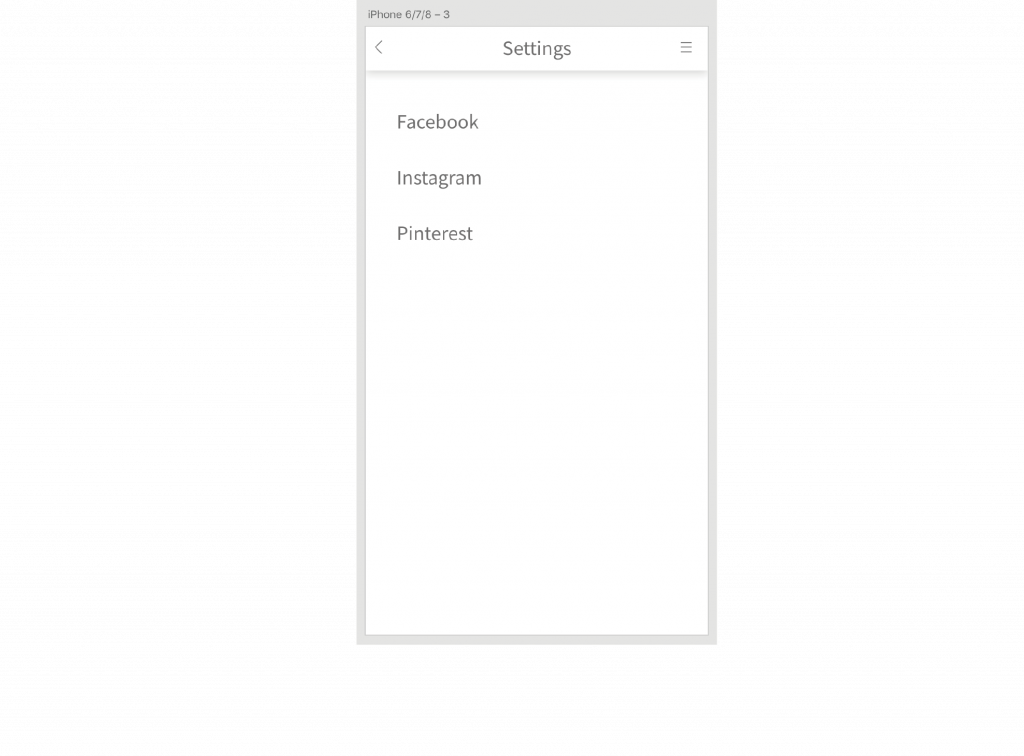
今天會把最後的 Artboard 都分享完,那第三個 Artboard 是點開 link 選項的頁面,可以增加或關閉社群平台連結。
一樣把上方的 Settings 複製過來,打上可以連結的社群平台,最常看到的就是 Facebook 或是 instagram,然後我還有加上 Pinterest 。
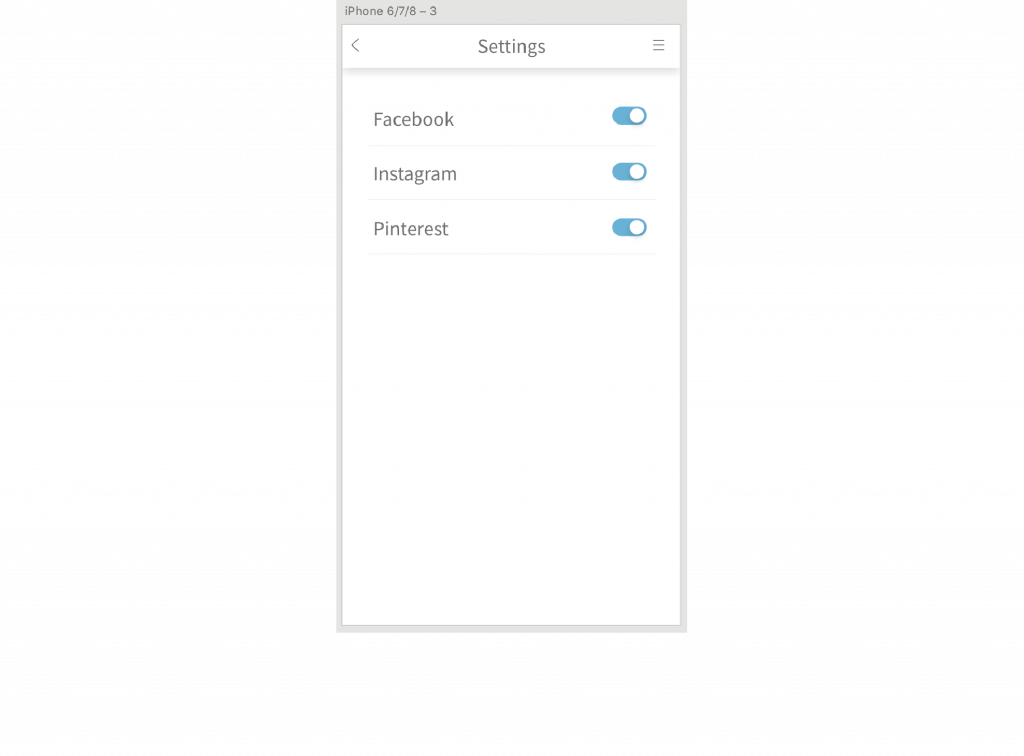
加上隔線分開選項,後面也加上切換按鍵,這樣可以讓使用者快速設定要不要顯示或隱藏社群平台的連結。
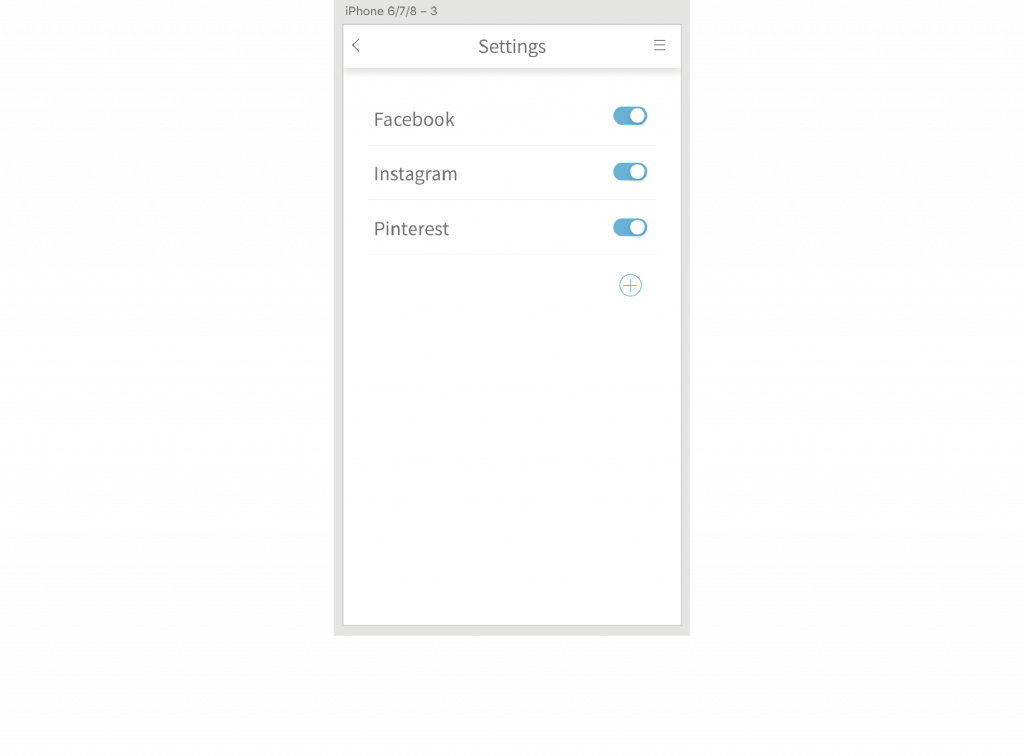
最後在最下面的切換按鍵下面加上加號的 icon ,讓使用者可以自由的新增其他社群平台的連結。
那第四個 Artboard 就是模擬點擊新增其他社群平台連結按鍵的懸浮畫面,所以直接複製第三個 Artboard,在上面蓋一個模糊背景的灰色色塊當懸浮畫面的底。
拉一個白色色塊作為懸浮畫面,打上其他可以連結的社群平台。
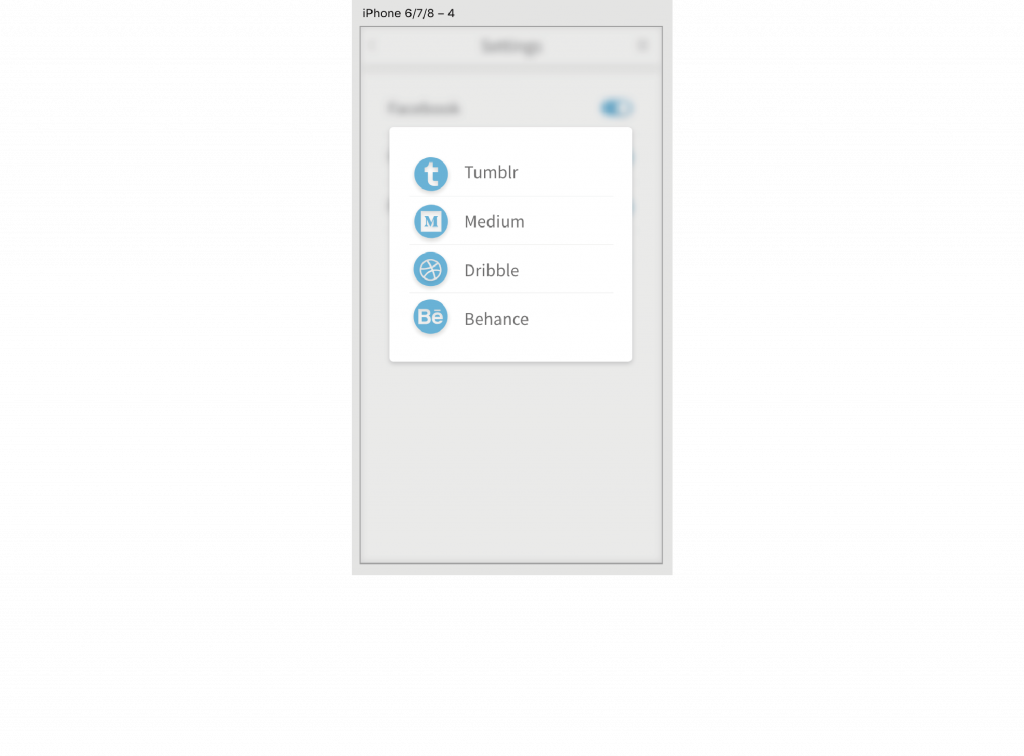
最後在每個社群平台前都加上各自的 Logo ,都改成藍色統一風格,最後再加上隔線就完成了!
明天一樣會進入prototype的分享,掰喵!
