建立線性漸層 createLinearGradient
線性漸層 不像 CSS 還要有角度
這裡只需要 起點 和 終點
再利用2點連線之間的距離填色
就像下圖是由 左上(0, 0) 漸層到 右下(300,150)
var bgc = ctx.createLinearGradient(0, 0, 300, 150);
// 先取得漸層的起點和終點
bgc.addColorStop(0,'yellow');
bgc.addColorStop(0.5,'green');
bgc.addColorStop(1,'black');
// 設定漸層的位置和顏色
ctx.fillStyle = bgc;
// 把位置和顏色填入
ctx.fillRect(0,0,300,150);
// 裁切要漸層的範圍
createLinearGradient(x1, y1, x2, y2)
x1,y1 是起點 漸層到 x2,y2 終點
再用 addColorStop(漸層位置, 顏色) 插入顏色
漸層位置 : 取 0 - 1 之間值
插入多少個顏色都可以
最後都會以 "漸層位置" 0 的顏色漸層到 1
下方例子多放了幾個顏色
漸層位置也沒有依順序排列
bgc.addColorStop(0,'red');
bgc.addColorStop(0.5,'green');
bgc.addColorStop(0.7,'blue');
bgc.addColorStop(0.9,'indigo');
bgc.addColorStop(0.1,'orange');
bgc.addColorStop(0.3,'yellow');
bgc.addColorStop(1,'purple');
出現的漸層也會是一樣的
建立圓形漸層 : createRadialGradient
多增加一個 圓半徑 的值
漸層固定是由內至外漸層
createRadialGradient(x1, y1, r1, x2, y2, r2)
x1, y1 圓心圓的中心點
x2, y2 最外圈圓的中心點
r1 為圓心圓的半徑
r2 最外圈圓的半徑
var bgc = ctx.createRadialGradient(130, 110, 5, 80, 80, 80);
bgc.addColorStop(0,'yellow');
bgc.addColorStop(0.5,'pink');
bgc.addColorStop(1,'purple');
ctx.fillStyle=bgc;
ctx.fillRect(0,0,150,150);

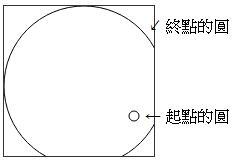
上圖的漸層就是像下圖的起點漸層到終點
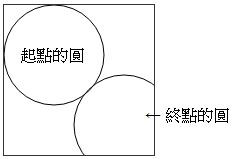
而且 起點的圓 不能大於 終點的圓
或是內圓超出終點的大圓邊框外
超出就無法產生完整填滿的圓形漸層
而是會產生下方例子
"起點的圓大小、顏色" 漸層到 "終點的圓大小、顏色"
var bgc = ctx.createRadialGradient(50, 50, 50, 120, 120, 50);
bgc.addColorStop(0,'yellow');
bgc.addColorStop(0.5,'pink');
bgc.addColorStop(1,'purple');