
上一篇我們介紹了讓電腦看圖說故事,那這篇我們就要來介紹更需要具體細節的部分:Face API。
Cognitive Service 針對臉部辨識的部分提供了以下的功能
範例網站介紹
Face API 可以分成兩大部分,第一個是針對單一臉部做偵測,可以得知這些臉部的相關資訊,甚至是情緒的部分;另一個則是針對多個臉部,用來比對這多的臉部是否為相同人,簡單來說就是認臉。
我們先來看一下官網的範例,後面再來實際用程式動手做
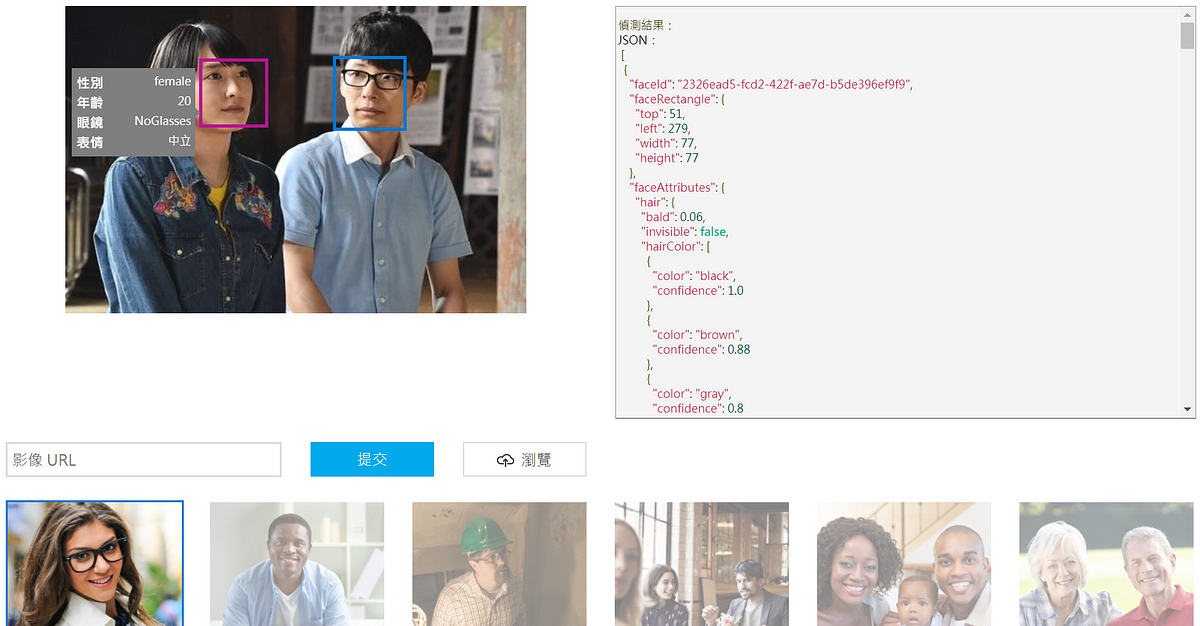
偵測影像中的臉部
這邊就用是大家的老婆:新垣結衣,來做為範例一下;這是一張「逃避可恥但有用」的劇照,可以看出它辨識出新垣結衣是女生,年紀只有 20 歲!不虧是大家的老婆;甚至還有是否有戴眼鏡以表情等資訊。
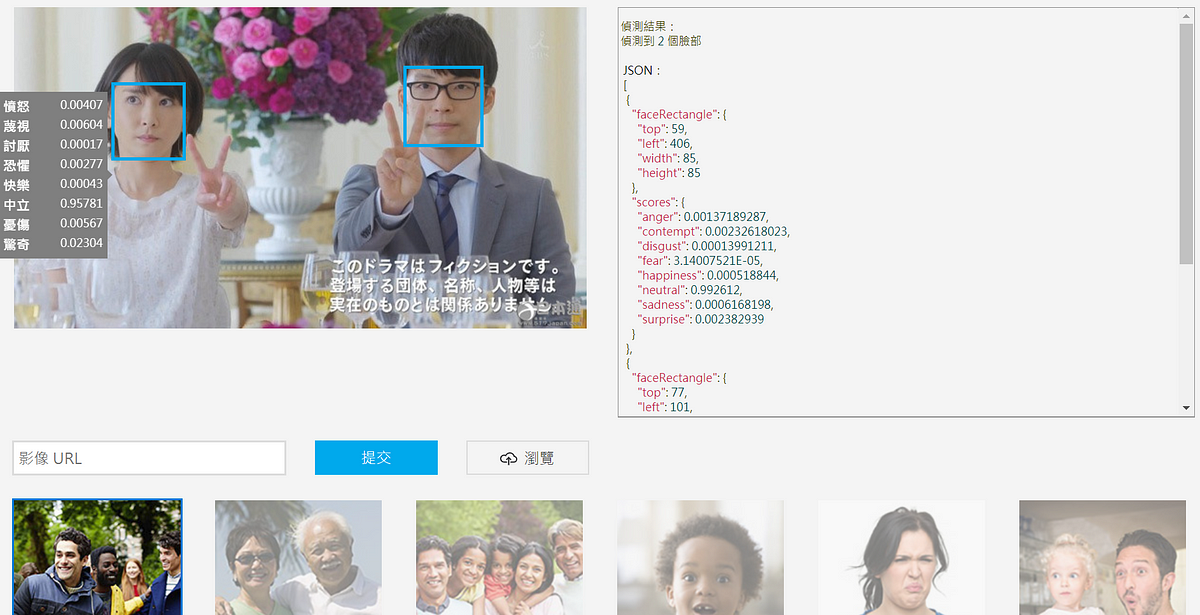
辨識影像中的情感
在這個範例中就可以看到這是完全針對情緒的參數去做顯示,Cognitive Service 會給每個情緒都有一個分數,最高的分數通常就是結果;以這張來說,新垣結衣被判斷為目前表情情緒是中立。
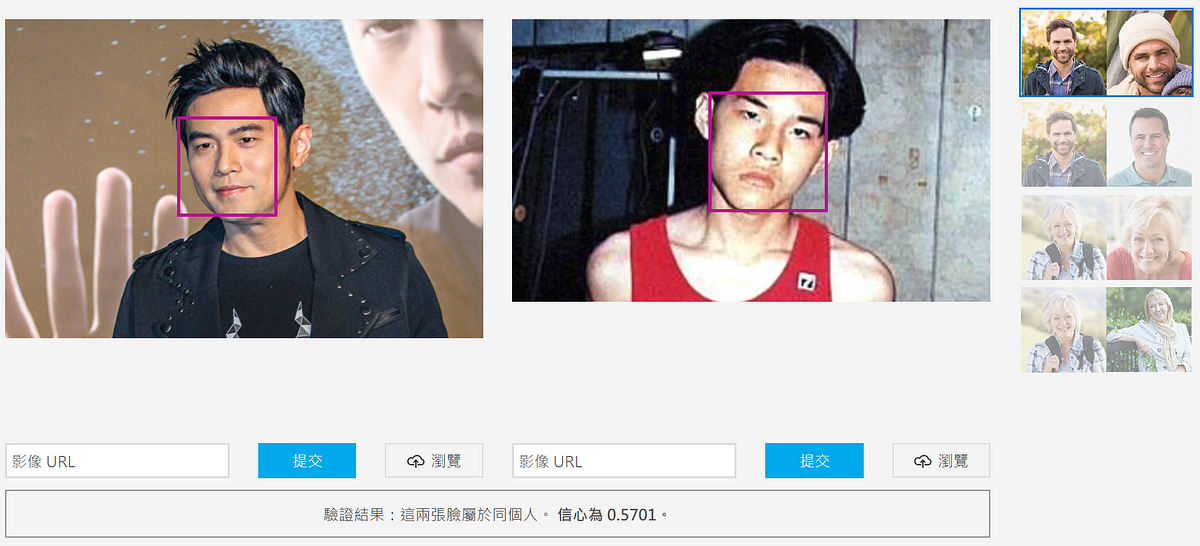
影像中類似臉部的辨識與分組
這邊我特地找了「周杰倫」不同時期的照片來測試一下,左邊那張是近期的照片,右邊則是周杰倫超年輕時候的照片。
可以看到其實還是辨識的出來,只是信心程度沒有很高
沒有說信心程度很低就為不可能,有可能正解的信心程度為 0.4,但是其他選項的信心程度只有 0.1,所以最佳解仍為正解。
實際動手做
介紹完範例後,又到了動手做時間,廢話已經說很多,就直接進入 Coding 階段吧
在 Azure Portal 上建立 API Key 與新增專案的部分已於上一篇講解過,所以這邊就不騙篇幅了
這次要新增:人臉辨識 API Key
新增完專案後,首先先來安裝 Nuget 套件:Microsoft.Azure.CognitiveServices.Vision.Face
此 Nuget 套件已經有實作 .NET Standard 所以 .NET Core 也可以使用
現在只有 Preview 版本,所以後面要指定版本號
dotnet add package Microsoft.Azure.CognitiveServices.Vision.Face -v 2.2.0-preview
如果是使用 Package Explorer
Install-Package Microsoft.Azure.CognitiveServices.Vision.Face -Version 2.2.0-preview

示範臉部偵測與表情辨識
我這邊程式就直接使用從 Url 方式來拿到圖片的方式,這邊照片就使用剛剛的範例照片
先把相關變數設定好,像是 API Key 跟 ImageUrl,我把 apiKey 放在 appsettings.json 裡
string apiKey = configuration.GetSection("apiKey").Value;
string imageUrl = "https://cdn-images-1.medium.com/max/1200/0*WVev4lO0ZXp6tDed";
接下來我們就把 FaceClient 給 New 起來,並根據 Azure Portal 上之資訊設定 Endpoint
FaceClient faceClient = new FaceClient(
new ApiKeyServiceClientCredentials(apiKey),
new System.Net.Http.DelegatingHandler[] {});
faceClient.Endpoint = "https://southeastasia.api.cognitive.microsoft.com/";
因為這次安裝的 SDK 為 Preview 狀態,所以 EndPoint 不能這定成跟 Azure Portal 上顯示的一樣,要設為: https://[location].api.cognitive.microsoft.com/;參考:https://github.com/Azure/azure-sdk-for-net/issues/4534
設定完後,在把圖片送出去之前還有最後一步,就是設定你要取得那些資訊欄位,我在這邊就把所有的欄位加進來
private static readonly FaceAttributeType[] faceAttributes =
{
FaceAttributeType.Age, FaceAttributeType.Gender, FaceAttributeType.Accessories, FaceAttributeType.Blur,
FaceAttributeType.Emotion, FaceAttributeType.Exposure, FaceAttributeType.FacialHair,
FaceAttributeType.Glasses, FaceAttributeType.Hair, FaceAttributeType.HeadPose, FaceAttributeType.Makeup,
FaceAttributeType.Noise, FaceAttributeType.Occlusion, FaceAttributeType.Smile
};
都設定完成後,我們就可以把圖片送出去做辨識啦
Console.WriteLine("Faces being detected ...");
IList<DetectedFace> faceList =
await faceClient.Face.DetectWithUrlAsync(
imageUrl, true, false, faceAttributes);
var face = faceList[0];
Console.WriteLine($"FaceId: {face.FaceId}");
Console.WriteLine($"Age: {face.FaceAttributes.Age}");
Console.WriteLine($"Blur: {face.FaceAttributes.Blur.BlurLevel}, {face.FaceAttributes.Blur.Value}");
Console.WriteLine($"Emotion: {{Anger: {face.FaceAttributes.Emotion.Anger}, Contempt: {face.FaceAttributes.Emotion.Contempt}, Disgust: {face.FaceAttributes.Emotion.Disgust}, Fear: {face.FaceAttributes.Emotion.Fear}, Happiness: {face.FaceAttributes.Emotion.Happiness}, Neutral: {face.FaceAttributes.Emotion.Neutral}, Sadness: {face.FaceAttributes.Emotion.Sadness}, Surprise: {face.FaceAttributes.Emotion.Surprise}}}");
Console.WriteLine($"Exposure: {face.FaceAttributes.Exposure.ExposureLevel}, {face.FaceAttributes.Exposure.Value}");
Console.WriteLine($"FacialHair: {{Beard: {face.FaceAttributes.FacialHair.Beard}, Moustache: {face.FaceAttributes.FacialHair.Moustache}, Sideburns: {face.FaceAttributes.FacialHair.Sideburns}}}");
Console.WriteLine($"Gender: {face.FaceAttributes.Gender}");
Console.WriteLine($"Glasses: {face.FaceAttributes.Glasses}");
Console.WriteLine($"Hair: {{HairColor: {face.FaceAttributes.Hair.HairColor[0].Color}:{face.FaceAttributes.Hair.HairColor[0].Confidence}, Bald:{face.FaceAttributes.Hair.Bald}, Invisible:{face.FaceAttributes.Hair.Invisible}}}");
Console.WriteLine($"HeadPose: {{ Pitch: {face.FaceAttributes.HeadPose.Pitch}, Roll: {face.FaceAttributes.HeadPose.Roll}, Yaw:{face.FaceAttributes.HeadPose.Yaw}}}");
Console.WriteLine($"Makeup: {{ EyeMakeup: {face.FaceAttributes.Makeup.EyeMakeup}, LipMakeup: {face.FaceAttributes.Makeup.LipMakeup}}}");
Console.WriteLine($"Noise: {{ NoiseLevel: {face.FaceAttributes.Noise.NoiseLevel}, Value: {face.FaceAttributes.Noise.Value}}}");
Console.WriteLine($"Occlusion: {{ EyeOccluded: {face.FaceAttributes.Occlusion.EyeOccluded}, ForeheadOccluded: {face.FaceAttributes.Occlusion.ForeheadOccluded}, MouthOccluded: {face.FaceAttributes.Occlusion.MouthOccluded}}}");
Console.WriteLine($"Smile: {face.FaceAttributes.Smile}");
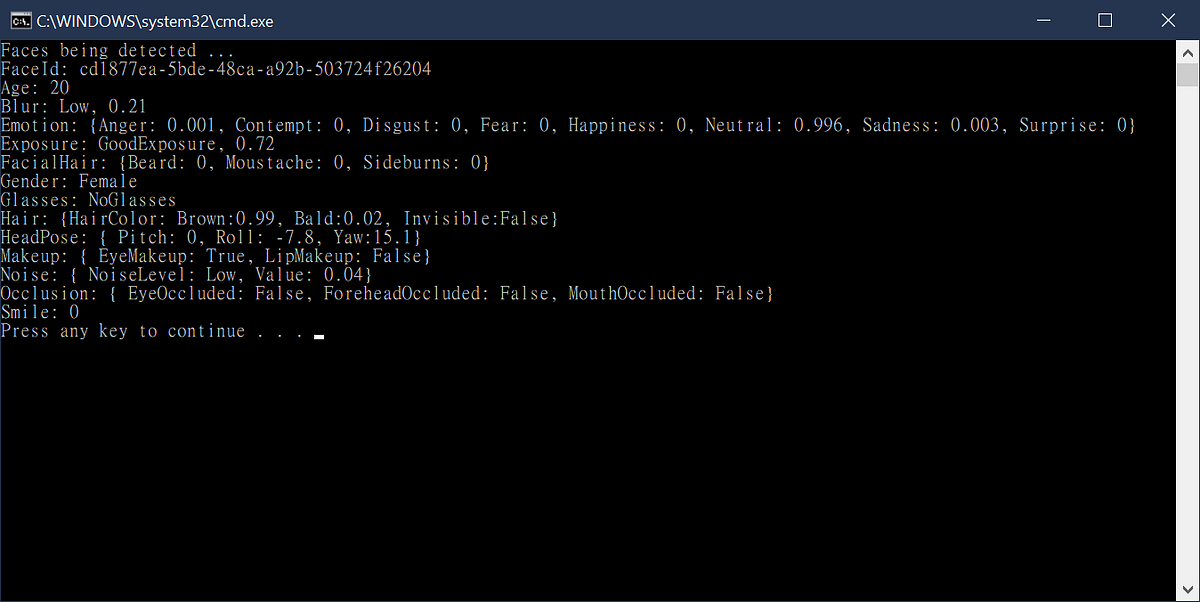
結果如下

完整範例程式:https://github.com/MoneyYu/2019ItHelpData
下一篇來講影片索引器
