今天來講一下Angular的Pipe
其實Pipe就是Code to Name的好東西
可以把撈回來的資料,呈現出相對應的樣子
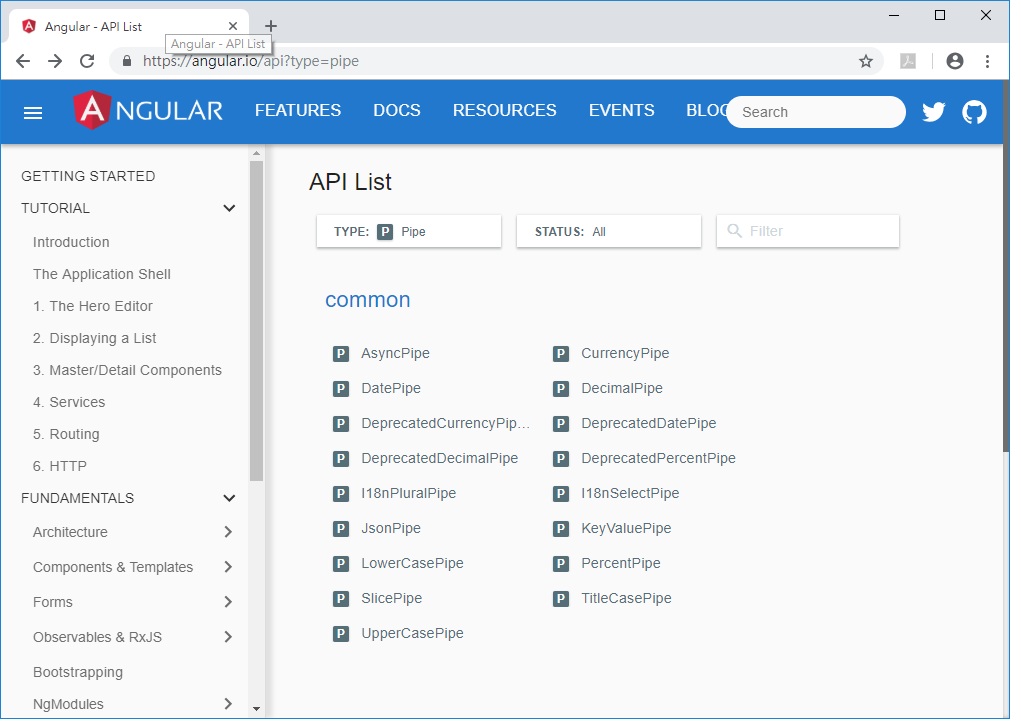
官方已經提供很多內建的Pipe了
你就可以寫一個pipe來用

搭配選擇的ubikeDataUbike場站資料
以下簡單用幾個內建pipe示範
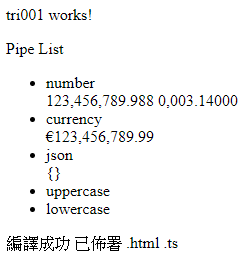
Pipe List
<ul>
<li>number</li>
{{123456789.98765| number}}
<!--output 123,456,789.988-->
{{3.14| number:'4.5-5'}}
<!--output 0,003.14000-->
<li> currency</li>
{{123456789.98765 | currency:'EUR'}}
<!--output €123,456,789.99 -->
<li>json</li>
{{uBikeData | json}}
<!--output { "sno": "1002", "sna": "汐止火車站", "tot": "56", "sbi": "37", "sarea": "汐止區", "mday": "20181024185321", "lat": "25.068914", "lng": "121.662748", "ar": "南昌街/新昌路口(西側廣場)", "sareaen": "Xizhi Dist.", "snaen": "Xizhi Railway Station", "aren": "Nanchang St./Xinchang Rd.", "bemp": "19", "act": "1" } -->
<li>uppercase</li>
{{uBikeData.sareaen| uppercase}}
<!--output XIZHI DIST.!-->
<li>lowercase </li>
{{uBikeData.snaen |lowercase}}
<!--output xizhi railway station-->
</ul>
使用number跟currency時會自動幫你四捨五入到小數第二位,pipe後面還可接許多參數來顯示不同的格式
自訂pipe有什麼好處呢
首先建一個_pipe folder來放我們的共用pipe
考量到我們也會有多支共用的pipe,功能上劃分可能會有code2name、多國語言等不同腳色
因次我們決定建一個pipe.moudle來收這些pipe
cd到_pipe並使用cli
ng g module pipe --spec false --flat
接下來
ng g pipe code2name --spec false
建一個Code2Name的pipe來給我們寫
cli也很貼心自動幫你在pipe.module.ts
declarations: [Code2namePipe]
exports: [Code2namePipe] //因為需要統一整合,所以要exports出你自定義的pipe
之後再去app.module裡面
imports: [
PipeModule
]
這樣一來appModule就擁有PipeModule裡面所收的Pipe可使用了
多國語言或是其他不同類型的前端共用code也都可以寫成pipe
import { Pipe, PipeTransform } from '@angular/core';
export enum PipeParm {
CompileStatus = 'CompileStatus',
CompilePGType = 'CompilePGType',
YN2Boolean = 'YN2Boolean'
}
@Pipe({
name: 'code2name'
})
export class Code2namePipe implements PipeTransform {
transform(code: any, exponent: string): any {
let name: any;
if (exponent === PipeParm.CompileStatus) {
if (code === -100) {
name = '編譯失敗';
} else if (code === 900) {
name = '編譯成功';
} else if (code === 1000) {
name = '已佈署';
} else if (code === 0) {
name = '全部';
}
}
if (exponent === PipeParm.CompilePGType) {
if (code === 'T') {
name = '.ts';
} else if (code === 'H') {
name = '.html';
} else if (code === 'S') {
name = '.scss';
} else if (code === 'ALL') {
name = '全部';
}
}
return name;
}
}
這時就可以在前端頁面中呼叫指定的pipe來用囉
{{900| code2name:'CompileStatus'}} //編譯成功
{{1000| code2name:'CompileStatus'}} //已佈署
{{'H'| code2name:'CompilePGType'}} //.html
{{'T'|code2name:'CompilePGType'}} //.ts
畫面就會呈現對應的值囉
Pipe真的是很好用的前端顯示工具
ngModel或是其他綁定的值,需要在前端轉換時也可以操作
