D3.js的學習對我來說是比較抽象一點,所以我一開始的學習策略,就打算一開始只學習比較基本的觀念和函式的操作,接著就直接找練習題實作邊做邊學。
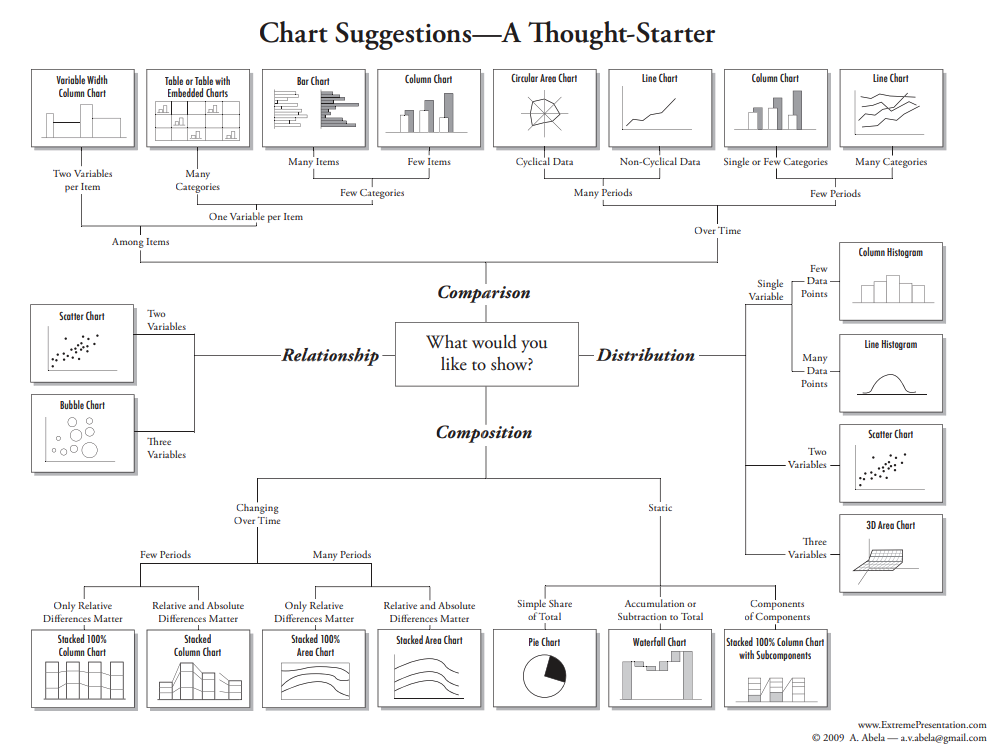
圖表類型我是參考「阿貝拉指南」。其實此指南只是一個幫助思考的輔助用途的工具,並不代表所有的圖表類型,但對我這個新手來說算是一個適合拿來當作起手式的一個參考。

圖片來源:https://extremepresentation.com/design/7-charts/
依照此份指南由大項到細項來看,大項主要有比較、分佈、結構、關係四種,由最左上角的類別順時鐘逐一來看看吧。
1.多邊數長條圖 (Variable with column chart)
此種長條圖是用作多變數的情況下,除了長條圖傳統上以高度來呈現數據外也可以使用寬度來呈現。
2.表格內含圖表(Table or table with embedded charts)
單一一個變數但有多個類別,先用表格去劃分出類別後再放入長條圖。
3.橫式長條圖 (Bar chart)
類似前一個圖表(表格內含圖表),但類別較少,以範例草圖來看他是以左右兩邊去分別放置兩種類別的橫式長條圖。
4.直式長條圖 (Column chart)
最單純的比較比較,只有一個變數、並且只有單一一個類別的情況下去做比較。
5.圓型面積圖 (Circular area chart)
乍看下和雷達圖非常相像,不過在這邊的解釋是用做週期性的資料呈現。
我在網路上找了一個此類型圖表的範例:https://dribbble.com/shots/2884979-Circular-Area-Chart
6.線圖 (Line chart)
以資料面上來看和長條圖很類似,但是用做時間的資料上,使用線圖比較能表達時間的連續性。
7.直式長條圖 (Column chart)
當類別及時段都不多的時候,這裡也推薦使用長條圖,不過以我個人的感覺使用線圖應該也是合適的。
8.線圖 (Line chart)
這裡的解釋是時段較少、並且多個分類時的情況,不過看起來和第6項的線圖使用的理由相當類似。
9.條直方圖 (Column Histogram)
條直方圖看起來和直式長條圖非常類似,但是差別在於直方圖各別直線條中間是沒有間隔的,並且是用在分佈類型的資料。比如說x軸為年齡,每一條直接代表了一個年齡區間(0~8歲、8~12歲、12~18歲…),這種型式的資料就適合用條直方圖來表達。
10.線直方圖 (Line Histogram)
類似條直方圖的分佈類型資料,用在較多個資料點的情況下。
11.散佈圖 (Scatter chart)
有兩個變數的分佈型資料,用x軸及y軸去呈現資料。
12.3d散佈圖 (3d area chart)
有三個變數的分佈型資料,用x軸、y軸、z軸去呈現資料。
我自己使用過的一個圖表元件vis.js就包含了這種類別的圖表:http://visjs.org/examples/graph3d/playground/index.html
13.堆疊100%長條圖含子組份 (Stacked 100% column chart with subcomponent)
以我的理解是用作於有階層式類別的統計資料,每個階層以堆疊長條圖來呈現各類別數量的百分比。
14.瀑布圖 (Waterfall chart)
瀑布圖適合用來說明正值和負值如何影響初始值。
Microsoft office官網對於excel中的瀑布圖的說明就是很好的一個例子:https://support.office.com/zh-tw/article/%E5%BB%BA%E7%AB%8B%E7%80%91%E5%B8%83%E5%9C%96-8de1ece4-ff21-4d37-acd7-546f5527f185
15.圓餅圖 (Pie chart)
最簡易的用來表達資料量百分比的一種圖表。
16.堆疊面積圖 (Stacked area chart)
用來表達隨著時間移動、比較資料的量的差距,適用在絕對差和相對差都重要的情形。
17.堆疊100%面積圖 (Stacked area chart)
和堆疊面積圖類似,使用在只有相對差距重要的情形下,用100%來表達數據。
18.堆疊長條圖 (Stacked column chart)
和堆疊面積圖類似;當時間資料的時段較少時可使用。
19.堆疊100%長條圖
和堆疊100%面積圖類似;當時間資料的時段較少時可使用。
20.泡泡散布圖
此類別的表圖的目的是要用來表達變數之間的關係,以此範例草圖第三個變數使用泡泡的大小來呈現第三個變數的數量,這個是和第12的散布圖使用3個維度(x,y,z軸)來分別呈現三個變數不同的地方。
21.散布圖
用來表達兩個變數之間的關係。
