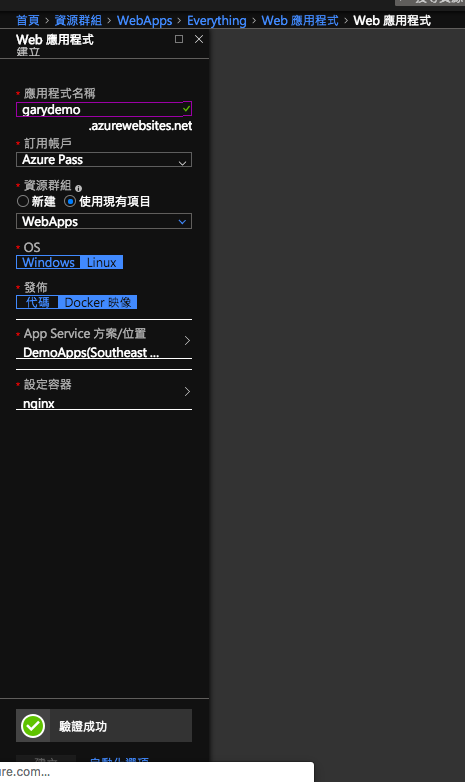
這裡的重點就是OS請改成Linux,發佈請用Docker
每個WebApps就想像成只是一個IIS網站下的一個虛擬目錄租用一個掛載的網站,但還是需要有底層的計算資源的,預設是共用D1規格名稱亂數,依需求調整
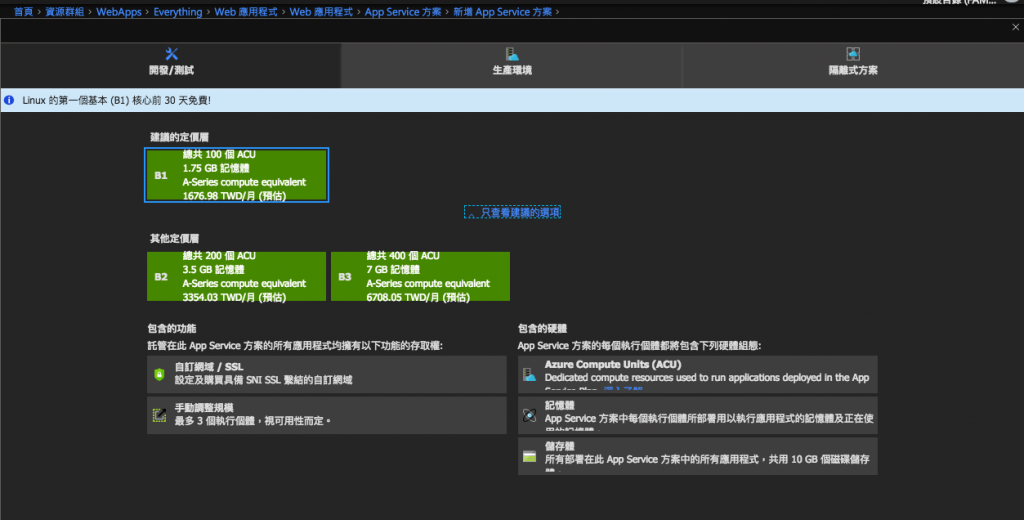
我另外選取所需的規格,有為開發測試的規格分類,重點是下面所支援的功能以及CPU / Memory大小視需求選用
這就是屬於標準正式環境建議採用的規格,包含還有更高階的ASE串接內部虛擬網路與更多的自動擴展所分配的資源數量
這是最貴的.....隔離式規格(小弟就這型沒有機會玩到...)
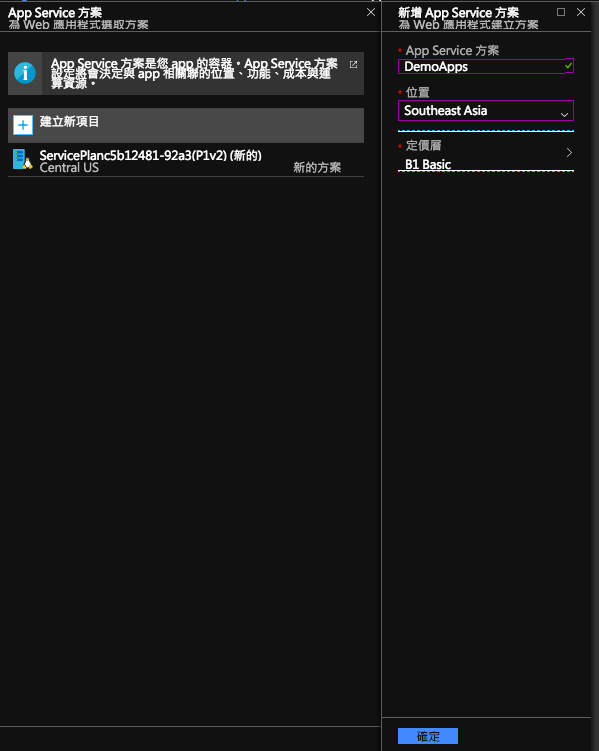
自選一個基本型B1做測試即可
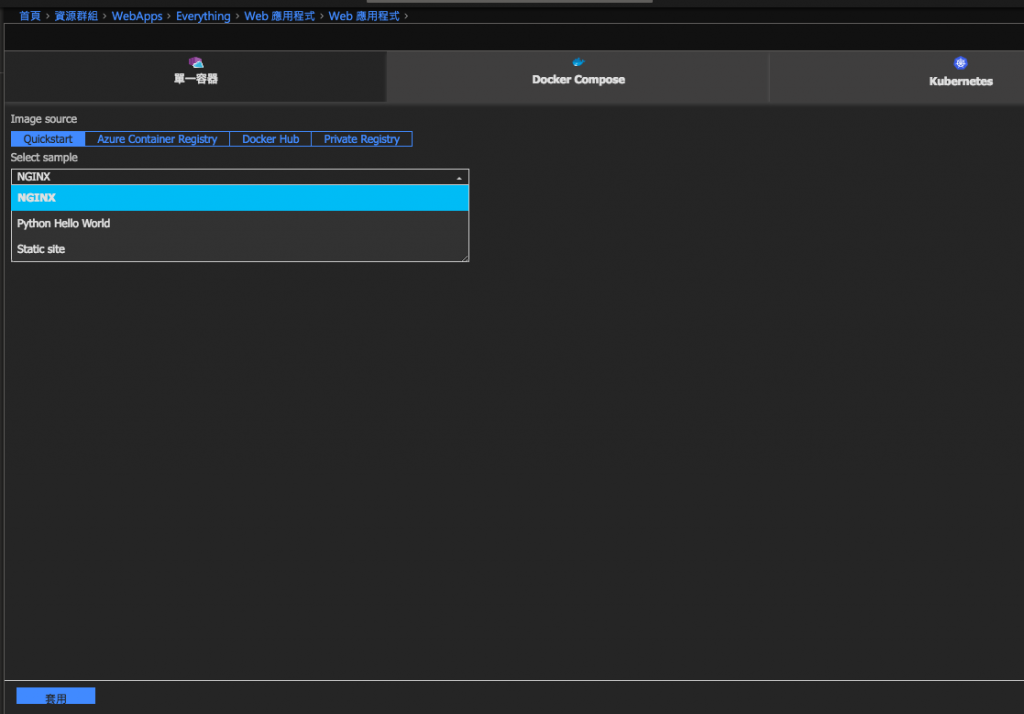
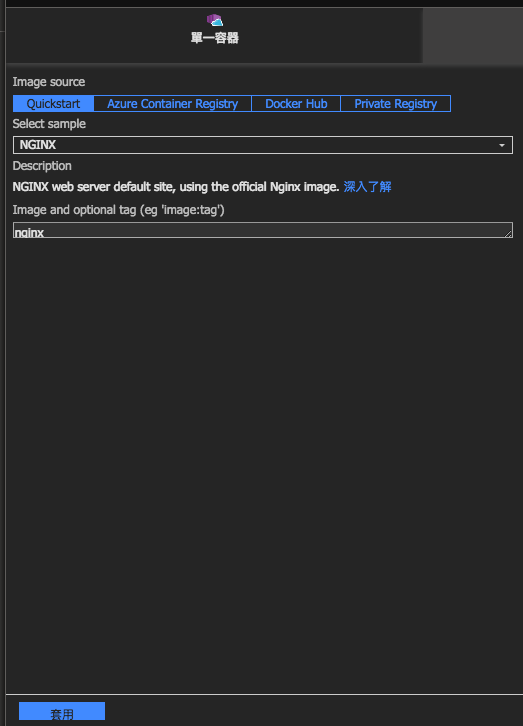
第一次新手就用快速懶人佈建吧!不要一下子就傷了幼小的心靈
Sample我選Nginx
選完後整個會驗證設定是否OK
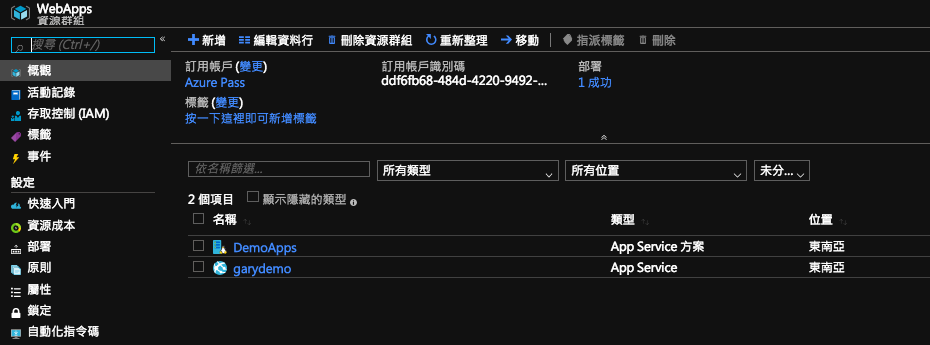
很快地建立完成後就看到分別是網站WebApps與網站主機AppService(只是PaaS服務不需要管原生的OS)
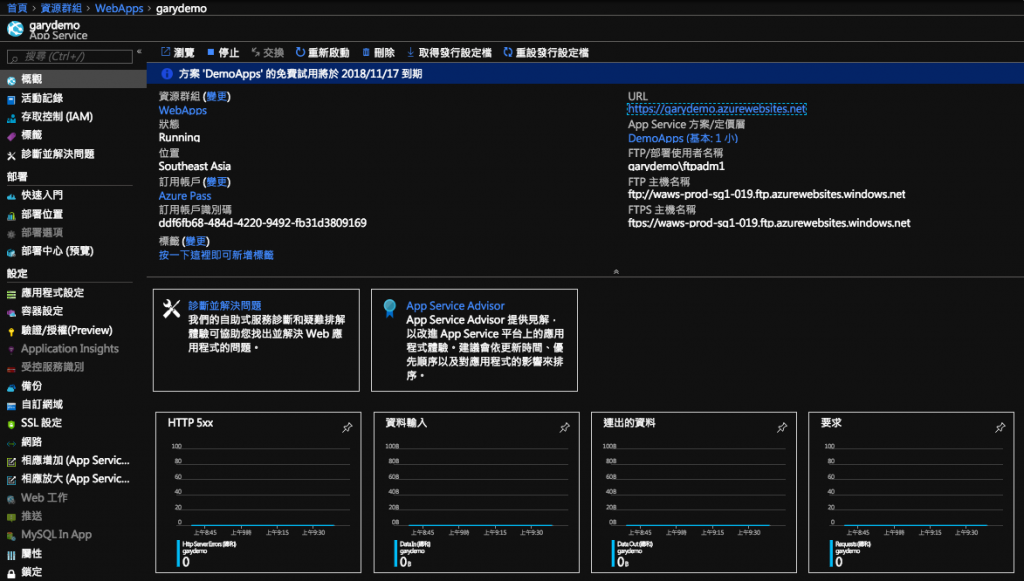
點選WebApps的概觀就看到右上方有URL網址直接來試試看
OK,是Nginx首頁沒有問題!
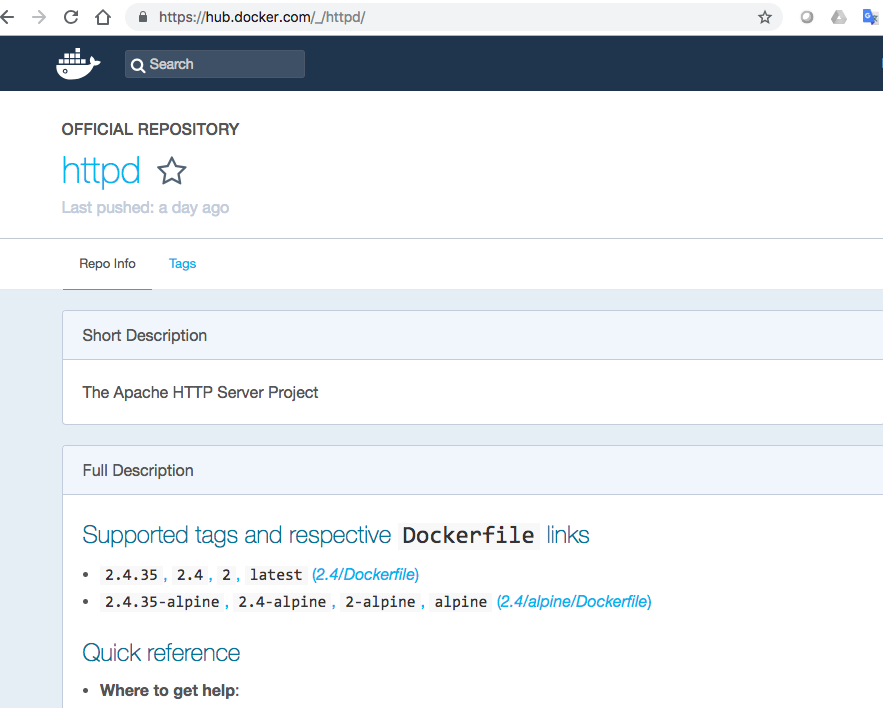
因為簡單的範例Image就是走Public跟Docker Hub提取下載到Azure上的,故依樣畫葫蘆來試一下其他的Image
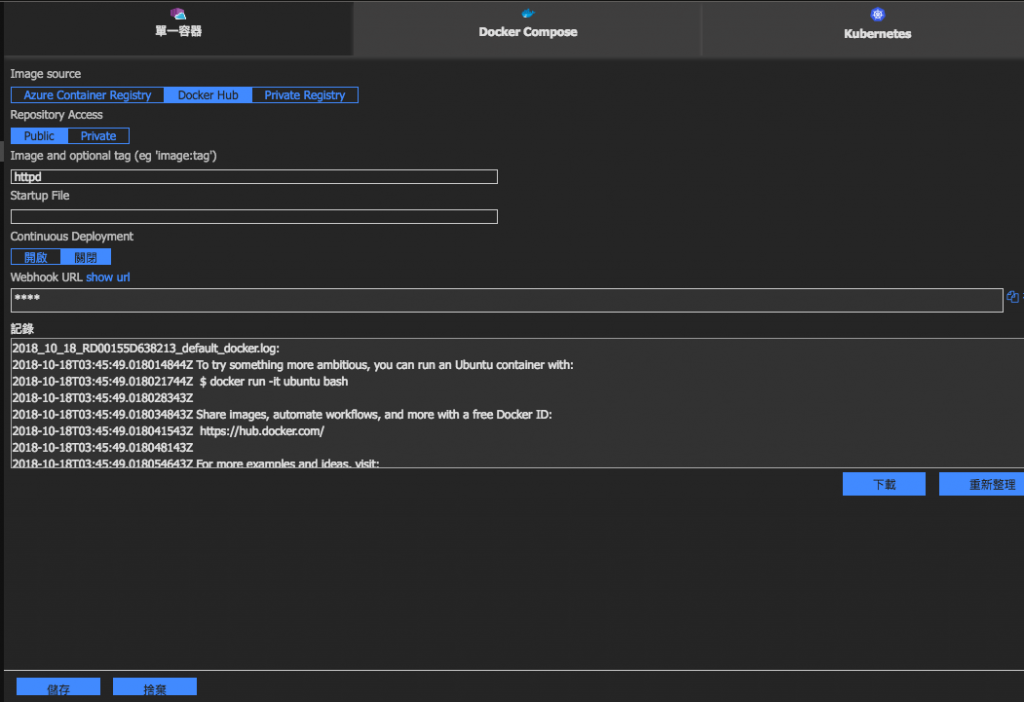
改選一個Httpd範例映像
比去年剛測試的簡單超多.....你只要改一下要的範例名稱存檔就好...大概要等一下的時間
重新更新網頁就看到已經變更了...
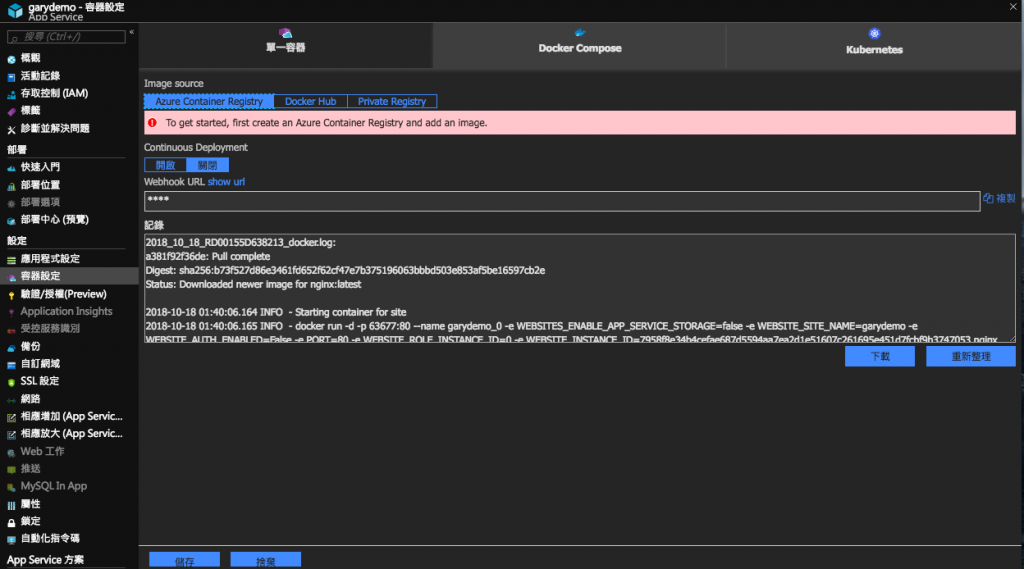
不過這樣怎麼能算玩到容器呢!有發現到WebApps上容器項目有一個是紅色警示嗎!這是可以用內部的ACR來提取佈建的.
但因為我連這服務在哪都不知道當然是找不到喽!
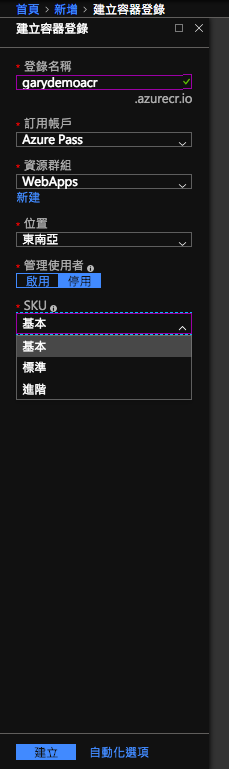
來吧!繼續給他選到容器找到上面數下來第三位容器登錄@@還是叫ACR比較方便
地區記得都要一致,規格就基本就好...測試期間成本至上
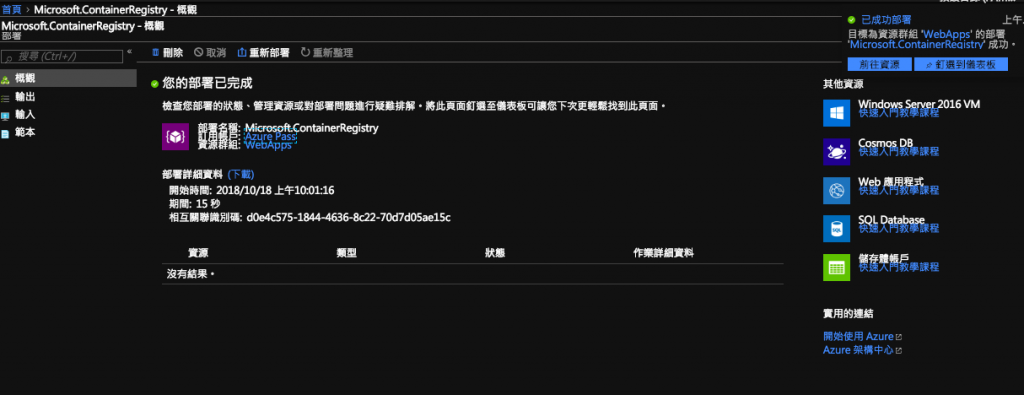
很快的就把外殼建立完成
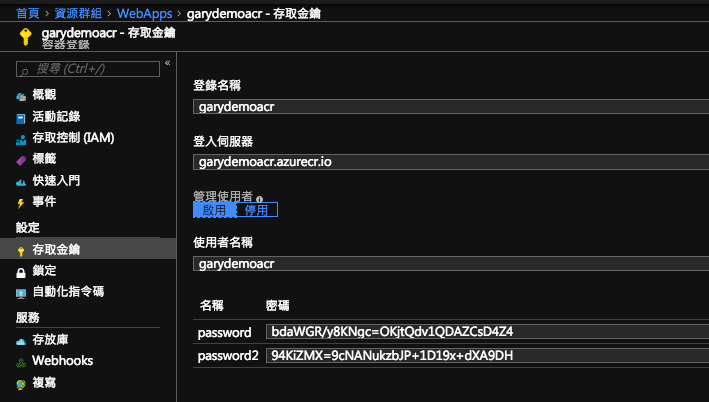
記得把這ACR最重要的金鑰資訊複製記錄起來,等等會用到
因為我的NB是Mac沒有Windows就下載for Mac的Docker工具等等要安裝來用
Mac的捧油...這Docker軟體底兩下掛載起來提示把左方軟體程式Copy至右方,請照做即可
記得登入一下Docker等等才能用docker指令
這段是我很白癡的畫面...好吧!還是公開一下當借鏡.
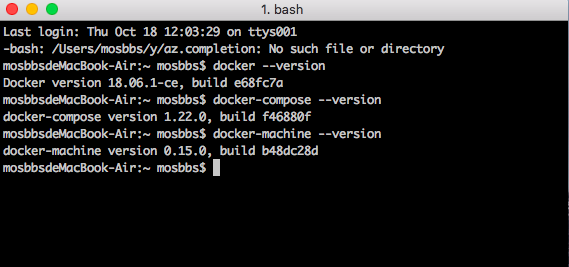
看起來Docker指定都正常,最愛秀的就是檢視版本![]()

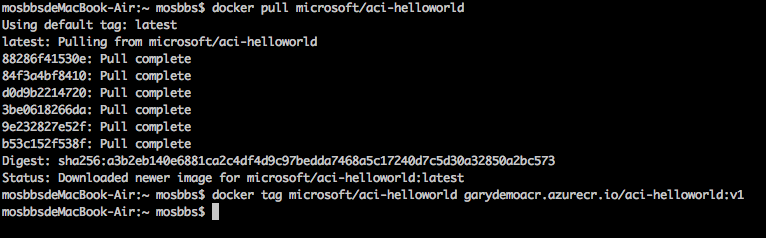
看似一切都很正常....動作就是提取微軟做好的範例偷吃步的丟到我的ACR肚子當作我自己的映像檔
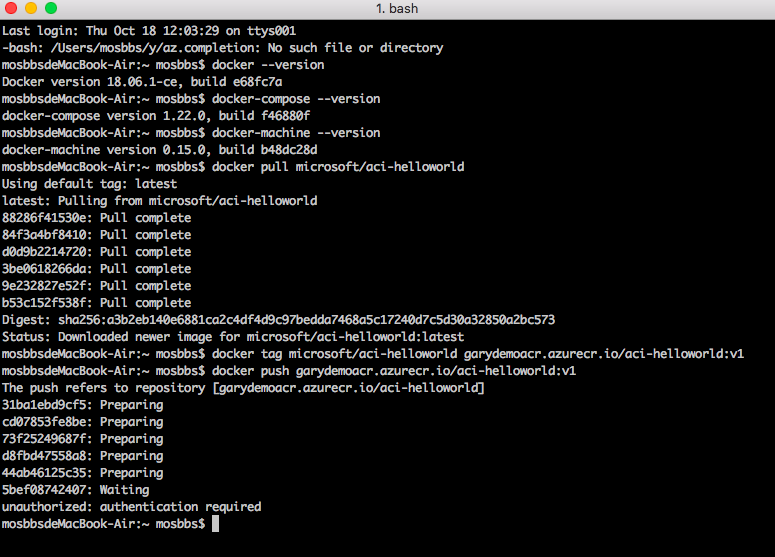
最後要上傳至ACR....這是啥...沒有驗證直接GG...靠邀@@對齁...我又沒有登入Azure ACR中哪來的權限阿
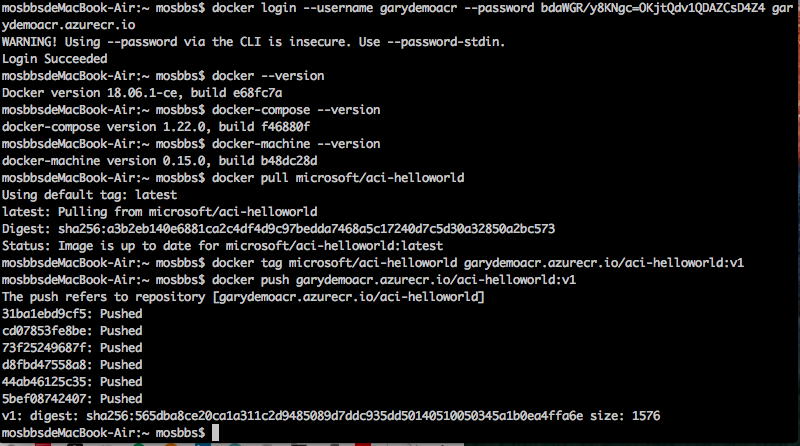
有看到第一行嗎!!剛剛ACR上不是一開始就再三叮嚀金鑰資訊很重要...就用在這啦!沒驗證登入是在傳爽的喔!![]()

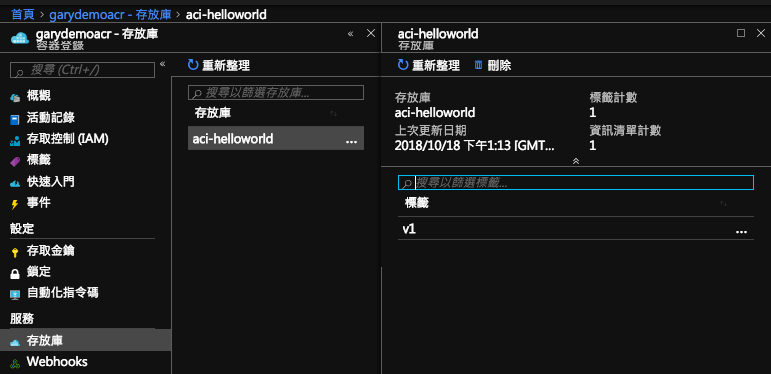
已經上傳完成喽!檢查一下ACR的存放庫肚子內有沒有.....就是它啦
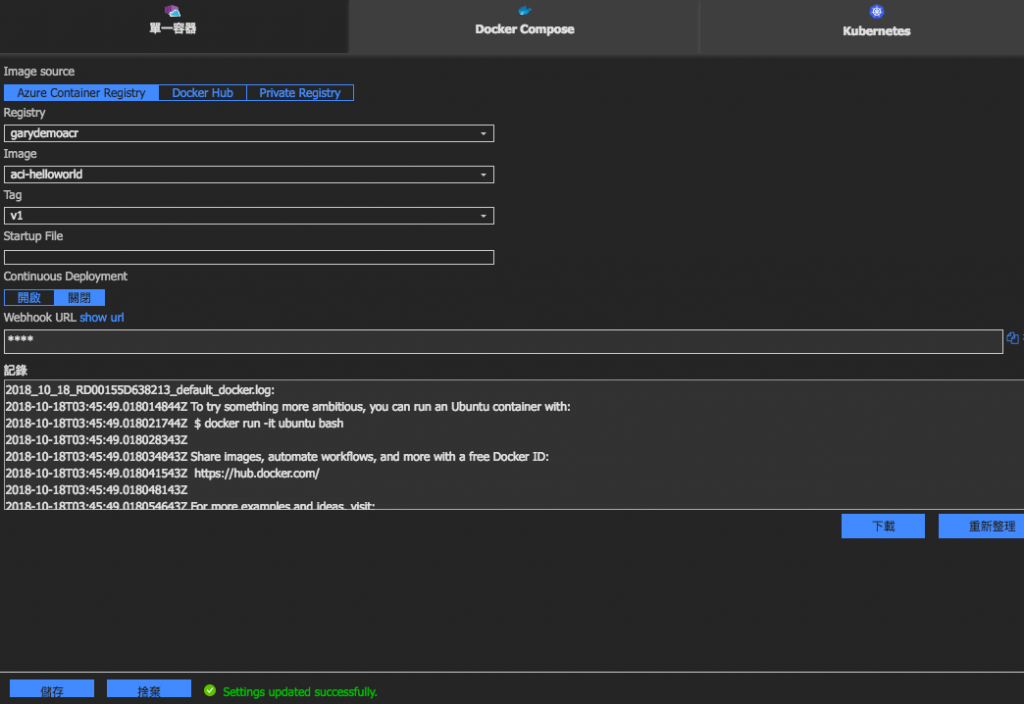
再回到WebApps上的容器找到透過ACR佈建....嘿嘿..把惱人的紅色去除掉了,超方便都是下拉選單,因為我只有一個非常一目了然,選好就存檔.
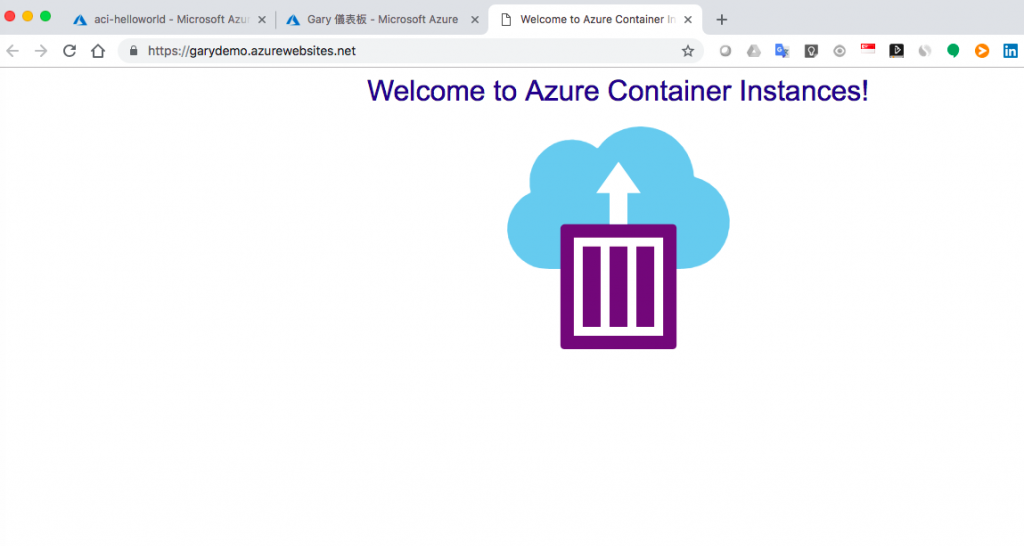
在重新整理此WebApps網站耶呼!!就是它啦
快速推拿....ㄜ!不是!是推送指令整理:
登入 ACR
docker login --username --password
推送映像到 ACR
docker pull microsoft/aci-helloworld
docker tag microsoft/aci-helloworld /aci-helloworld:v1
今天WebApps for Docker的簡單示範就先到這!明天再會......81
