正文開始:
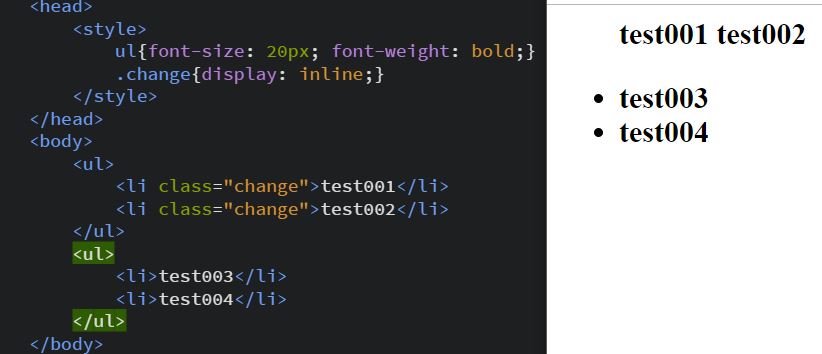
在清單使用上我們雖然是以直向為主,但在網頁當中我們也會將橫向的清單當作導覽列來使用,在這裡需要用到的是display來改變行內/區塊狀態
display: inline->會使區塊層級元素表現出行內元素的行為
display: block->會使行內層級元素表現出區塊元素的行為
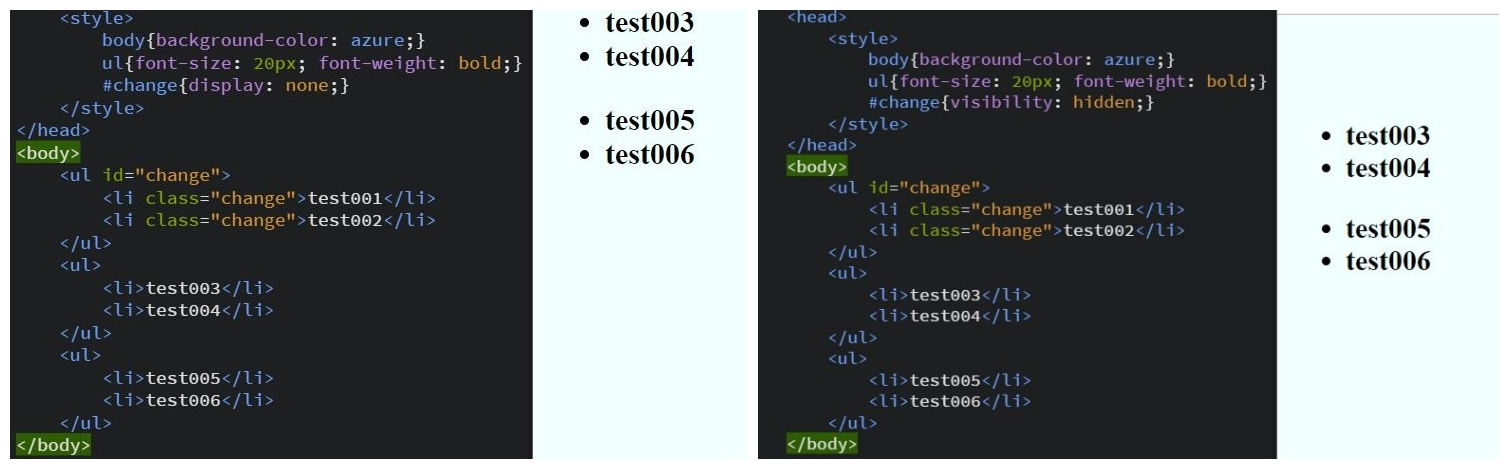
display: none->將元素從頁面隱藏起來
有個與display: none相似的屬性為visbility: hidden,效果一樣是把元素隱藏起來,但會保留位置,要出現只要把值改成visible即可
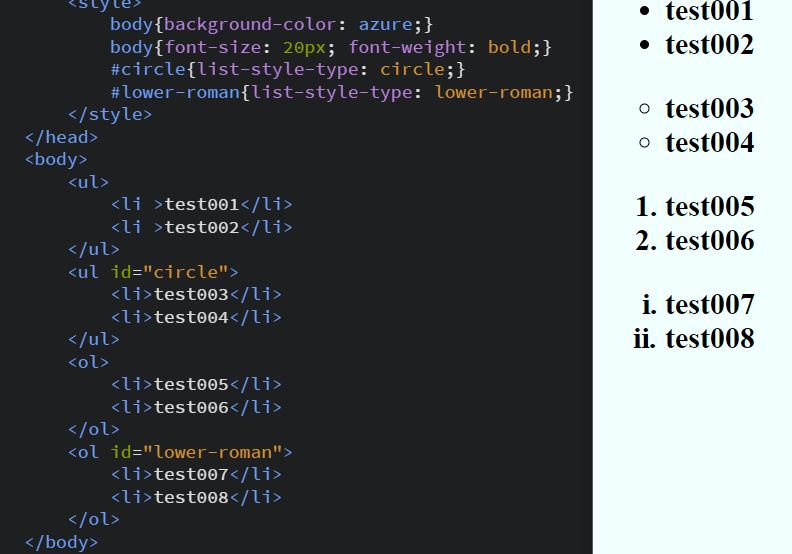
我們也可以使用list-style-type來更改項目清單符號和編號清單的編號,這邊各拿一個當作例子
而若是要將項目清單符號更改成圖片需要使用list-style-image: "URL";來更改
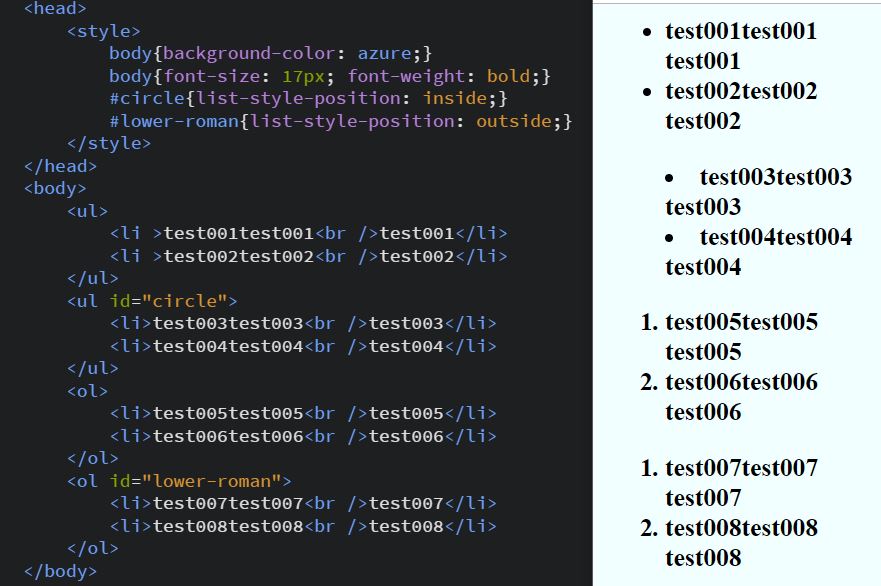
項目清單也提供了list-style-position來更改符號位置,我們可以決定要在內文外還是內文內,此屬性在編號清單中無法支援
我們也可以僅使用list-style來編寫上面三種屬性,只需要將值輸入即可,例:
ul{list-style: inside circle}
今天因私人問題內容較少,表格和表單的CSS屬性將於明日補上
