給Mac的教學:
蘋果的設計適合工程師寫程式,但是卻有一點難度,其實並不適合給初學者使用(尤其是那些剛從Windows跳槽,還沒適應Mac系統的夥伴們)。
後來我特地尋找了蘋果的建立方式。
首先請找到Pages這個蘋果自帶的程式並開啟它。
點擊左下角的新增文件,選擇第一個樣板──空白。
將GitHub給你的一段起始原始碼:
<!DOCTYPE html>
<html>
<body>
<h1>Hello World</h1>
<p>I'm hosted with GitHub Pages.</p>
</body>
</html>
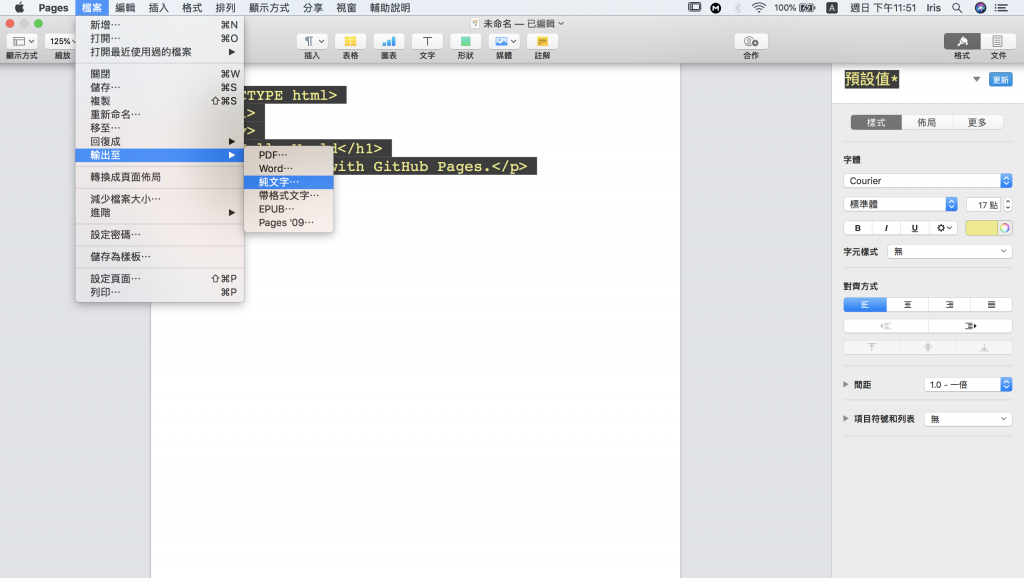
複製貼上之後,再按照下圖所示範的方式做點選。
儲存為純文字文件,這樣你就獲得了一個txt檔。
再把檔案改名為index.html之後,放進Repository的本地資料夾。
上傳完就成為一個網頁了!
這樣看來,蘋果的方法也是相當輕鬆簡單的,甚至更簡易於Windows系統需要的設定和操作。
只是當時,還不知道這個方法的狀況下,光是要做出一個html檔,就已經讓我身邊一堆新手朋友們哀哀叫了,而要和他們合作的我,哀得更大聲。
