這幾天都在想要演示什麼主題會比較好
想一想最近突然好想要出去玩
那就乾脆來做旅遊網站好了 XD
--
好啦。上回介紹過layout的操作後
我們就以旅遊網站為目標來實作吧
今天就來修改我們的layout,讓他像個旅遊網站吧
由於我們不是旅遊業的專家,加上工程師對於自己想頁面排版來說真的有點困難??
所以我們就找幾個網站來參考參考好了
這邊我選了兩個還蠻大的線上旅遊預訂網站
以及
來做為我們的範本
那我們就從最上的header開始做囉


這個兩個網站上方列的內容看起來差不多
我們就也學著放幾個吧
首先打開我們的 layouts/MyLayout.vue
<q-layout-header>
<q-toolbar
color="primary"
text-color="pink-13"
inverted
>
<q-toolbar-title>
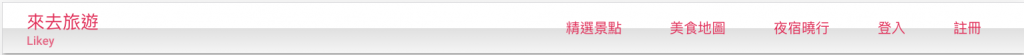
來去旅遊
<div slot="subtitle">Likey</div>
</q-toolbar-title>
<div class="gt-xs">
<q-btn flat class="q-mr-md">精選景點</q-btn>
<q-btn flat class="q-mr-md">美食地圖</q-btn>
<q-btn flat class="q-mr-md">夜宿曉行</q-btn>
<q-btn flat class="q-mr-md">登入</q-btn>
<q-btn flat class="q-mr-md">註冊</q-btn>
</div>
</q-toolbar>
</q-layout-header>
這邊我先調整q-toolbar的外觀
再把q-toolbar-title裡的字替換掉
最後補上q-toolbar右邊的按鈕
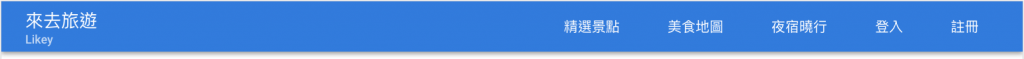
我們的header基本上就完成囉

下面開始對修改的地方做說明
恩...就是上方的工具列啦 XD
基本上都是跟q-header一起出現來用
<q-toolbar
color="primary"
text-color="pink-13"
inverted
>
...
</q-toolbar>
這個元件有幾種屬性可以運用
color

顧名思義就是選擇元件的顏色,quasar裡的元件基本上都有這個屬性,
不過要注意的是,這邊的顏色不是色碼而是quasar內建的色票喔。
有哪些色票請參考這邊 color-palette 要自己增加的話可以到 /src/css/themes/common.variables.styl 這邊自己增加色票的變數哦~
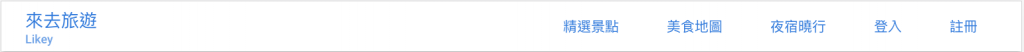
text-color

這邊指的就是文字的顏色囉,選擇色票的方式跟上方一樣。
像是我這邊就使用了text-color="pink-13",
來幫文字改顏色哦!
inverted

讓背景色變成白色,然後使原本白色的文字變成設定的背景顏色(color)
glossy

套用玻璃效果
Toolbar裡面的標題欄位
其中還帶有一個subtitle插槽(slot)用來表示副標題
<q-toolbar-title>
來去旅遊
<div slot="subtitle">Likey</div>
</q-toolbar-title>
按鈕元件,基本上是百分之百會用到啦
這邊也不難,他也內建了很多種外觀的設定值
基本上內建的設定值就很夠用啦
先來看看我們的code
<div class="gt-xs">
<q-btn flat class="q-mr-md">精選景點</q-btn>
<q-btn flat class="q-mr-md">美食地圖</q-btn>
<q-btn flat class="q-mr-md">夜宿曉行</q-btn>
<q-btn flat class="q-mr-md">登入</q-btn>
<q-btn flat class="q-mr-md">註冊</q-btn>
</div>
這邊補充幾個 Class 介紹
gt-xs
用來設定解析度高於576px的就顯示
請參考這邊 Window Width Related ,
有用過 bootstrap 的同學應該都很熟悉。主要用來控制哪些解析度下該顯示哪些東西的class庫
q-mr-md
也是Quasar內建的快速調整排版的class
簡單來說就是 mr 等於 margin-right
sm 則是 size 等於 small
可以參考這邊 CSS Spacing Classes
這邊的輔助的CSS之後會再開一篇介紹
好~回歸我們的正題 Button
這邊一樣有 color 跟 text-color 可以設定顏色
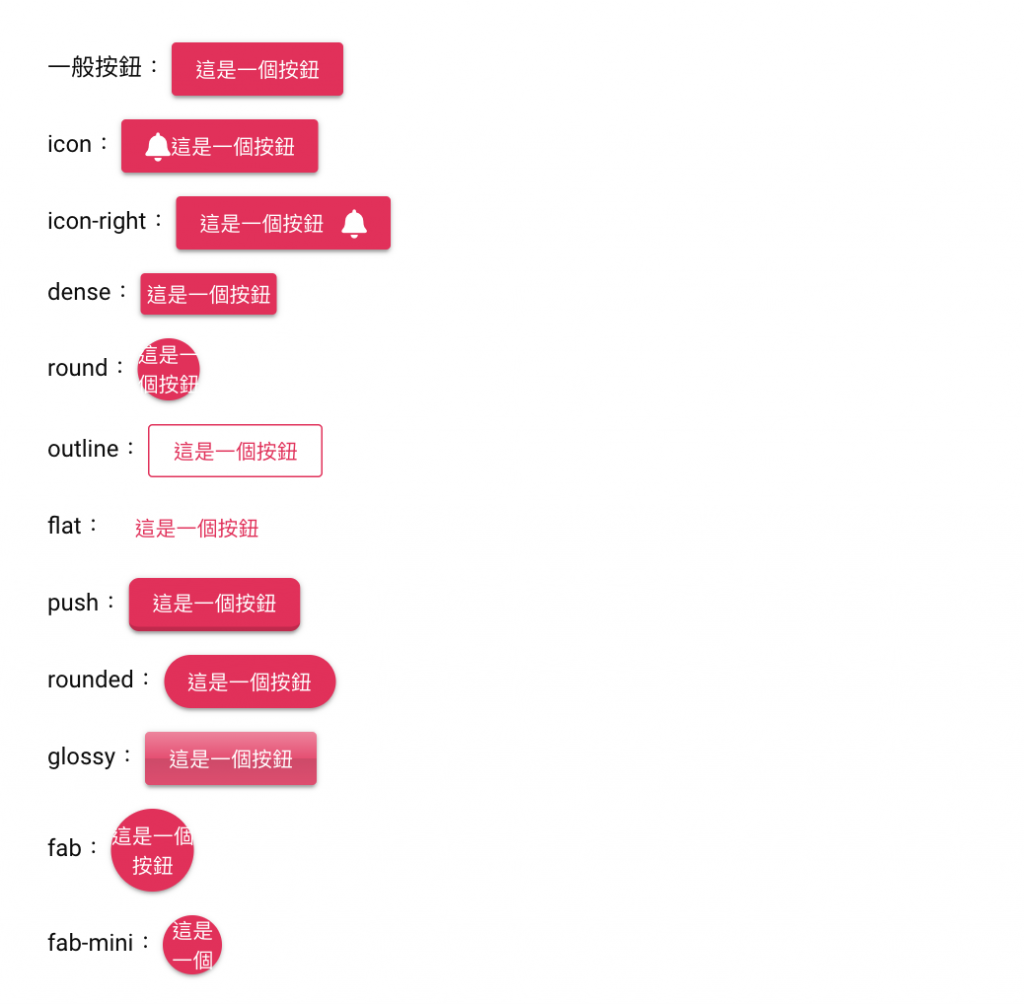
其他的外觀設定值 因為字太多 我就直接弄好貼圖上來囉~

其他非外觀的功能屬性如下
disable
能透過 :disable = "變數" 放置變數,在變數為ture時讓按鈕不能按
label
設置按鈕的文字
type
可以是button、submit、reset其中一種
loading

當值是true時觸發讀取事件,讓他顯示讀取中
percentage

顯示讀取的圈圈,要跟loading一起用
dark-percentage
跟上面一樣,只是用在亮色系的按鈕上
好啦
今天大致上就這樣囉~~
