昨天已經將Header做好了
今天就接著昨天的進度吧~
還記得昨天將header上的按鈕設定為 gt-xs 嗎
因為手機頁面沒辦法在上方的toolbar顯示這麼多按鈕
所以我們發現解析度太低,就要將按鈕隱藏起來
隱藏之後該怎麼顯示呢
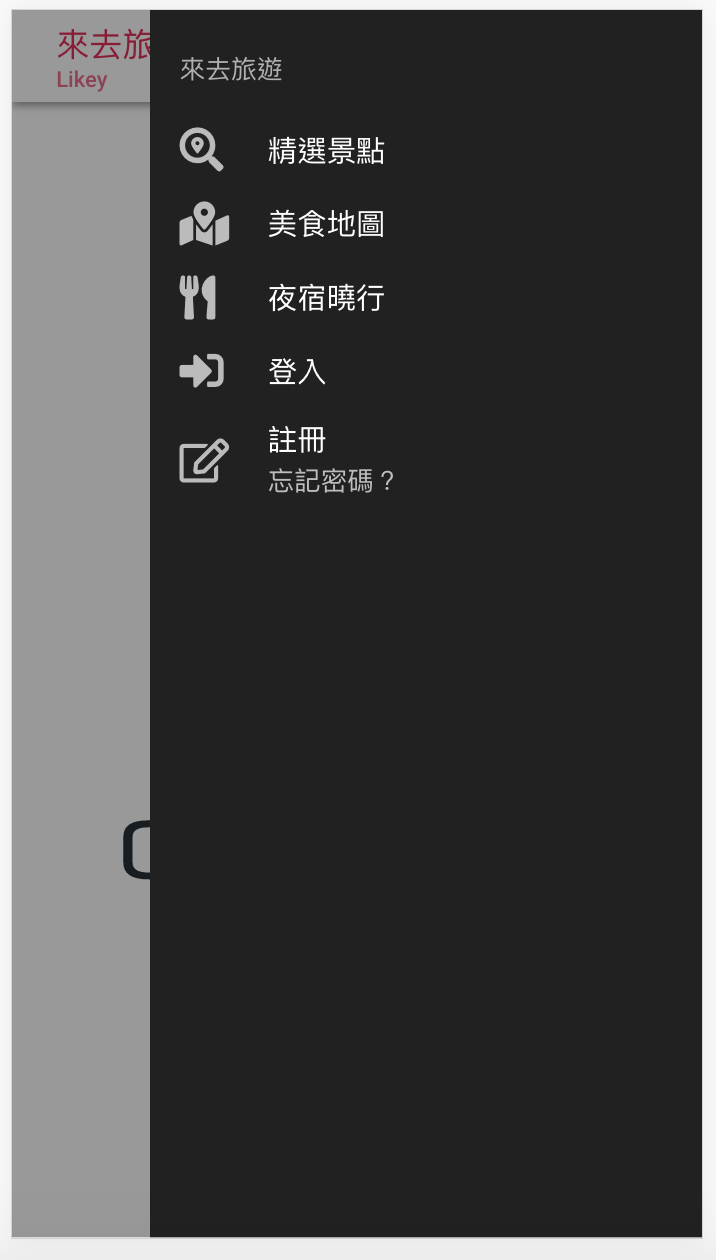
當然就是用 側欄選單(Drawer) 來顯示啦


檔案一樣都是 src/layouts/Mylayout.vue 哦
先把預設的Drawer修改一下
變成這樣
<q-layout-drawer
v-model="rightDrawerOpen"
content-class="bg-grey-10"
side="right"
>
...
先把控制彈出側欄的變數改成 rightDrawerOpen
再來調整背景顏色content-class="bg-grey-10"
因為按鈕是在右邊,所以側欄在右邊也很合理
預設會是在左邊,所以我們把它設成右邊 side="right"
剛剛多了這個變數 rightDrawerOpen 記得加到data裡喔
預設給他 false ,如果是 true 那一進頁面就會是打開的喔
<script>
export default {
name: 'MyLayout',
data () {
return {
rightDrawerOpen: false
}
}
}
</script>
再來 補上小解析度時要顯示的按鈕
這邊控制顯示的class用 lt-sm 只要解析度小於 sm(768px)就會顯示該區塊
關於顯示的 class 可以參考 CSS Visibility
這邊記得加在q-toolbar裡面喔
然後指定點擊事件(@click)時去修改rightDrawerOpen為true
<q-toolbar>
...
<div class="lt-sm">
<q-btn
icon="fas fa-bars"
flat
@click="rightDrawerOpen = true" />
</div>
...
</q-toolbar>
這邊就要設定 Drawer 裡的元件啦
這邊我們用list 以他原本的來做修改就好
<q-list
no-border
link
inset-delimiter
dark
>
<q-list-header>來去旅遊</q-list-header>
<q-item>
<q-item-side icon="fas fa-search-location" />
<q-item-main label="精選景點" />
</q-item>
<q-item>
<q-item-side icon="fas fa-map-marked-alt" />
<q-item-main label="美食地圖"/>
</q-item>
<q-item>
<q-item-side icon="fas fa-utensils" />
<q-item-main label="夜宿曉行" />
</q-item>
<q-item>
<q-item-side icon="fas fa-sign-in-alt" />
<q-item-main label="登入" />
</q-item>
<q-item>
<q-item-side icon="far fa-edit" />
<q-item-main label="註冊" sublabel="忘記密碼?"/>
</q-item>
</q-list>
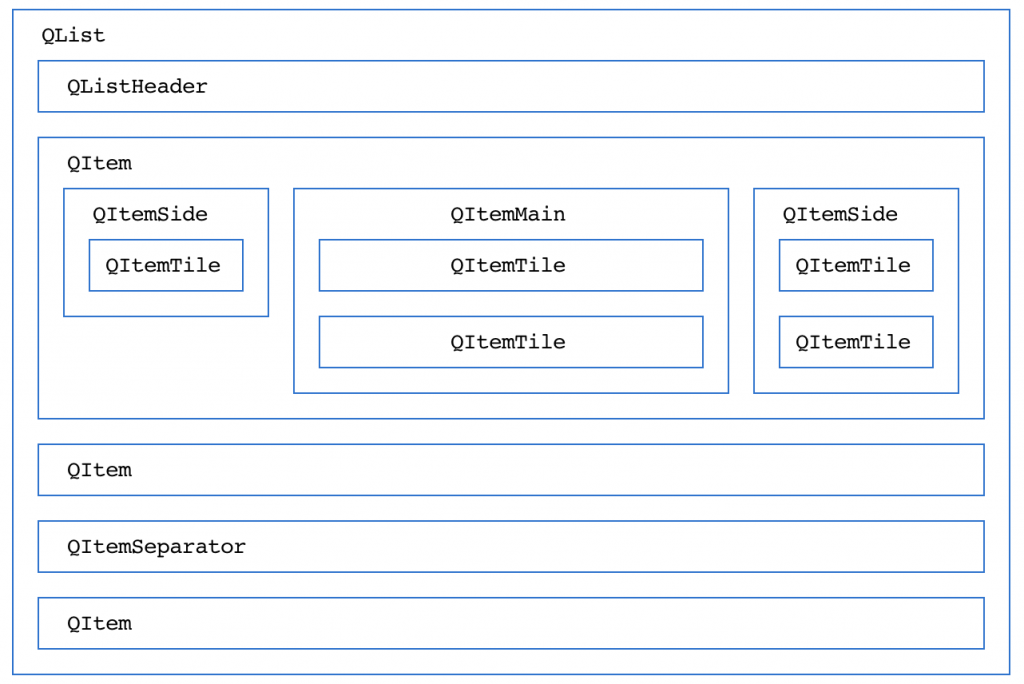
list也有蠻多屬性能夠設定的
現在就讓我們來看看
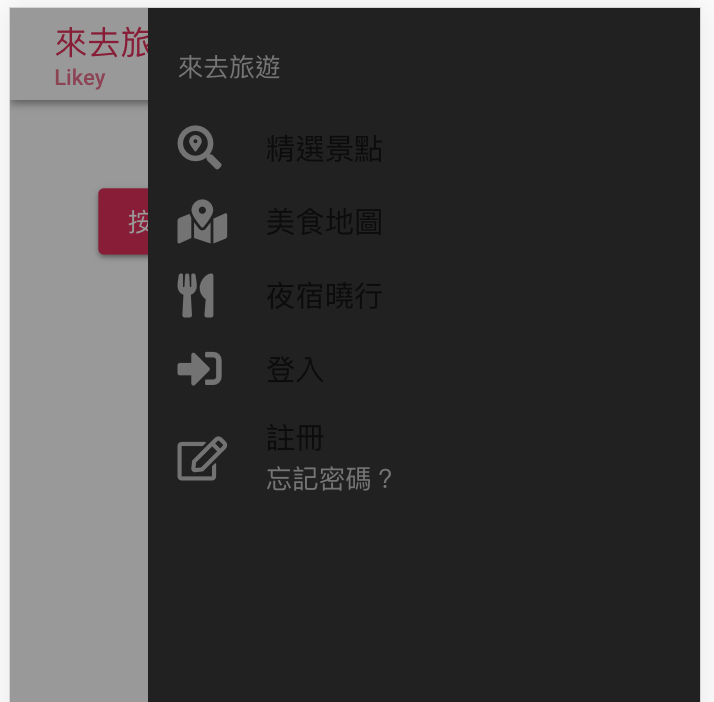
有蠻多元件都帶有dark屬性能夠調整
主要是在暗色背景的情況下能夠高亮顯示


這邊的元件很多都要自己去設定檔中引入哦
像我們這裡應用了QListHeader QItem QItemSide QItemMain 也快要都用到了呢!
之後就要開始對其他頁面做修改了
完整的code如下
<template>
<q-layout view="lHh Lpr lFf">
<q-layout-header>
<q-toolbar
color="primary"
text-color="pink-13"
inverted
>
<q-toolbar-title>
來去旅遊
<div slot="subtitle">Likey</div>
</q-toolbar-title>
<div class="gt-xs">
<q-btn flat class="q-mr-md">精選景點</q-btn>
<q-btn flat class="q-mr-md">美食地圖</q-btn>
<q-btn flat class="q-mr-md">夜宿曉行</q-btn>
<q-btn flat class="q-mr-md">登入</q-btn>
<q-btn flat class="q-mr-md">註冊</q-btn>
</div>
<div class="lt-sm">
<q-btn icon="fas fa-bars" flat @click="rightDrawerOpen = true" />
</div>
</q-toolbar>
</q-layout-header>
<q-layout-drawer
v-model="rightDrawerOpen"
content-class="bg-grey-10"
side="right"
>
<q-list
no-border
link
inset-delimiter
dark
>
<q-list-header>來去旅遊</q-list-header>
<q-item>
<q-item-side icon="fas fa-search-location" />
<q-item-main label="精選景點" />
</q-item>
<q-item>
<q-item-side icon="fas fa-map-marked-alt" />
<q-item-main label="美食地圖"/>
</q-item>
<q-item>
<q-item-side icon="fas fa-utensils" />
<q-item-main label="夜宿曉行" />
</q-item>
<q-item>
<q-item-side icon="fas fa-sign-in-alt" />
<q-item-main label="登入" />
</q-item>
<q-item>
<q-item-side icon="far fa-edit" />
<q-item-main label="註冊" sublabel="忘記密碼?"/>
</q-item>
</q-list>
</q-layout-drawer>
<q-page-container>
<router-view />
</q-page-container>
</q-layout>
</template>
<script>
export default {
name: 'MyLayout',
data () {
return {
rightDrawerOpen: false
}
}
}
</script>
