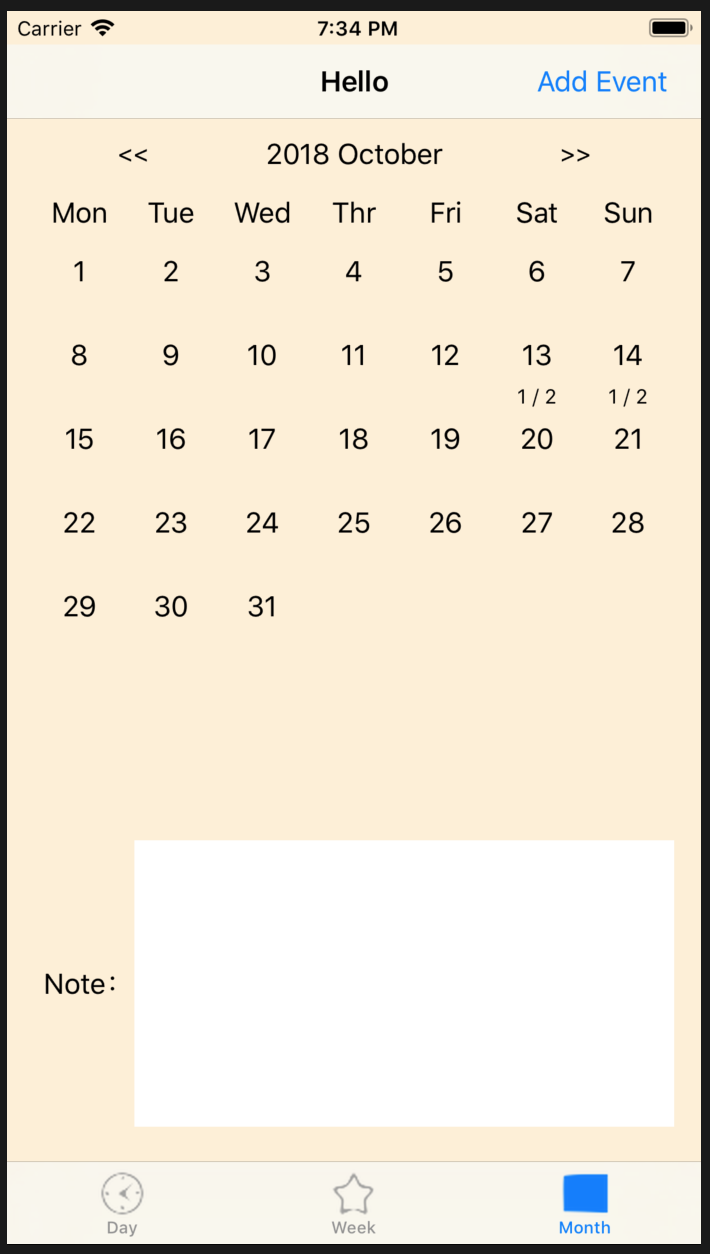
今天要來把Month相關的資料從資料庫撈出來運用噢!然後預計結果會呈現成這樣,如果該天有event,就把相關數量加入(完成event數 / 總共的event數),顯示在該日期下方字體縮小
首先,先建立Struct,要用在後面畫面上的資料處理
struct Month {
var work_id: String
var note: String?
var days: [Int: EventCount] = [Int: EventCount]()
}
struct EventCount {
var day: String
var eventCount: Int = 0
var finishCount: Int = 0
}
再來,換到SQLiteManager.swift,把查詢、新增、修改的功能加入,這邊提一下,我有用到count、sum的功能,sqlite功能不好寫,所以我直接用sql語法來完成
func queryMonthById(id: String) -> Array<Month> {
var monthList:[Month] = [Month]()
do {
// 依照年月查詢TB_MONTH的資料
for result in Array(try database.prepare(TB_MONTH.filter(TB_MONTH_WORK_ID == id))) {
var daysDict: [Int: EventCount] = [Int: EventCount]()
// 查詢該年月有的Event,計算總數與完成數
for detail in try database.prepare("SELECT day, CAST(SUBSTR(day, 7, 2) AS INT), COUNT(1), SUM(finish) FROM TB_EVENT where SUBSTR(day, 1, 6) = ? GROUP BY day", id) {
// 用Dictionary來儲存,是為了畫面顯示的時候可以快速取得,避免用array一直跑迴圈
daysDict[Int(truncatingIfNeeded: detail[1] as! Int64)] = EventCount(day: detail[0] as! String, eventCount: Int(truncatingIfNeeded: detail[2] as! Int64), finishCount: Int(truncatingIfNeeded: detail[3] as! Int64))
}
monthList.append(Month(work_id: result[TB_MONTH_WORK_ID], note: result[TB_MONTH_NOTE], days: daysDict))
}
} catch {
}
return monthList
}
func insertMonth(work_id: String) {
do {
try database.run(TB_MONTH.insert(TB_MONTH_WORK_ID <- work_id))
} catch {
}
}
func updateMonthById(id: String, note: String) {
do {
let item = TB_MONTH.filter(TB_MONTH_WORK_ID == id)
if try database.run(item.update(TB_MONTH_NOTE <- note)) > 0 {
print("update month note")
}
} catch {
}
}
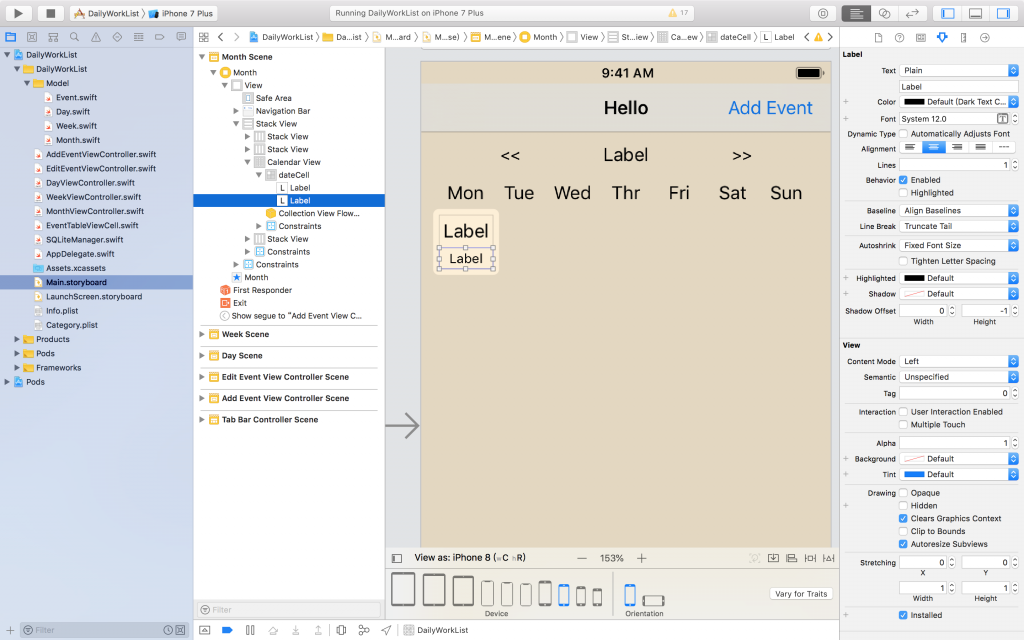
完成SQL後,我們先開啟Main.storyboard,加入一個字體比較小的Label於原先的Label下方,高度寬度都對應著調整喔!還是維持一個cell寬高為50 x 50
接著,回到MonthViewController.swift,加入後面會用到的變數
// 目前顯示中的年月,因為是用Int存,所以要補0
var currentId: String {
if currentMonth < 10 {
return "\(currentYear)0\(currentMonth)"
} else {
return "\(currentYear)\(currentMonth)"
}
}
var monthData: Month!
然後在changeMonth()的功能中增加
// 查詢出此月份的資料
var monthArray = sqlManager.queryMonthById(id: currentId)
if monthArray.count < 1 {
// 如果查無資料要新增
sqlManager.insertMonth(work_id: currentId)
monthArray = sqlManager.queryMonthById(id: currentId)
}
monthData = monthArray[0]
接著調整cell顯示的時候,要將event計數顯示出來,如果該天沒有event則為空噢
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "dateCell", for: indexPath)
if let textLabel = cell.contentView.subviews[0] as? UILabel {
if indexPath.row < weekday - 1 {
// 如果不是這個月份的日期要填空白
textLabel.text = ""
} else {
textLabel.text = "\(indexPath.row - weekday + 2)"
}
}
if let detailLabel = cell.contentView.subviews[1] as? UILabel {
// 取得該天的資料,如果有的話則顯示計數內容
if let eventCount = monthData.days[indexPath.row - weekday + 2] {
detailLabel.text = "\(eventCount.finishCount) / \(eventCount.eventCount)"
} else {
detailLabel.text = ""
}
}
return cell
}
這樣顯示部份就完成囉!別忘了比照之前的加入儲存noteText的部分~
func textViewDidEndEditing(_ textView: UITextView) {
sqlManager.updateMonthById(id: currentId, note: noteText.text)
}
