之後,我問亦翔那要是我以後在店裡賣東西,結合帳務系統,可否也產生Barcode呢?
亦翔:是可以啊,但你不覺得用QRCode比較跟得上潮流嗎@@
既然你懂得怎做,就順便教教我嗎!!!
亦翔:那好吧,我們來說說要怎改做成產生Barcode
(本故事純屬虛構,如有雷同實屬巧合)
=========
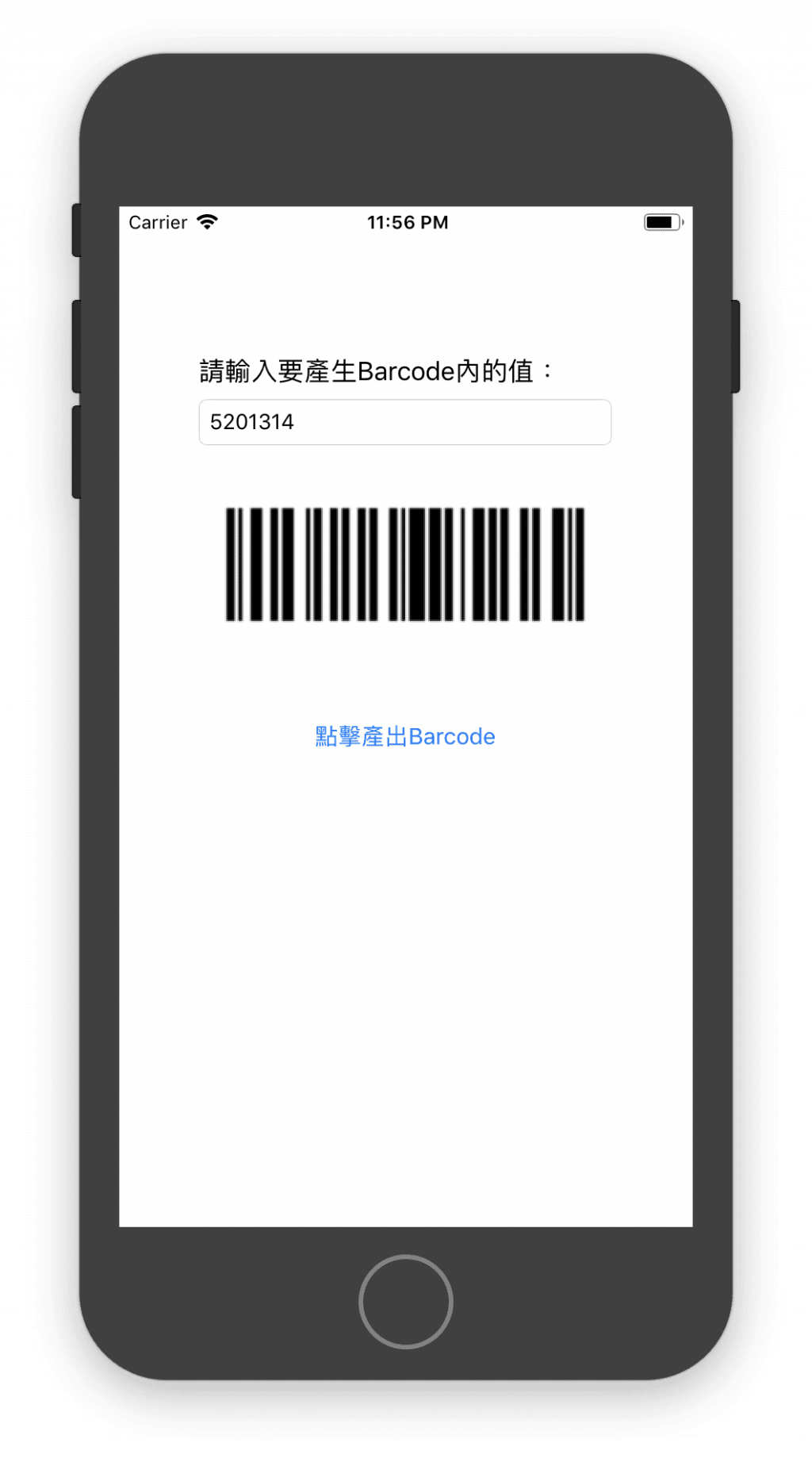
「Barcode Generator」
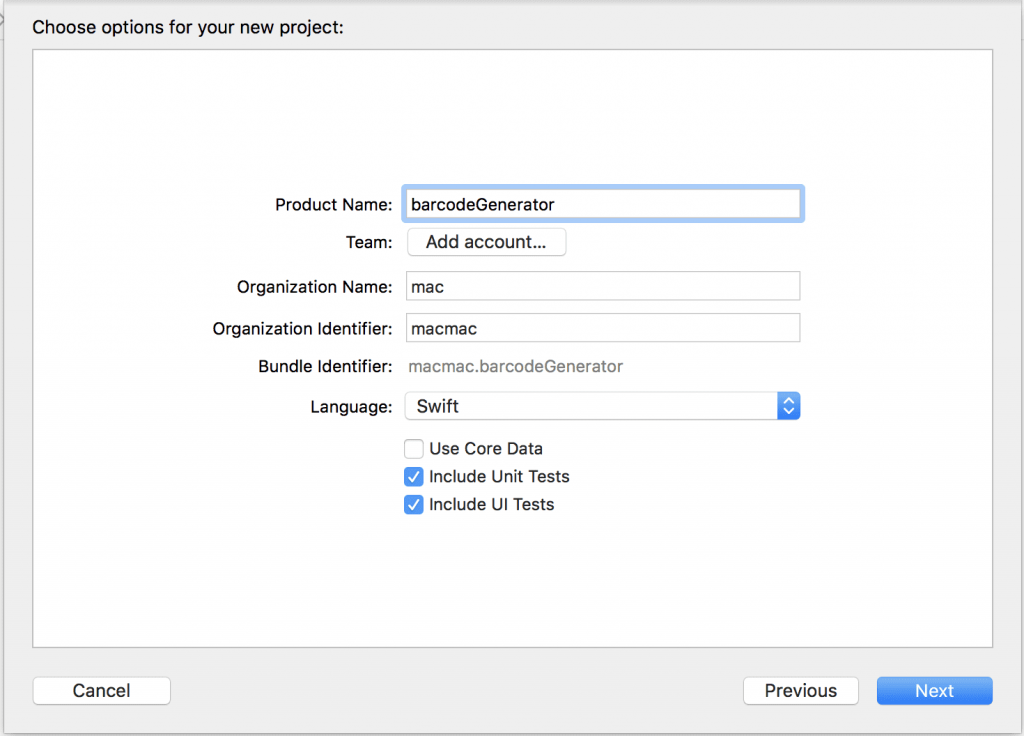
Step1. 建立一個新專案,並命名為「barcodeGenerator」
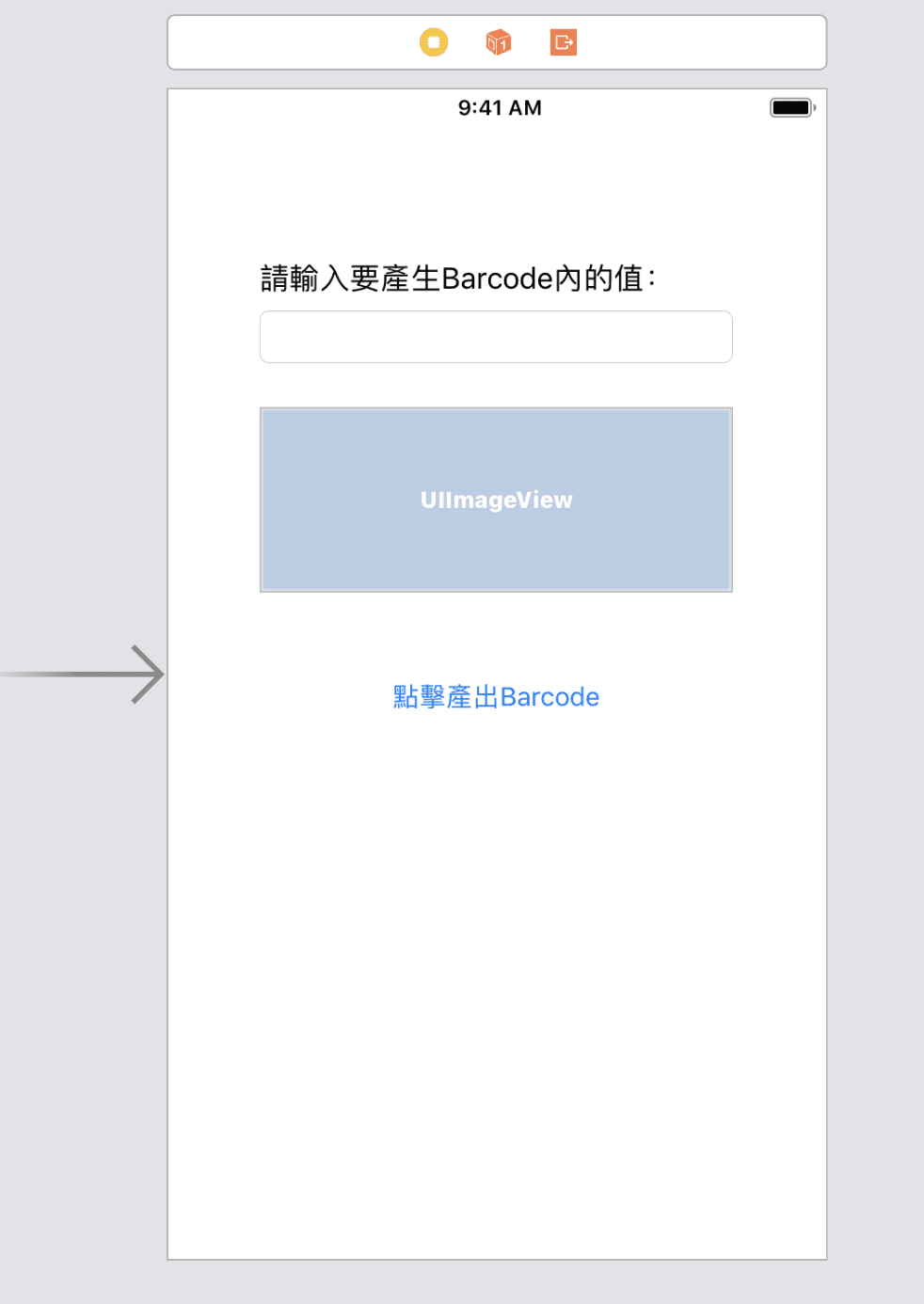
Step2. 導入CoreImage框架,元件請依照下圖排序,Label、TextField、Image View、Button元件
import CoreImage

Step3.
接著切換到「輔助設計模式」,並將TextField、Image View、Button如下列圖操作關聯命名
「TextField」請命名為「barcodeString」
「Image View」請命名為「barcodeImageView」
「Button」請命名為「barcodeBtn」
(忘了怎操作的,請參照上一篇[2019鐵人賽Day7]老蕭咖啡館-憂喜兩面愁(內含QR Code Generator))
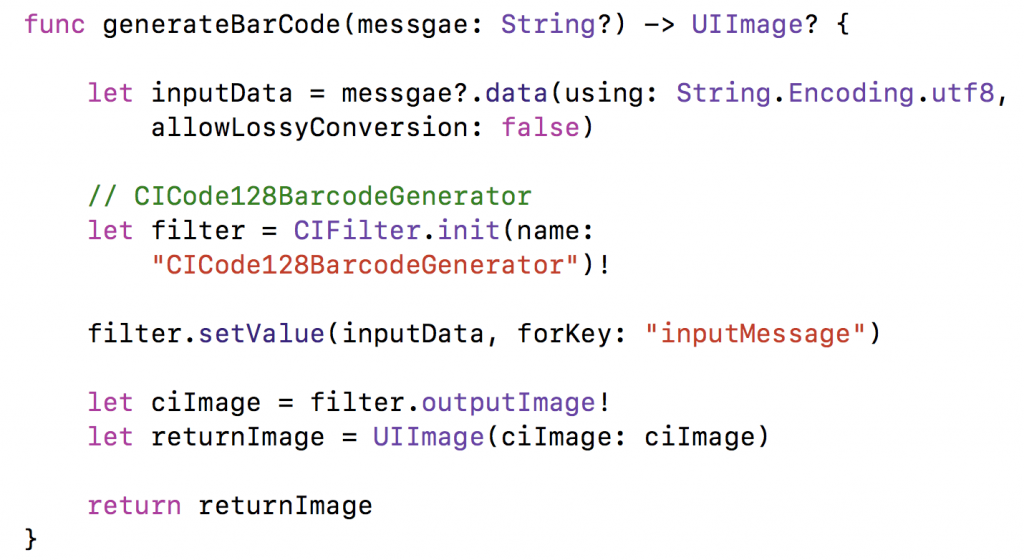
Step4. 壓軸來了,將function的內容改為使用「CICode128BarcodeGenerator」
func generateBarCode(messgae: String?) -> UIImage? {
let inputData = messgae?.data(using: String.Encoding.utf8, allowLossyConversion: false)
// CICode128BarcodeGenerator
let filter = CIFilter.init(name: "CICode128BarcodeGenerator")!
filter.setValue(inputData, forKey: "inputMessage")
let ciImage = filter.outputImage!
let returnImage = UIImage(ciImage: ciImage)
return returnImage
}
Step5. function barcodeBtn的內容,改為使用剛撰寫的function generateBarCode
//產出Barcode
barcodeImageView.image = generateBarCode(messgae: barcodeString.text)
Step6. 運行模擬器,順利執行,完成