
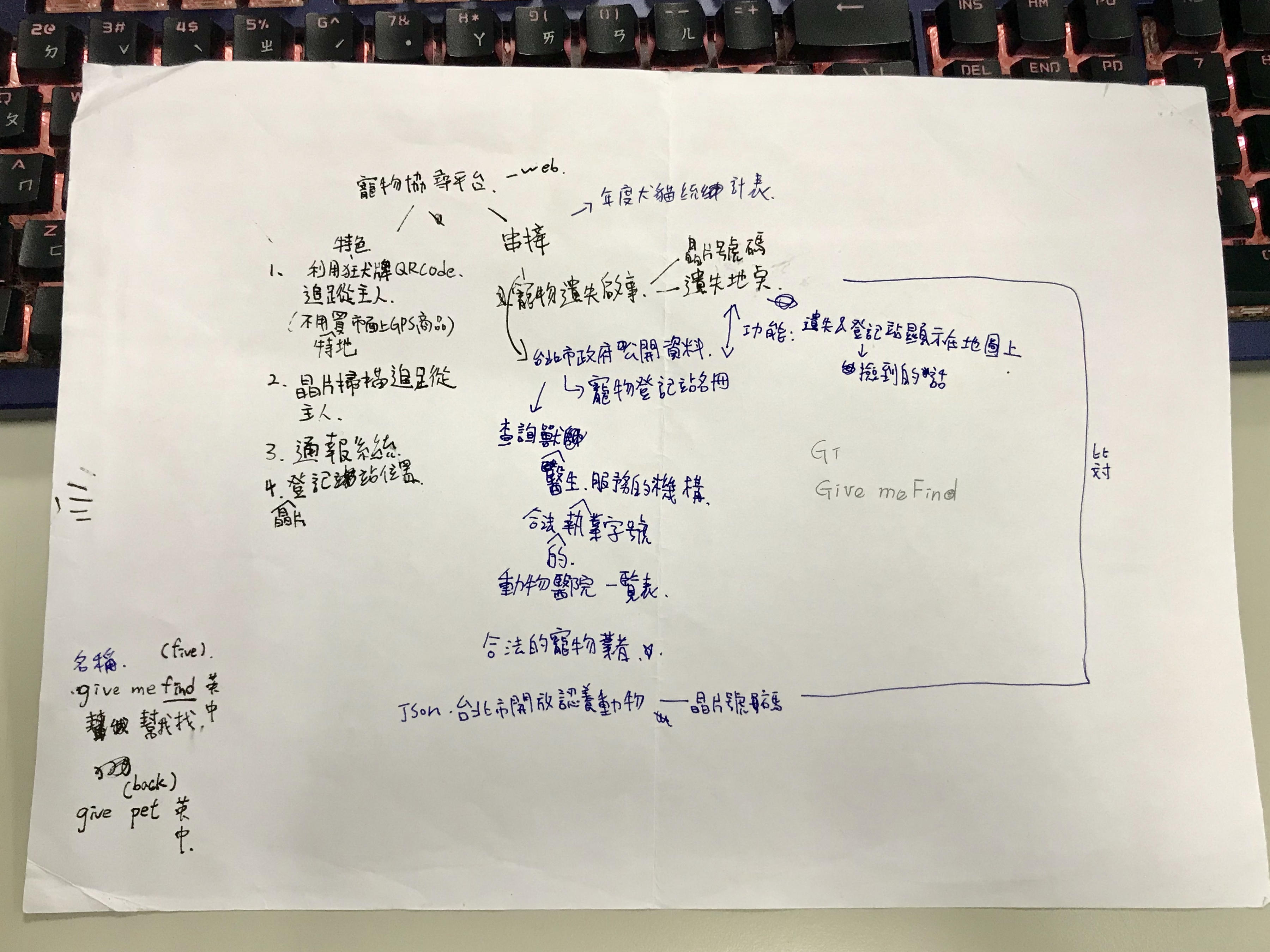
那時候在發想服務名要取什麼好,可以看到左下角有我發想中的服務名稱,後來為什麼叫Give me Find呢?
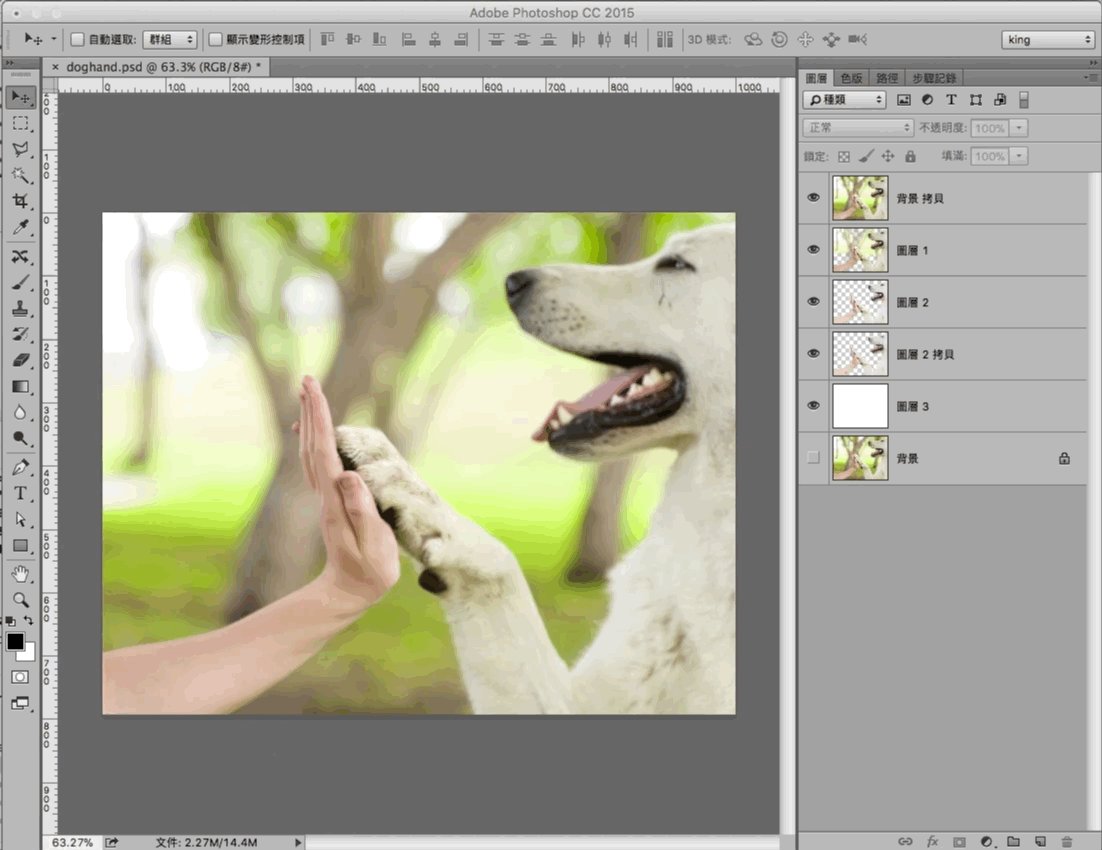
在苦惱之際我和我家狗狗互動一下看有沒有什麼靈感湧現,因為我家的狗狗會擊掌high five、握手等等的,靈感這是突然來了!![]()
覺得give me five這個名稱不錯!因為和毛小孩握手的時候有溫暖的感覺,剛好網站的形象也慢慢的浮現...
但是名稱也要有一點涵義在,搜尋了一下give me five的意思
give me five - 維基百科
舉手擊掌(High-Five),是美國文化手勢的一種一般代表了「慶祝成功的擊掌」有時也寫成「Give me five」。
但是感覺和我要作寵物協尋好像還沒有什麼形象的連結在,在想要怎麼樣的去改單詞讓服務產品名稱有關聯性在...
於是著手於give me five的"five",這個詞又和尋找的單字"find"音蠻像的,那關聯性呢?
剛剛看了維基百科「give me five」這個手勢有慶祝成功之意,give me 又有給予的意思,
名稱就這樣拼湊完成了,網站的形象和涵義也定下來了~![]()
give me + find = 「成功找到毛小孩」與「給予希望、給予幫助的涵義」。
有時候發想就是這樣,知名服務軟體「whos call」一開始好像也沒有中文名稱,後來才發現他叫象卡來(台語:誰打來),直接就可以聯想到是辨識電話的服務![]()
這是我服務產品名稱發想的過程,要作什麼服務先體驗一下過程與感受經驗,我體會到的就是想給大家溫暖希望往這個方向去想,然後做功課想到的~提供給大家參考。
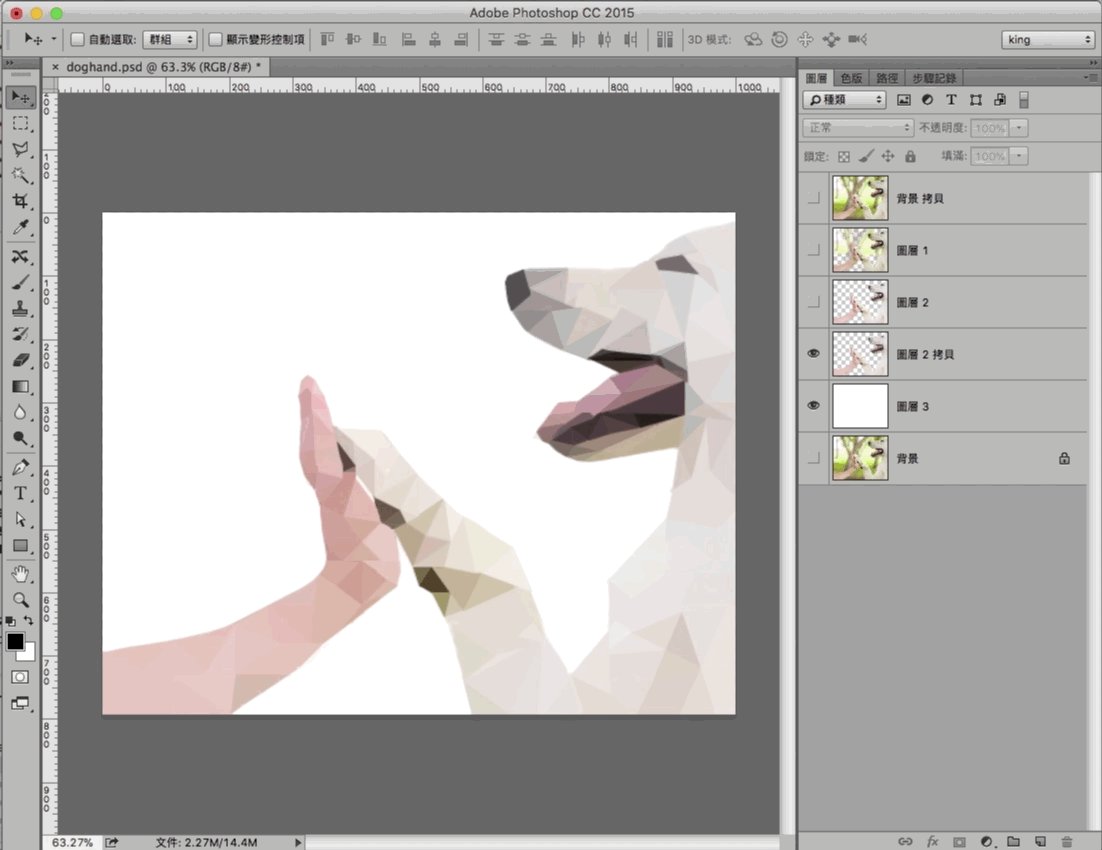
既然是以give me five來發想,開始搜尋各大圖庫去找寵物擊掌的照片,在抓回來加工一下~
因為我不會畫畫視覺能力也很差,在看網頁視覺趨勢的時候看到Polygon-多邊形組成的風格自己蠻喜歡的,也加上有點受到Amos師傅的啟發,師傅有寫一個Polygon的CSS動畫超猛的!(點我去看)
覺得用多邊形就能組成美美的圖這根本就是不會畫畫的人的福音嘛![]()
慢慢開始了自虐之路不會畫Polygony怎麼辦...凡事google就對了!
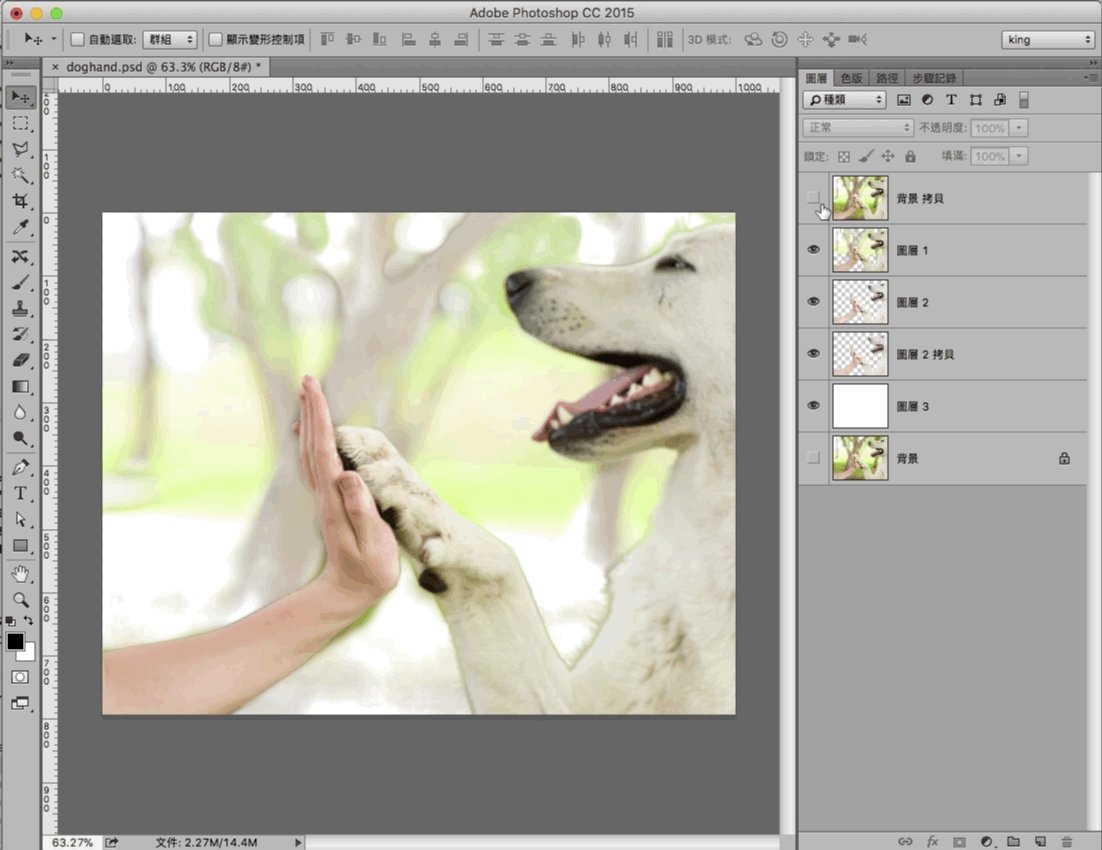
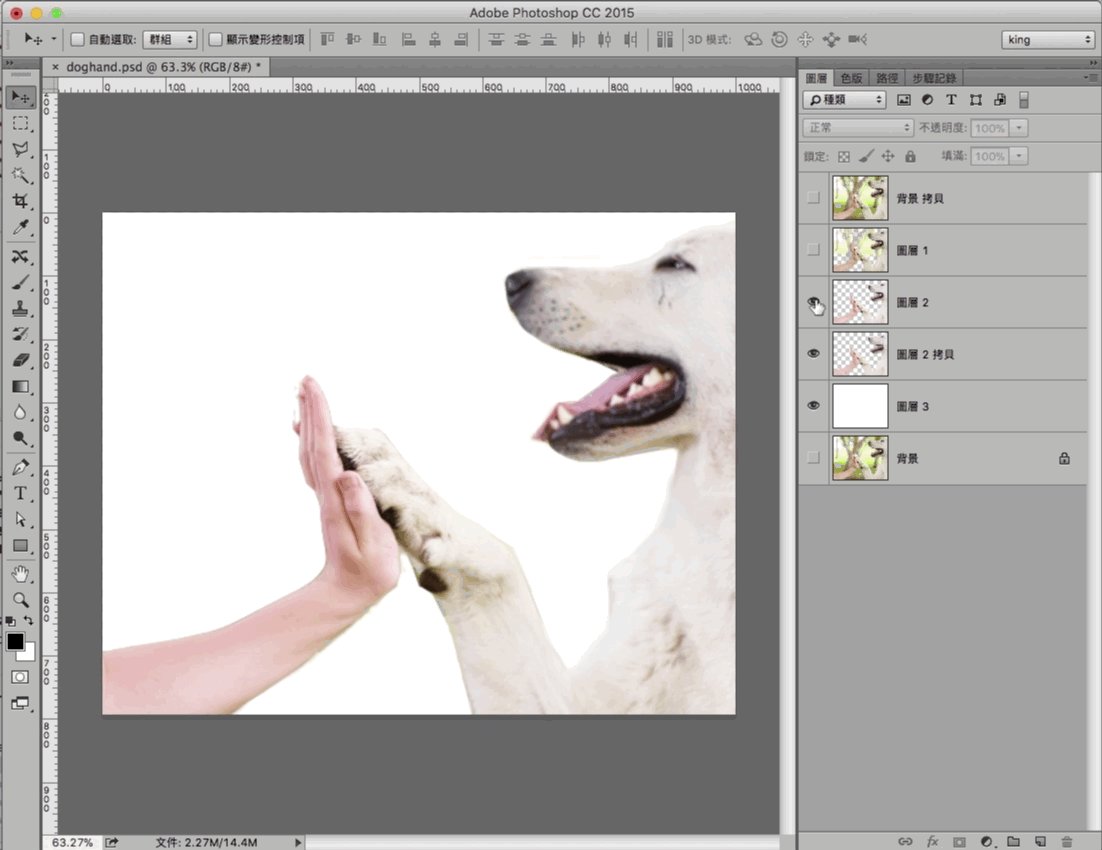
有人教怎麼用photo shop畫出Polygon的風格,於是我們第一個網站的主視覺誕生了....(印象中這個圖畫了很久TAT

我只能說當初為啥要這麼自虐自己XD,自己一個要搞視覺又要搞網站程式,真的hen累RRRR....Orz

主視覺定下來後icon也是一樣想法做出來的,因為過程差不多流(ㄊㄨㄥˋ)程(ㄎㄨˇ)所以就忽略不講了..

因為最近身體欠安,先打到這好了...
待會還要趕code呢..(嗚嗚...
希望大家有什麼想知道的內容,歡迎在底下留言讓我知道,感激不盡!
我向所有設計師致上最高的敬意!![]()
CssCoke - Amos 老師
- 影片教學組- 金魚都能懂的網頁設計入門 - 金魚都能懂了你還怕學不會嗎
- Modern Web- 連續 30 天的超實務網頁設計的垂直置中教學
塔塔默
- Modern Web- 使用 Leaflet 及 Folium 開啟網頁地圖大門
