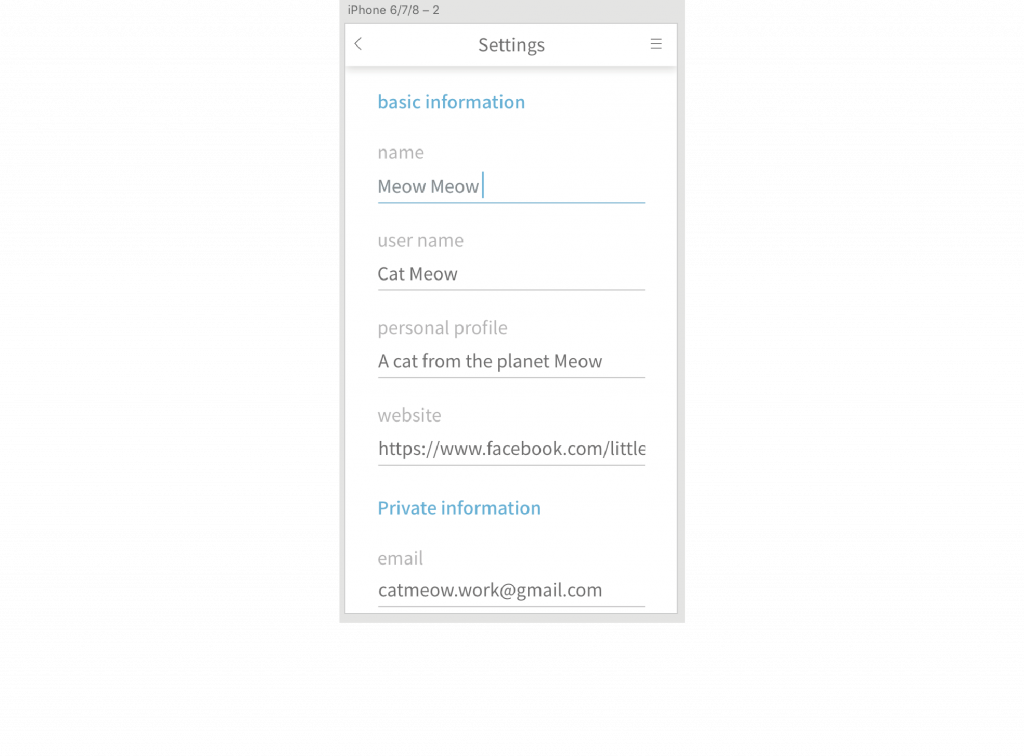
今天換分享第二個 Artboard ,這一頁是做 personal information 的細項設定。
上面的 setting 部分一樣保留複製過來,細項的設定也做分類,所以先打上分類的大標,這邊是基本資訊的部分,字一樣用藍色區分。
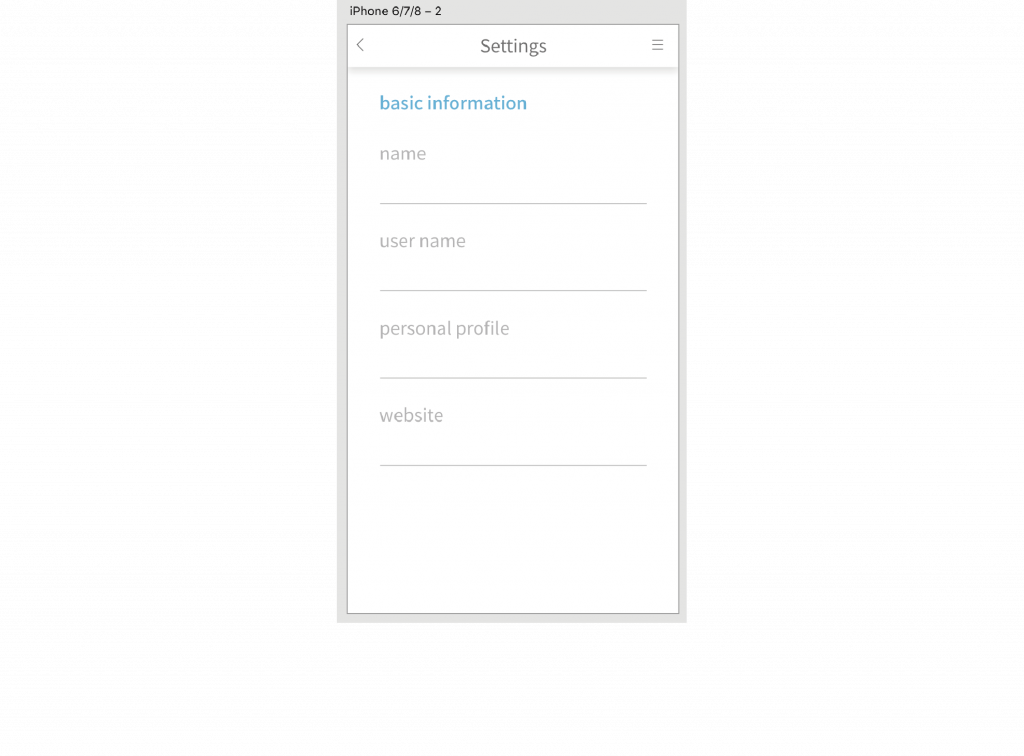
那可以思考一下基本資訊會有什麼內容,也可以參考其他的 App 或是網站,把整理出來需要的資訊打上來。
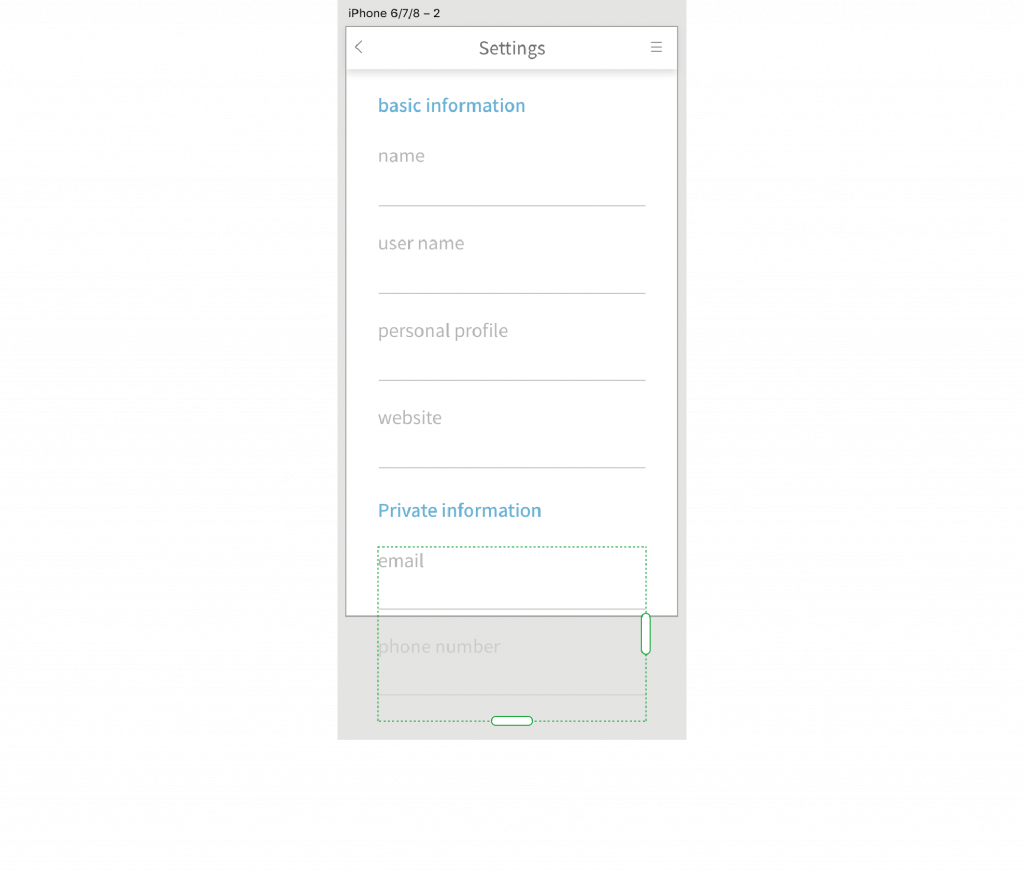
接著也把其他類別的資訊和內容也都打上來,再加上隔線。
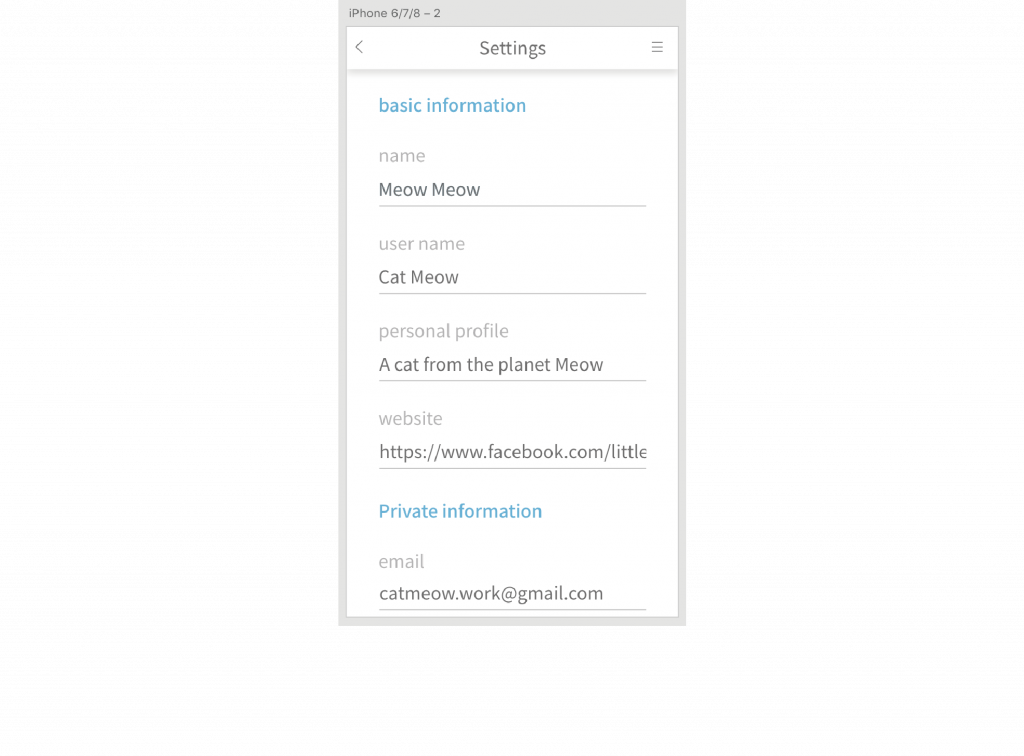
那因為要模擬有打資料的樣子,所以也把資料都填上去。
然後抓第一個資訊來模擬正在輸入的樣子,所以在第一格輸入格的輸入內容後加上游標,顏色用跟標題一樣的藍色,隔線也改成一樣的藍色,示意提醒使用者正在輸入此格的資訊。
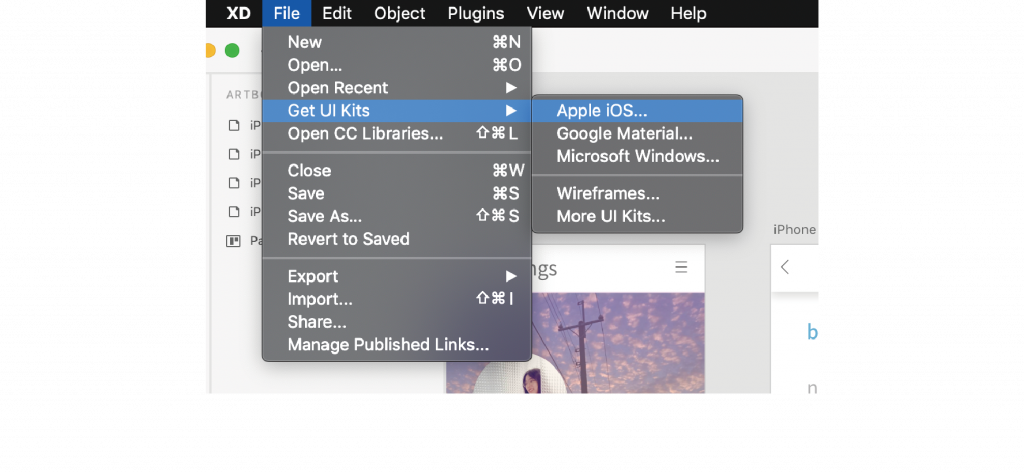
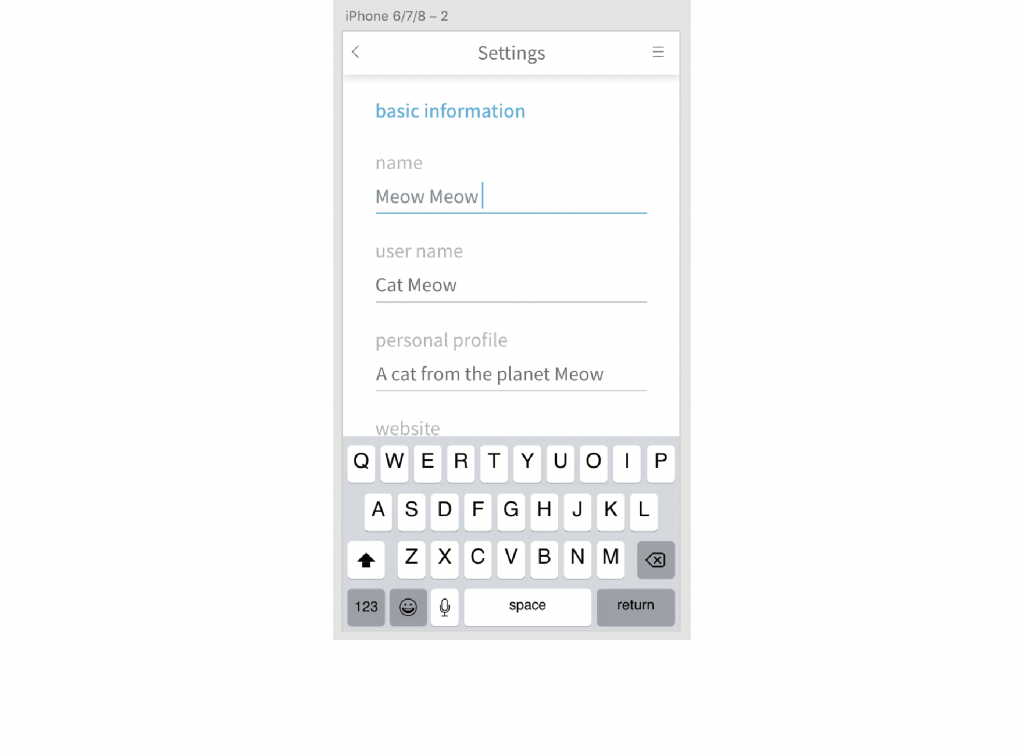
然後要加上鍵盤,鍵盤的部分可以用XD裡有提供的插件,從file的地方可以找到Get UI Kits,裡面會有其他裝置的插件都可以使用,點選會跳到網頁頁面,下載打開就可以使用了。
那這邊就選擇適合的鍵盤複製過來就完成了!
那第二個Artboard就分享到這,下篇見囉喵!
