今天要來介紹UI Layers。在Leaflet中,UI Layers共包含以下三種:
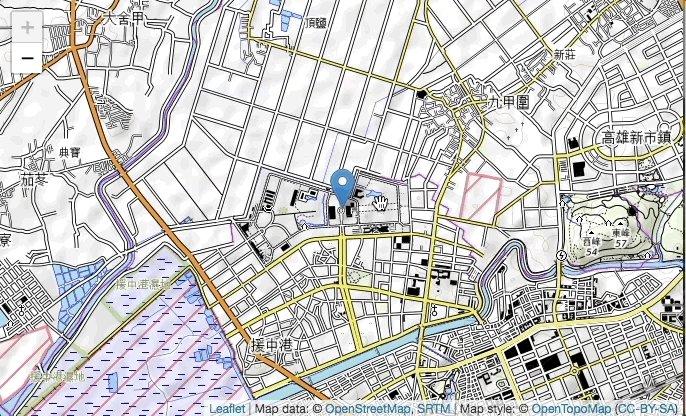
點圖層,透過指定座標即可以在地圖中建立圖標,並可設定是否開放拖曳功能。猜測是因為在地圖中會直接顯示圖標,才把Marker歸類在UI Layer。在程式碼中建立一個marker物件,指定座標後使用.addTo(myMap),即可在地圖中加入座標為[22.73444963475145, 120.28458595275877]的圖標。
L.marker([22.73444963475145, 120.28458595275877]).addTo(myMap);

可在建立marker設定是否有拖曳(draggable)的功能,下方設定開啟並測試在地圖中直接移動Marker:
true為可拖曳false則設定為不可拖曳L.marker([22.73444963475145, 120.28458595275877], {
draggable:true
}).addTo(myMap);

開啟draggable後,同時還可以設定移動到邊界時,地圖也跟著平移的功能(autoPan),讓marker可以持續移動。此外還可以設定圖標與邊界距離多少時開始平移(autoPanPadding),以及一次平移的像素數量(autoPanSpeed)
true為開啟自動平移效果false為關閉自動平移效果point(50, 50)
10
下面測試可拖曳且自動平移,並設定距邊界200pixel時,自動平移地圖,一次平移量為25 pixel。
L.marker([22.73444963475145, 120.28458595275877], {
draggable:true,
autoPan: true,
autoPanPadding: [200, 200],
autoPanSpeed: 25
}).addTo(myMap);
使用畫面如下:
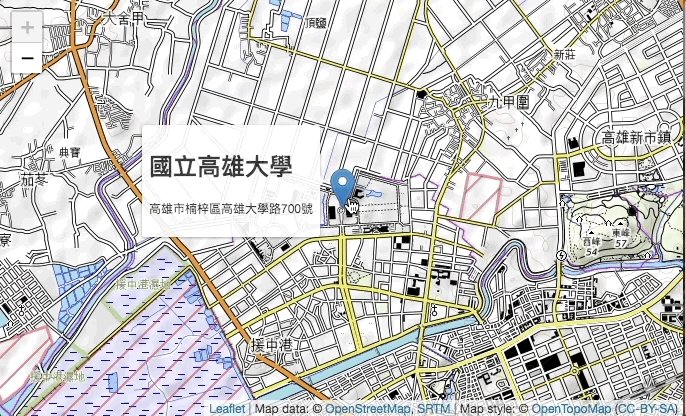
要顯示資訊時常用到的視窗,可指定點並顯示資訊,支援HTML標籤。
想要在marker中建立popup可在marker建立時設定,或是在建立好marker後再加入。popup還可以調整大小、自動平移、自動關閉等設定,可以參考這裡。以下為建立marker同時設定popup內容:
L.marker([22.73444963475145, 120.28458595275877]).bindPopup("<h2>國立高雄大學</h2></b><p>高雄市楠梓區高雄大學路700號</p>").addTo(myMap);

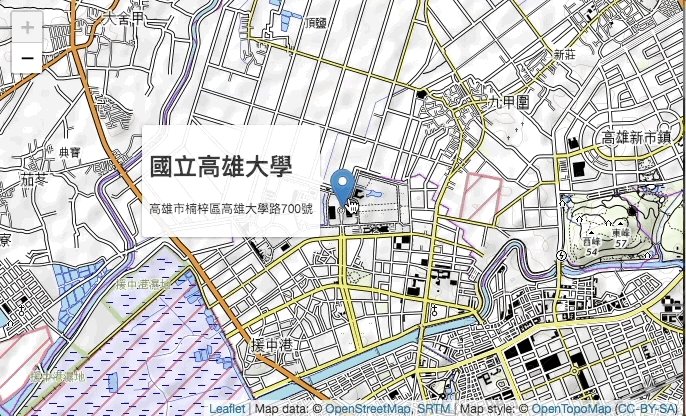
跟popup很像,但只會在滑鼠移過去的時候才會顯示。

今天的UI Layer就先介紹到這邊,明天再來繼續看看Raster Layers吧!
有什麼需要補充或是有疑問的地方歡迎邦友們提問喔!
一天一留言,包你賺大錢!!
