上一篇已經把介面設計好了,那我們今天先來介紹Adobe XD 的prototype。
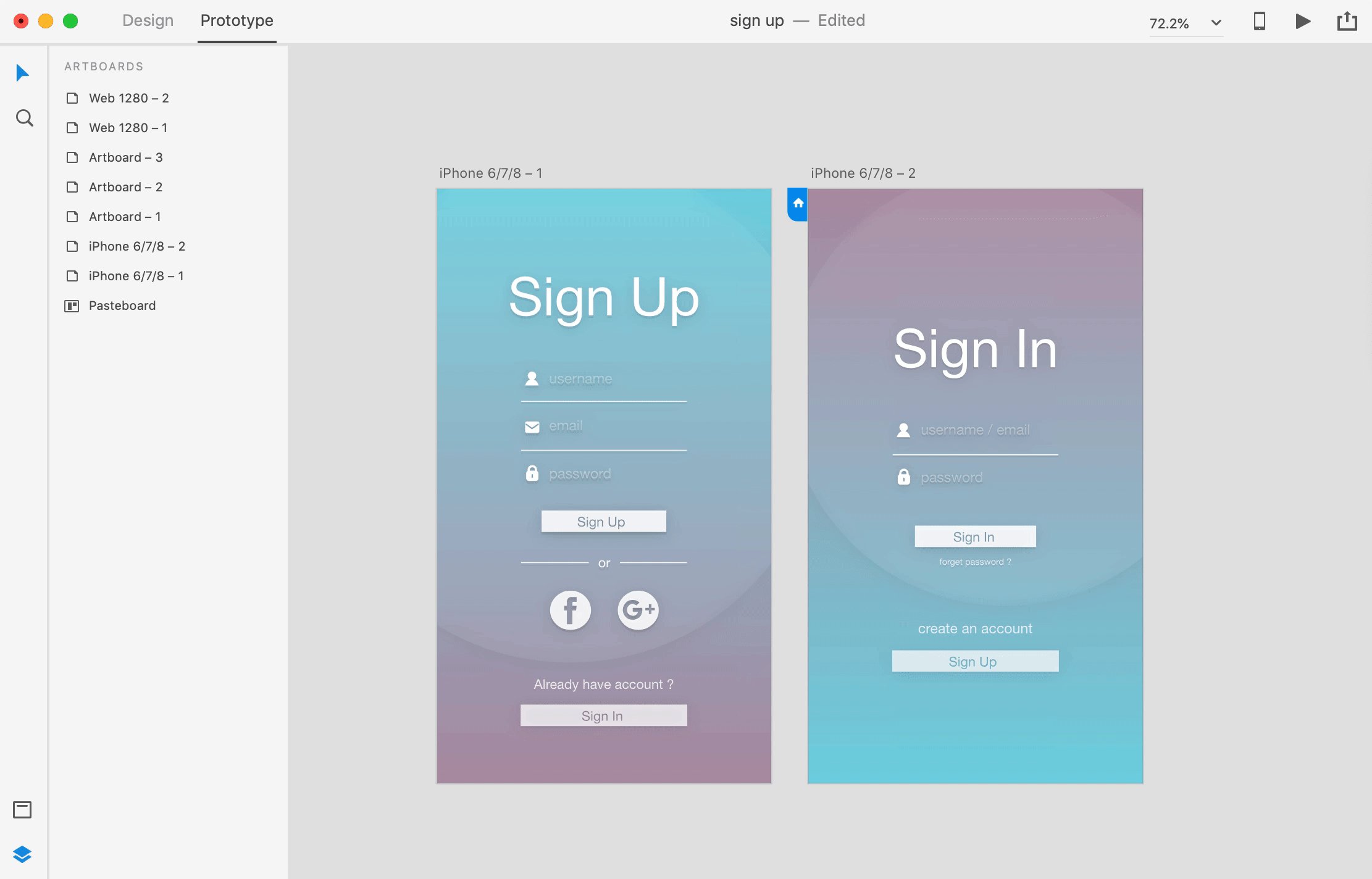
一樣打開Adobe XD,看到左上角會有 Design 和 Prototype的選項,目前我們是在 Design 的模式,那現在就按”Prototype”切換到做prototype的模式。
可以看到工具列的工具變少了,狀態列也不見了,在Prototype的模式只能作頁面切換的設計、移動物件和編輯文字,其他物件的調整設定都要切換回Design。
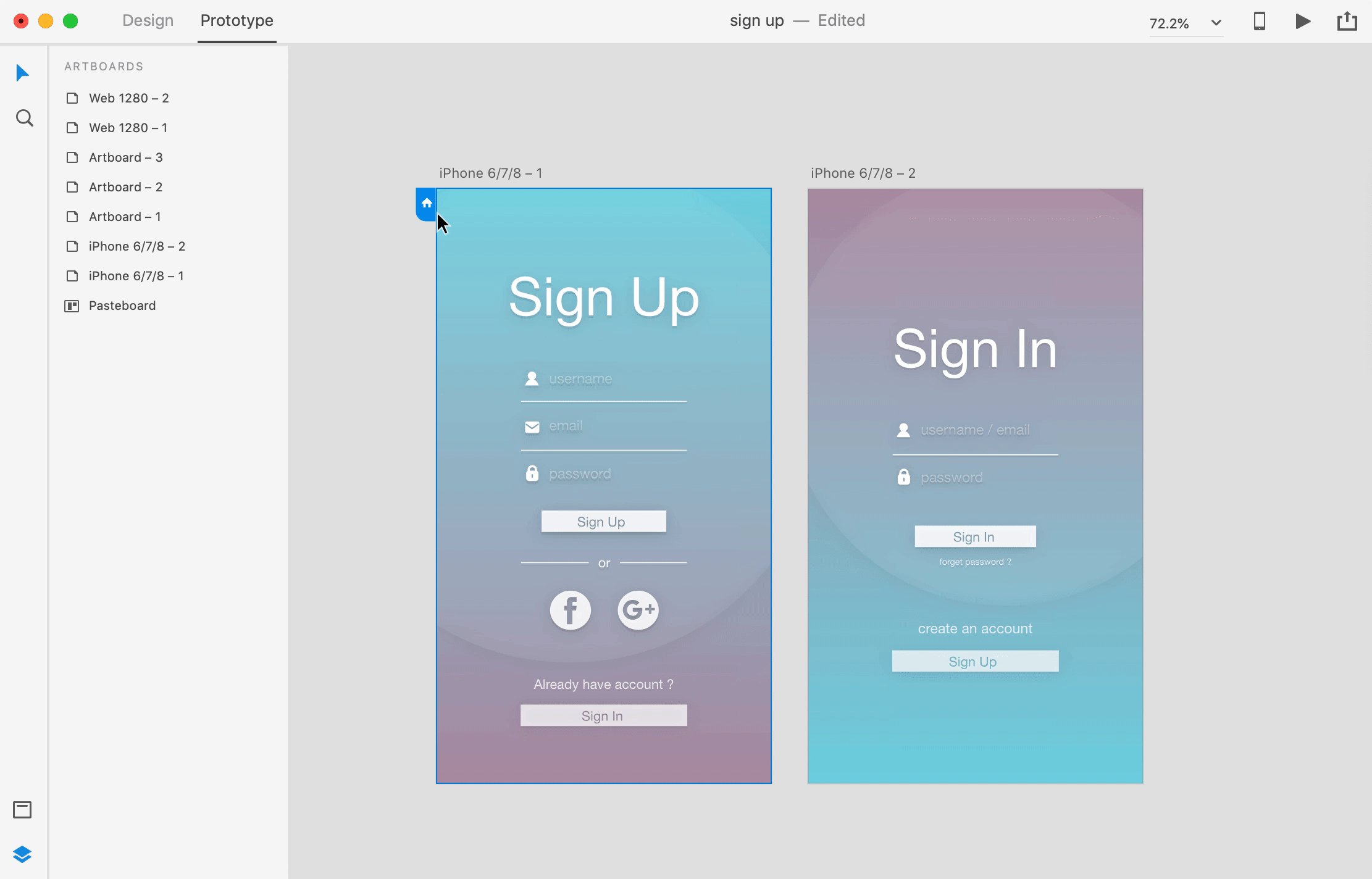
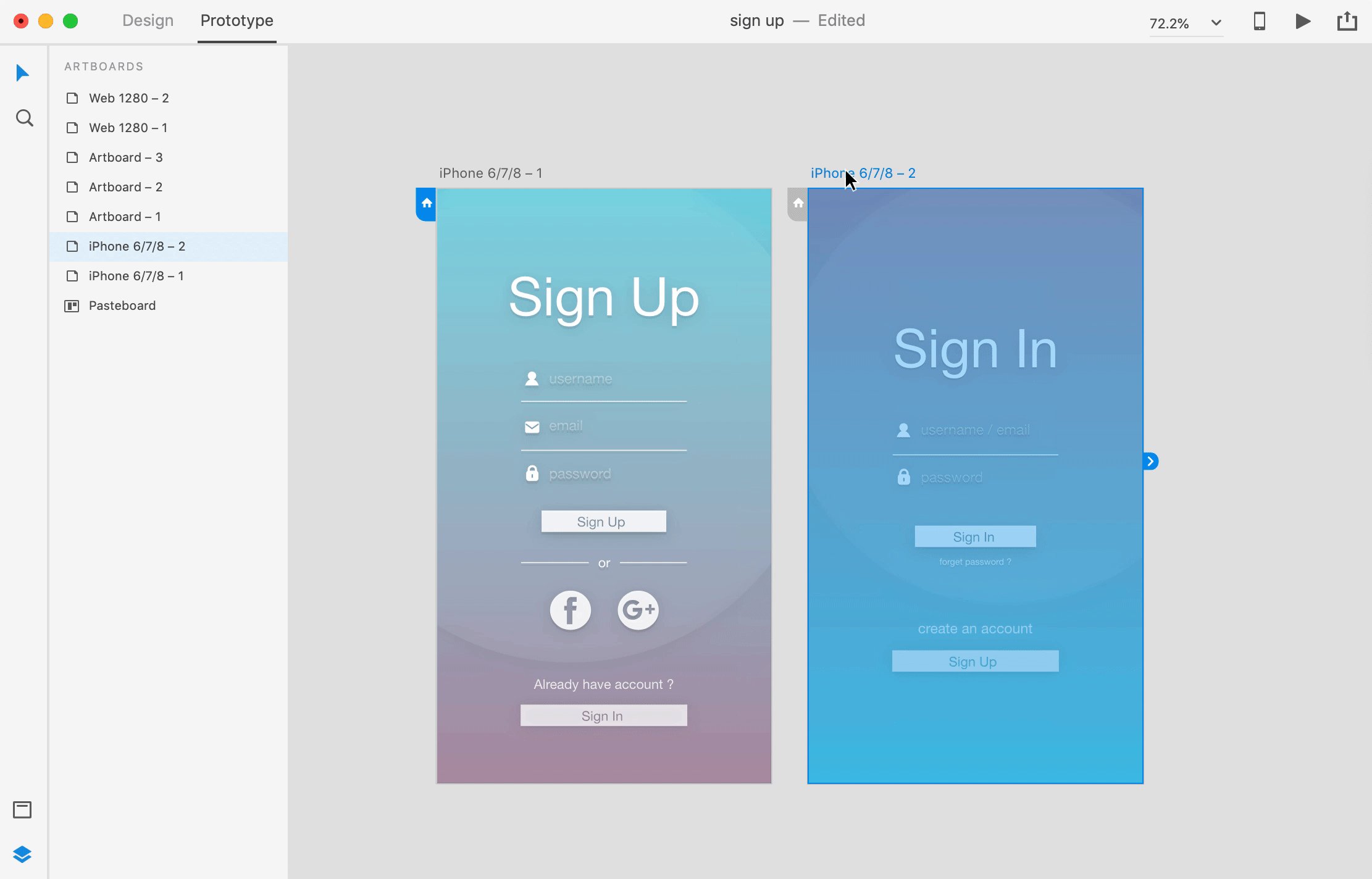
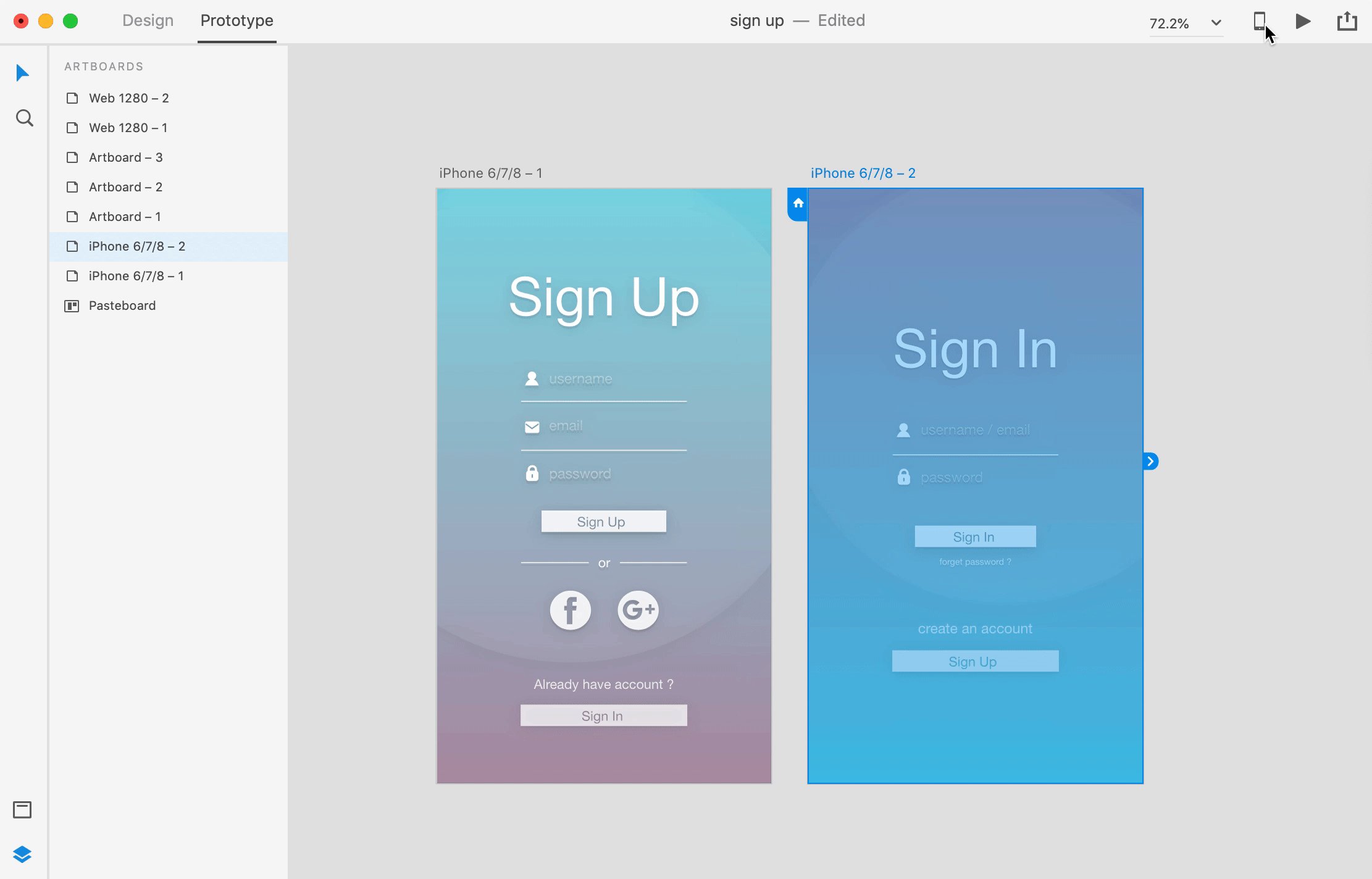
可以看到第一個Artboard的右上角有一個藍底白色的home鍵,就是代表第一個Artboard是首頁的意思,如果我們想把第二個Artboard改成首頁的話,就點選第二個Artboard,會看到他的左上角也出現一個灰色的home鍵,點選他就會變成藍色,這樣首頁就換成是第二個Artboard了。
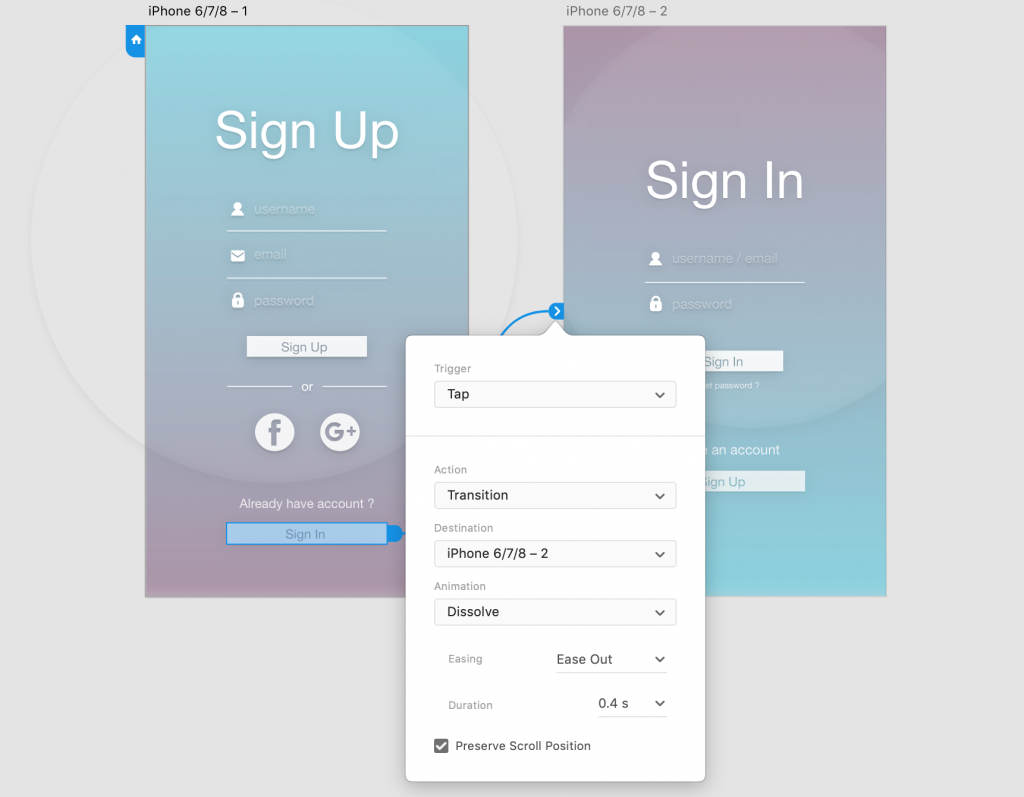
點擊想要連結的物件,這時候會他的右邊會跑出藍底白色的箭頭,按著箭頭拉到想要連結到的頁面後會跳出設定框,先來介紹一下設定框的功能。
Trigger是觸發,現在只有最基本的Tap(點擊)
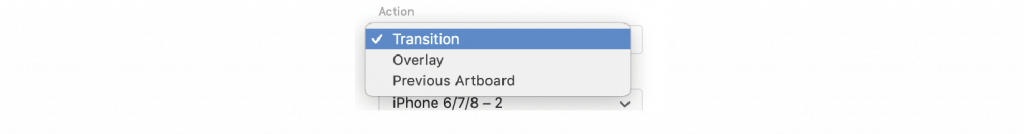
Action是觸發後的動作,Transition是基本的切換到連結頁面,Overlay是把選擇連結的頁面覆蓋在原本的頁面上,Previous Artboard是返回前一頁,通常在設定“上一頁”鍵時才會選這個選項。
Destination是連結的頁面,在拖拉箭頭時他就會自動設定,也可以在這手動更改。
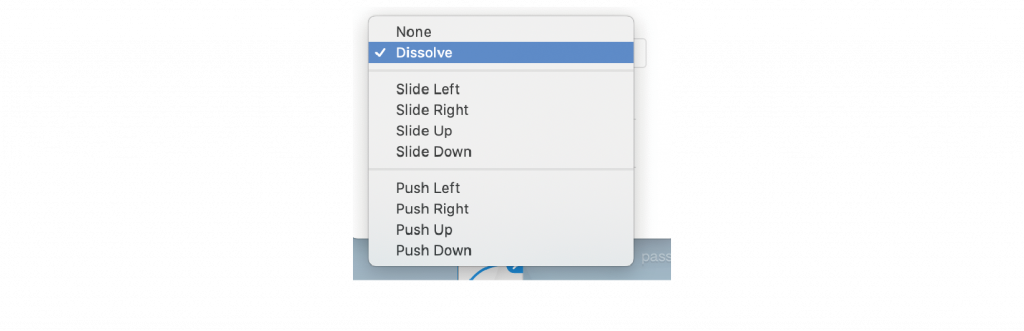
Animation是切換的轉場動畫,預設的Dissolve是溶解,效果就像淡入的感覺,下面分別是Slide滑入和Push推入,兩者不同的地方是Slide是連結頁滑進來蓋住原本的頁面,而Push是連結的頁面把原本的頁面推出去,方向都可以自己選擇。
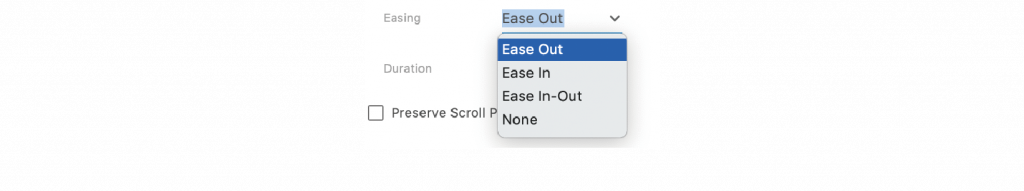
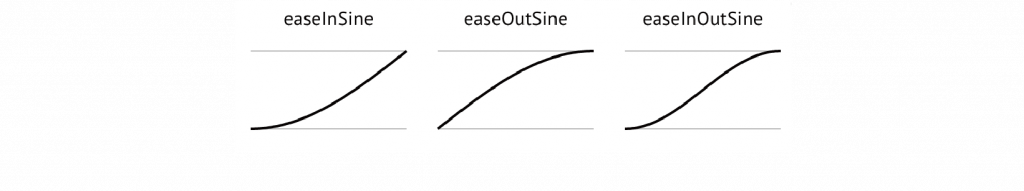
Easing是緩動,分別是緩出、緩進、緩進緩出或是無,是緩動函數基本的三個效果。

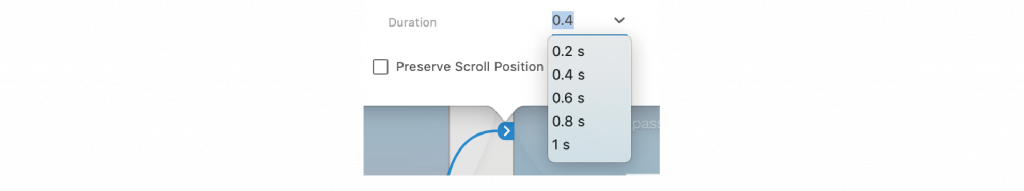
Duration是動作時間,設定的時間越短,切換得越快,反之則越慢。
Preserve Scroll Position是保留滾輪滑動的位置,他會記住原本頁面滾動的距離,點到連結頁時也會直接跳到跟前一頁一樣的滾動距離。
那這篇先介紹到這裡,下一篇會實作Sign up 的Prototype,掰囉喵!
