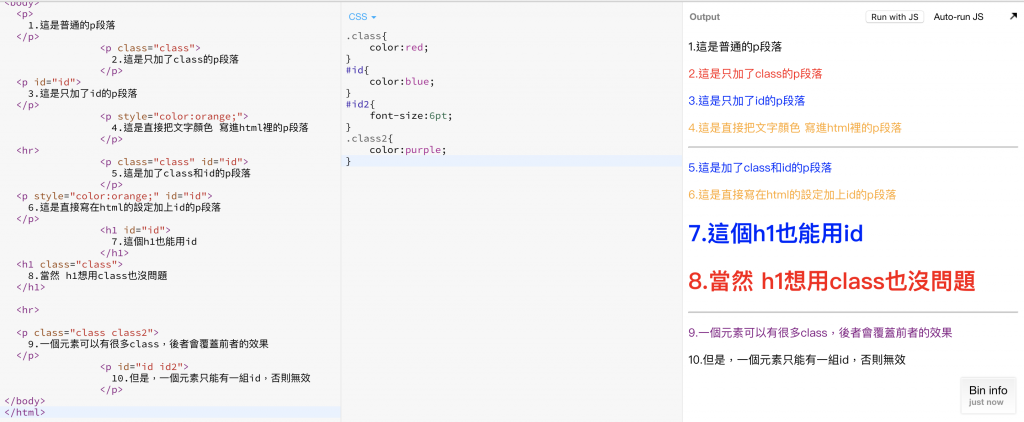
相較於前一篇用文字記憶法,這篇則是用原始碼做為比較,詳細列出一眼辯英雄的矛盾大對決!
從第5項實驗,我們成功證明了id確實強過class的效果!
看看第6項的結果,沒想到會得到這樣的發現:
Class < id < 寫在元素裡的Style設定
感覺就像用同花順打壓了別人鐵支,在一群朋友的幹譙聲中,露出嘲諷的神情,這種心情潮爽德XD
卻萬萬沒想到還有一位朋友冷冷笑著:哼哼 遊戲還沒結束呢!
於是我們得知了土法煉鋼果然還是老薑,所以簡單的微調寫在元素裡就好。
而我必須補充強調id的專一性,在於:
一個元素只能套用一個id,但是同一個id可以給不同的元素們使用。
而第9項的狀態是兩個Class的聯集~
只有重複到的設定,會被最後者Class所取代!
