利用高雄市資料開放平臺提供的工務局工程範圍繪製地圖,並存成html檔。
說明網頁連結
資料連結
檔案格式為json檔,若要直接讀取資料連結的檔案,需先關閉ssl功能。
import ssl
ssl._create_default_https_context = ssl._create_unverified_context
sitesR = pd.read_json("https://pwbroad.kcg.gov.tw/pwbmis/OpenDataProjectScope.aspx").set_index("流水碼")
或者也可以用pandas.read_json直接讀取資料,下面將檔案下載下來後存成pwbmis.json使用。
本次使用到pandas及folium兩個套件
import folium
import pandas as pd
利用pandas讀取資料,並設定流水碼的欄位為index欄位
sitesR = pd.read_json("pwbmis.json").set_index("流水碼")
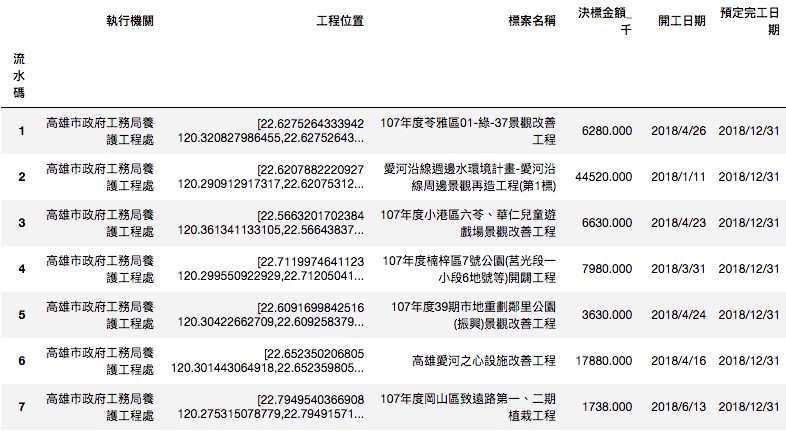
此時資料會長這樣
這裡比較困擾的地方是,工程位置裡的座標資料,分隔方式有點不一樣,需要特別解析過才能讓folium讀取。下面是107年度苓雅區01-綠-37景觀改善工程的工程位置資料,可以看到陣列裡面是由兩組檔案組成,且每一組檔案裡面還有多個點位。點位間用,分隔;xy座標則是用空格 分隔。
['22.6275264333942 120.320827986455,22.6275264333942 120.320827986455,22.6274683048732 120.320642954485,22.6283319525044 120.320334991783,22.6283948367048 120.320514845534,22.6275264333942 120.320827986455,22.6275264333942 120.320827986455', #這裡有一個分隔
'22.6293395697498 120.320170448207,22.6284568704527 120.32049395611,22.6284035622807 120.3203191916,22.6292814622881 120.319990569905,22.6293395479392 120.320165302156,22.6293395697498 120.320170448207,22.6293395697498 120.320170448207']
kaoMap = folium.Map([22.983332, 120.577106], zoom_start=9)
#為了讓地圖知道要縮放的範圍,所以建立一個bounds儲存所有點位的座標
bounds = []
for site in sitesR.values:
name = site[2]
#建立locations陣列,儲存各範圍polygon所有座標點位。
#換一個範圍就要先清空,所以建在這邊
locations = []
# 每一點位的polygon座標list。因為有的位置有兩個以上的範圍,這邊要先將每個範圍獨立開來。
for rs in site[1]:
siteLocations = rs.split(',')
for siteLatLng in siteLocations:
latlng = siteLatLng.split(' ')
local = [float(latlng[0]), float(latlng[1])]
locations.append(local)
bounds.append(local)
#抓到該範圍所有點後,建立polygon
#需folium 0.6.0以上才會有polygon可以使用
folium.Polygon(
locations=locations,
color='blue',
weight=1,
fill_color='#ffa',
fill_opacity=0.1,
fill=True,
popup= name,
tooltip='取得工程資訊',
).add_to(kaoMap)
#將bounds建立polygon並利用.get_bounds()取得視圖範圍,進而設定地圖的縮放範圍
bLayer = folium.Polygon(locations = bounds)
kaoMap.fit_bounds(bLayer.get_bounds())
#將地圖存成html檔
kaoMap.save('PWBsites.html')
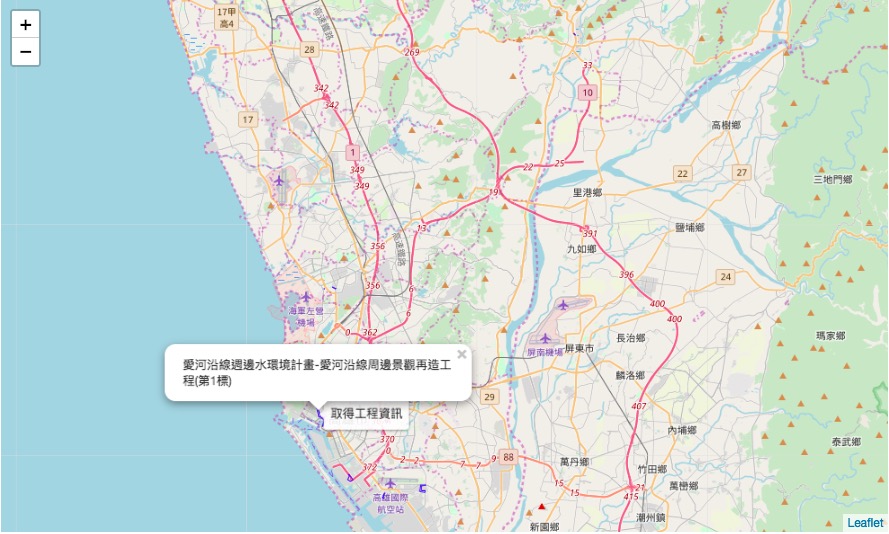
最後就會生成一個html檔,大功告成!!

雖然用folium可以很快將地圖生成,但是如果想要在地圖旁邊加一個類似選取資料的頁面,可能需要leaflet才能做到了,或是需要搭配Django、Flask等網頁框架的方式建立。
恩......發現其實有django-leaflet的存在,目前更新到leaflet的1.3.1版本,而目前leaflet已經出到1.3.4。
如果想要用最新的leaflet技術,最好的方法就是直接用leaflet做地圖繪製,而django處理資料。只是這樣的作法,除非已經對java及python都很熟,不然的話使用django-leaflet會比較容易上手。
沒想到能夠撐完30天!終於完賽了~~![]()
感謝團長Amos以及另一位團員17每天督促勉勵加油打氣,才能夠撐到今天!!
雖然鐵人賽順利完賽,但也讓我養成了每天寫文章的習慣,雖然文筆不是很好,分享的技術也不是很完整,但我還是會盡量花時間整理筆記,未來有機會再來與大家分享。
如果有任何問題歡迎在下面留言喔!!
