今天要讓撈回來的資料,有物件導向的觀念
先說說Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output
TypeScript的github頁面明確指出它是一個JavaScript的超集,將撰寫出來的程式碼編譯成JavaScript
以下列出TypeScript特色
詳細資料與相關語法可參考
個人心得:
很多人初學Angular都會覺得要再學一套TypeScript很麻煩,不過可以這麼想:
如果你會C#、Java等物件導向程式語言,加上語法上相容JavaScript,各種用法都可以查JavaScript的相關資料,整體寫法上稍有一點不同而已,寫了就知道

在_models裡面建一個youbike-station.ts
export class YoubikeStation {
public sno: string; // 站點代號
public sna: string; // 中文場站名稱
public tot: string; // 場站總停車格
public sbi: string; // 可借車位數
public sarea: string; // 中文場站區域
public mday: string; // 資料更新時間
public lat: string; // 緯度
public lng: string; // 經度
public ar: string; // 中文地址
public sareaen: string; // 英文場站區域
public snaen: string; // 英文場站名稱
public aren: string; // 英文地址
public bemp: string; // 可還空位數
public act: string; // 場站是否暫停營運
}
建好YoubikeStation.ts,場站的class後
以下開始練習,拿到一包資料後可以怎麼來操作資料
public uBike: Array<YoubikeStation> = new Array<YoubikeStation>(); //接call後端api所得到的資料
public selectedData: YoubikeStation; //所選的那一筆資料
public uBikeData: YoubikeStation = new YoubikeStation(); // 關鍵要new起來
ngOnInit() {
this.getUbikeData();
}
getUbikeData() {
this.programService.getUbikeData().subscribe(
(response: any) => {
this.uBike = response.result.records, //使用這包有型別的空陣列去接
},
(error: HttpErrorResponse) => this.programService.HandleError(error)
);
}
//***感受到強行別的好處
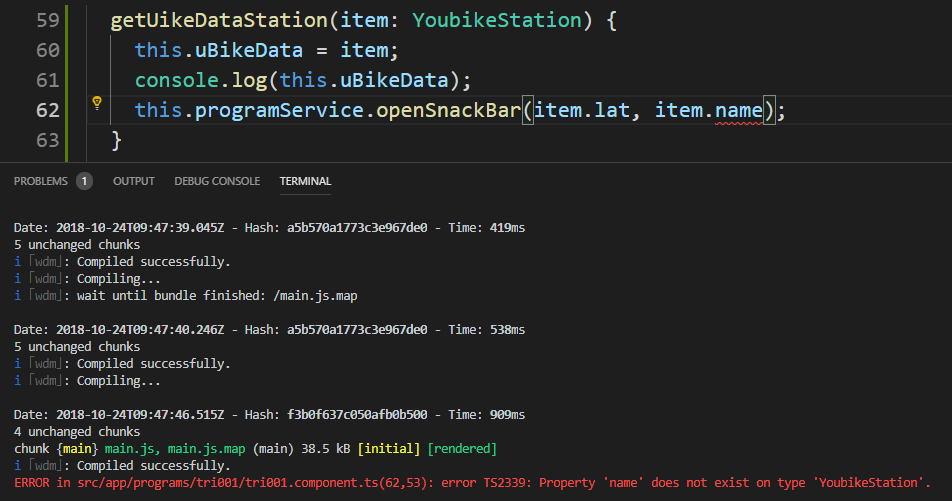
getUikeDataStation(item: YoubikeStation) {
this.uBikeData = item;//將選定的資料給予空的uBike物件
this.programService.openSnackBar(item.lat, item.lng); //點下去會有強行別屬性讓你選擇
}
強型別的好處讓你方便操作參數,這裡示範把參數丟到SnackBar顯示出來
給錯物件屬性的話,預編譯的時候就會compile Error
提醒你打錯屬性啦!!!
ERROR in src/app/programs/tri001/tri001.component.ts(62,53): error TS2339: Property 'name' does not exist on type 'YoubikeStation'.
<div>
<mat-form-field>
<mat-select [(ngModel)]="selectedData" (ngModelChange)="getUikeDataStation(selectedData)" placeholder="請選擇一個場站">
<mat-option *ngFor="let u of uBike " [value]="u"> //這邊value值給定了選定的那一包資料
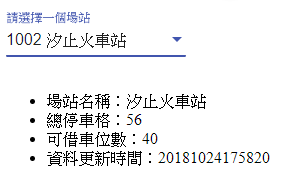
{{u.sno}} {{u.sna}}
</mat-option>
</mat-select>
</mat-form-field>
</div>
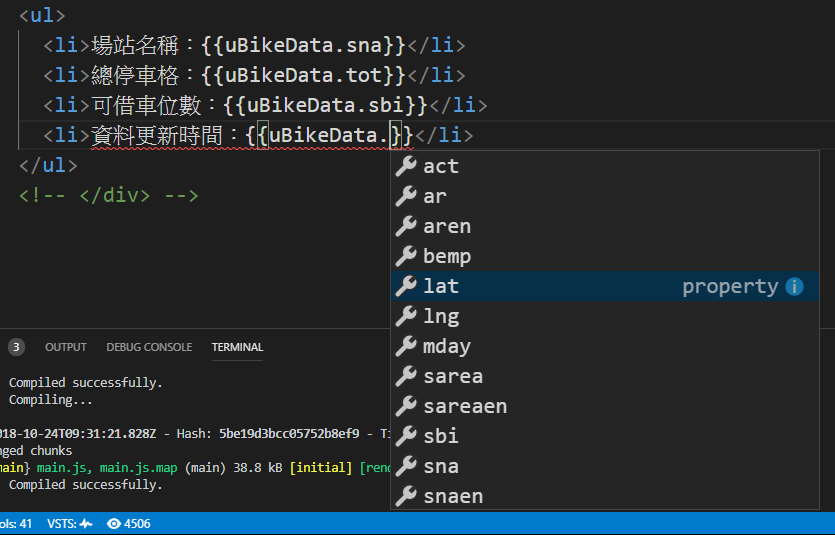
<ul>
<li>場站名稱:{{uBikeData.sna}}</li>
<li>總停車格:{{uBikeData.tot}}</li>
<li>可借車位數:{{uBikeData.sbi}}</li>
<li>資料更新時間:{{uBikeData.mday}}</li>
</ul>
開發的過程中html中也可以有強型別的選擇囉