把描圖改成範圍內的填色
就只要把全部的 stroke 換成 fill 就好了
// 矩形
ctx.fillRect(30,30,30,30);
// 三角形
ctx.moveTo(90,30);
ctx.lineTo(105,60);
ctx.lineTo(75,60);
ctx.closePath();
ctx.fill();
// 圓形
ctx.beginPath(); // 重置路徑
ctx.arc(130, 45, 15, 0, 2*Math.PI);
ctx.fill();

看起來的確是填色了
用點連線的 三角形 還可以再省一行
因為 fill 有個特點是 stroke 沒有的
就是遇到線沒有封閉的情況下
會自動把起點和最後的點連上產生封閉的範圍再填色
所以在畫三角形時就可以省略 ctx.closePath()
ctx.moveTo(15,10);
ctx.lineTo(30,40);
ctx.lineTo(0,40);
ctx.moveTo(45,10);
ctx.lineTo(60,40);
ctx.lineTo(30,40);
ctx.moveTo(75,10);
ctx.lineTo(90,40);
ctx.lineTo(60,40);
ctx.fill();

這 3 個三角形在畫前都把第一個點先移到定位作為 起點
另外也可以利用有圍起來才上色的特點
ctx.moveTo(15,20);
ctx.lineTo(30,10);
ctx.lineTo(30,30);
ctx.lineTo(60,10);
ctx.lineTo(60,30);
ctx.lineTo(90,10);
ctx.lineTo(90,30);
ctx.lineTo(120,10);
ctx.lineTo(120,30);
ctx.lineTo(150,10);
ctx.lineTo(150,30);
ctx.lineTo(165,20);
ctx.fill();
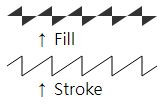
產生就像是下方連續的圖