正文開始:
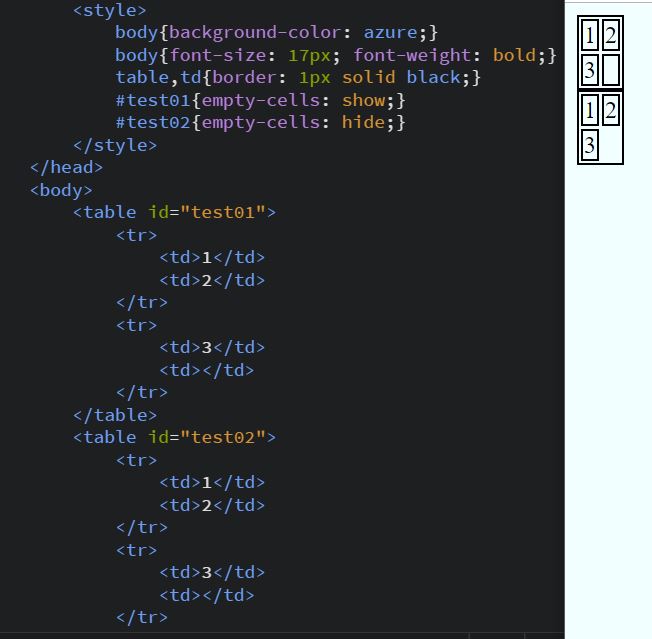
在進行表格編寫時也許我們對於空白儲存格的顯示會有不同需求,這時候就可以使用empty-cells來設定,當值為show的時候它會顯示空白儲存格邊框,hide則會隱藏邊框
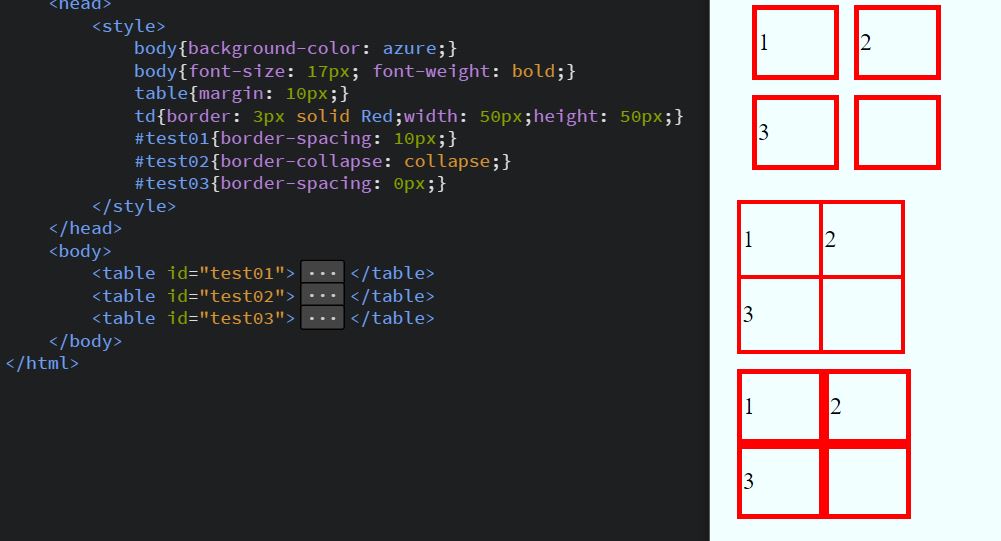
表格中儲存格原本就存在些許的間距,我們可以可以使用border-spacing: npx;來控制間距,也可以使用border-collapse: collapse;來將儲存格的邊框合併
從上圖可以看出來使用border-cpacing將間距改成0像素時儲存格的邊框會重複,無法替代border-collapse
W3C一開始制定HTML和CSS規範時並沒有對瀏覽器去統一規格,因此我們在不同瀏覽器測試網頁時可能會有些許差距,針對此問題現在網路上有兩套解決方案分別是"Reset CSS"和"Normalize.css",他們的運作方法為將瀏覽器有不同的地方去做統一調整,不過Reset CSS的做法為統一歸零,而Normalize會保留一些好用的默認配置,且Normalize.css具有註解方便我們進行調整,這兩套樣式設定都有將其代碼放到github中,有需要者自行google即可
傳送門:
Reset CSS
Normalize.css
