本來不想那麼找就跳出 Google 設定好的結構,開始講實作 webhook 的部份,因為用 webhook 那當然就是玩 serverless 的架構是目前的主流啊!
如何使用Dialogflow建立Chatbot
#1 介紹
#2 建立agent
#3 對話流程設計
#4 使用fulfilment串API
#5 使用fulfilment webhook串API
#6 部屬至 Line bot 上
serverless 講白的就是不想管機器,而目前不想管機器,筆者用過如下:
會開一台機器,但會自動將你的機器依照狀況Scale:但請小心處理 Data 存儲的問題
1.AWS ECS
2.GCP App Engine
連機器都沒開的:
1.AWS Lambda
2.GCP cloud function
另外 serverless framework 可以支援lambda cloud function, azure cloud function …
本篇就直接拿 serverless 丟到 GCP cloud function 的 東京 region 好了,再不行,就要開台灣 Compute Engine 了.
直接follow這個教學
https://serverless.com/framework/docs/providers/google/guide/quick-start/
'use strict';
const http = require('http');
exports.parking = (request, response) => {
var s = "";
const RoadName = request.body.queryResult.parameters.RoadName;
console.log(RoadName);
if (RoadName === undefined) {
response.json({ 'fulfillmentText': "不清楚你說的路喔!" });
return
}
callRoadApi(RoadName).then(obj => {
let s = "";
if (obj.length > 0) {
obj.map(i => {
s += `${i.rd_name} 有${i.rd_count}格停車位。`
})
} else {
s = `${RoadName} 沒有停車位了`
}
console.log(s)
response.json({ 'fulfillmentText': s });
}).catch(() => {
response.json({ 'fulfillmentText': `出問題囉!晚點再試` });
})
}
var callRoadApi = (roadName) => {
return new Promise((resolve, reject) => {
// let path = "http://data.tycg.gov.tw/api/v1/rest/datastore/27d2edc9-890e-4a42-bcae-6ba78dd3c331?format=json";
http.get({ host: "data.tycg.gov.tw", path: "/api/v1/rest/datastore/27d2edc9-890e-4a42-bcae-6ba78dd3c331?format=json" }, (res) => {
// http.get(path, res => {
let body = ''; // var to store the response chunks
res.on('data', (d) => { body += d; }); // store each response chunk
res.on('end', () => {
let response = JSON.parse(body);
let records = response.result.records;
let r = records.filter((n) => {
if (n.rd_name.indexOf(roadName) > -1) {
return n
}
})
if (r.length > 0) {
resolve(r)
} else {
console.log("fail it")
reject()
}
});
res.on('error', (error) => {
console.log(`Error calling the weather API: ${error}`)
reject();
});
})
})
}
hello world 開好正常運作後,直接將上面的code copy到你的index.js上,
serverless.yaml 加這個
second:
handler: parking
events:
- http: path
再 sls deploy 上去吧
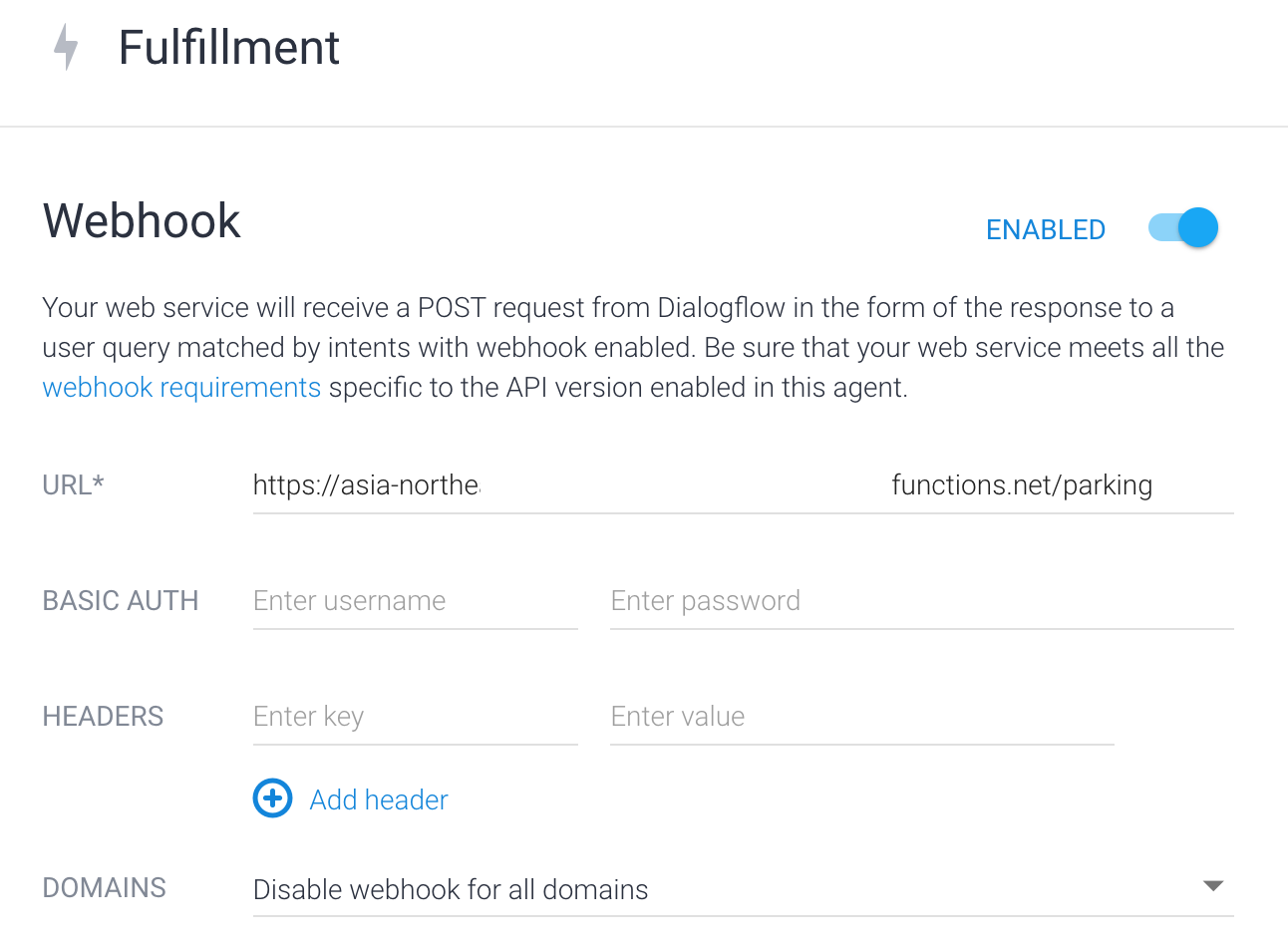
產出webhook後,填至url裡。
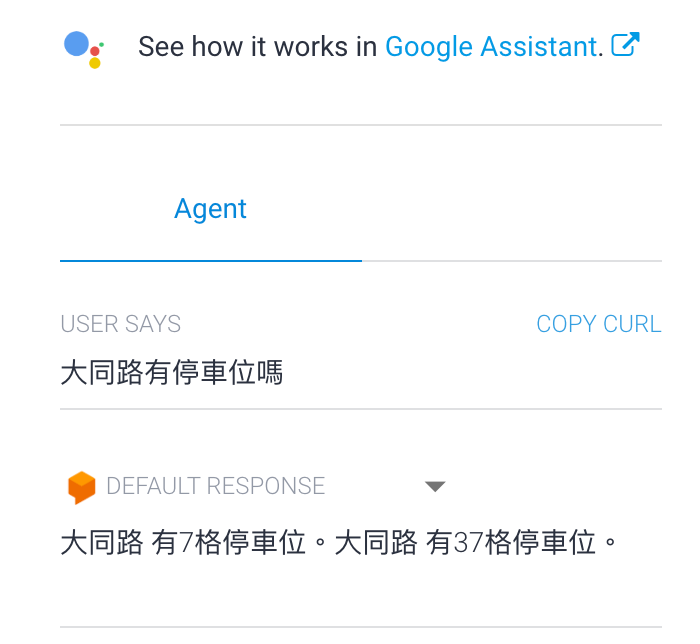
完成後,測試看看吧。
後記。東京拿Data可以,美國不行,不知道鎖ip的邏緝是什麼….
