來為你的 CollectionView 製作一個下拉式更新的方法。

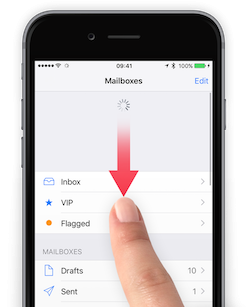
在我們的 App 開發功能有一種常見用來刷新資料的方法,稱作下拉式更新( Pull to refreah ),我們可以透過下拉我們的表格元件來刷新其中的資料。所以我們這次會實作下拉表格時請求一次 API 中的資料並且更新在畫面上。
在 iOS 中實現下拉更新其實不難,我們如同在建置 SearchController 的順序一樣,先宣告一個元件後,再建置一個設定它的 function,因此首先我們先宣告一個 UIRefreshControl。
var refreshControl: UIRefreshControl!
接下來讓我們設定 refreshControl:
func configureRefreshControl() {
// 實例化 refreshControl
refreshControl = UIRefreshControl()
// 這邊因為我們有 LargeTitle 的關係,不想要讓我們讀取的 spinner 跑出來
// 所以我們將它透明度設置為 0
refreshControl.alpha = 0
// 這便根據 valueChanged 時來呼叫我們 getBooks 方法請求 API
refreshControl.addTarget(self, action: #selector(getBooks), for: .valueChanged)
// 將我們的 refreshControl 加到我們 collectionView 中
bookshelfCollectionView.addSubview(refreshControl)
}
這時我們來測試我們能不能觸發下拉式更新,在這邊我們的 getBooks 有加入我們上次製作的 AnimationLoadingView 的插件,我們在裡面加入我們的讀取動畫,開始讀取會顯示「 載入書籍資料… 」,讀取結束會顯示「 更新時間:(更新時間) 」,讓我們來運行看看吧!

如此一來我們就完成我們的下拉式更新了,想要在 iOS 中實現下拉更新不是很難的技巧,但是接下來我們會碰到一個問題,那就是因為我們的下拉式更新需要在表單最上面時,向下拖拉才會有重新抓取資料的效果,因此我們需要有一種方式讓它回最上面或是設置一個重整按鈕。
在這邊我們會選擇讓它回到最上方,因為我們的 UISearchController 也需要回到最上方向下拉動才會出現我們的 UISearchBar ,因此我們只需要一個方法讓它回到表單最上方就能同時解決我們的兩個問題。
而這個解決方式我們會在下篇教學教學,因為我們想對這個元件進行更多更完善的處理。
希望這次簡短的教學能讓大家學會如何在 iOS 中實現下拉式更新,這是普遍會看到的更新方式,當然還有許多重整或加載資料的方式,網路上也有許多各式各樣不同的教學,希望各位能夠學會。
