有時我們會需要讓邊界裡面是圓角,但是外面還是維持直角。

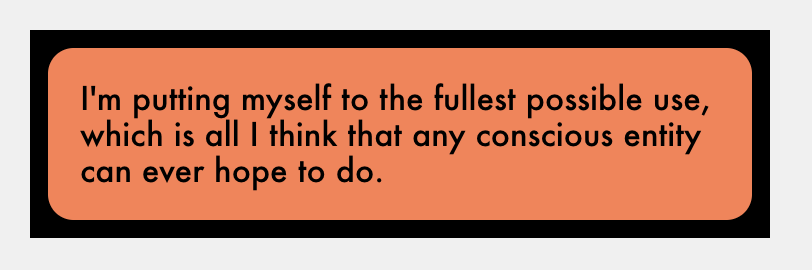
最直覺的做法是用二個 <div> 一個做內框一個做外框,外框的背景顏色是邊界的顏色。
<div class="container">
<div>
I'm putting myself to the fullest possible use, which is all I think that any conscious entity can ever hope to do.
</div>
</div>
.container {
background: black;
padding: .8em;
}
.container > div {
background: coral;
border-radius: .8em;
padding: 1em;
}
不過這樣做要用到二個元素,違反了 HTML 的語意原則。那有沒有只用一個元素的方法呢?
有的,但是這個技巧有其限制,下面要介紹的方法只能限制邊界是單一的顏色,如果邊界要有花紋的話只能使用前面展示的方法。
還記得之前的文章提過的「多重邊界」技巧嗎?用box-shadow和outline偽裝成border。在這裡我們重施故技,再加上運用「outline不受border-radius影響,但是box-shadow會」的特性。
圖片示範比較清楚:
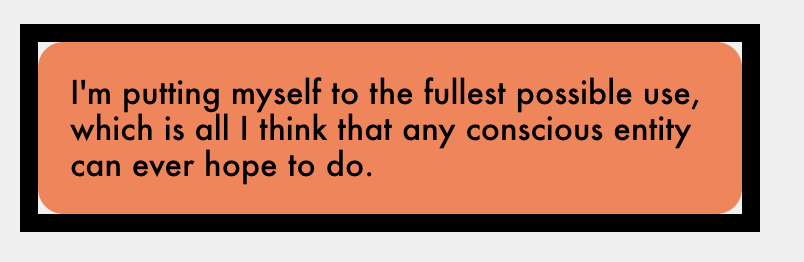
這個是圓角元素的 outline
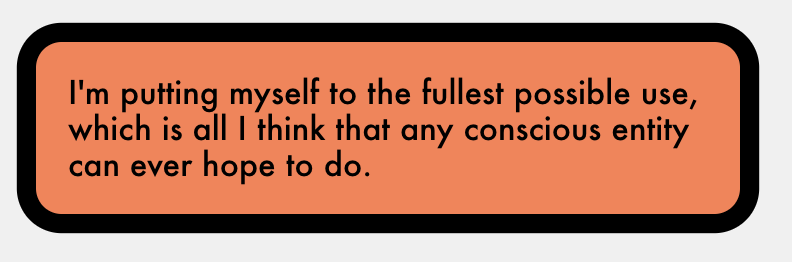
這個是圓角元素的 box-shadow
發現差別了嗎?outline內外八個角仍然維持直角,不會受元素border-radius的影響。
當 outline 和 box-shadow 顏色都是一樣的時候,重疊在一起看起來就像一個邊界。
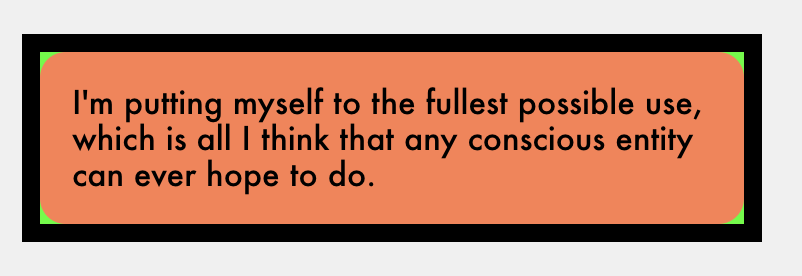
所以我們唯一的挑戰就是要填滿內角的四個空隙,這張圖box-shadow用檸檬綠替換,大家看得比較清楚。
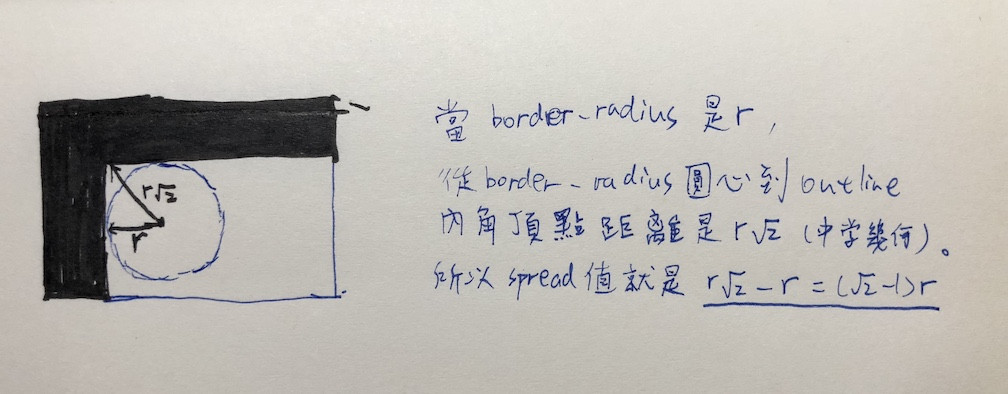
那麼最少要多大的 spread 值才能填滿這個空隙呢?這個時候就要把小時候的數學拿出來用了!

以範例中border-radius: .8em,代入公式再進位到小數點以下二位可得到 .34em 的 spread 值,懶得計算的話記得取border-radius的一半為 spread 值就夠了。
此時細心一點的人應該會發現,今天教的偽裝邊界手法,有一個限制就是outline值不能比box-shadow spread 值小,如果邊界很細的話就遮不住box-shadow的圓角,只能使用第一種方法了。
最後要注意的是,這個方法運用了「outline不受border-radius影響」的特性,但不能保證 CSS WG 將來不會變更這個設定。
