有時我們想在邊界而不是背景裡放圖片或是圖案以美化border。而且圖案會填滿整個容器,隨著容器改變尺寸但是比例維持不變,如同backgroud-size: cover的效果。

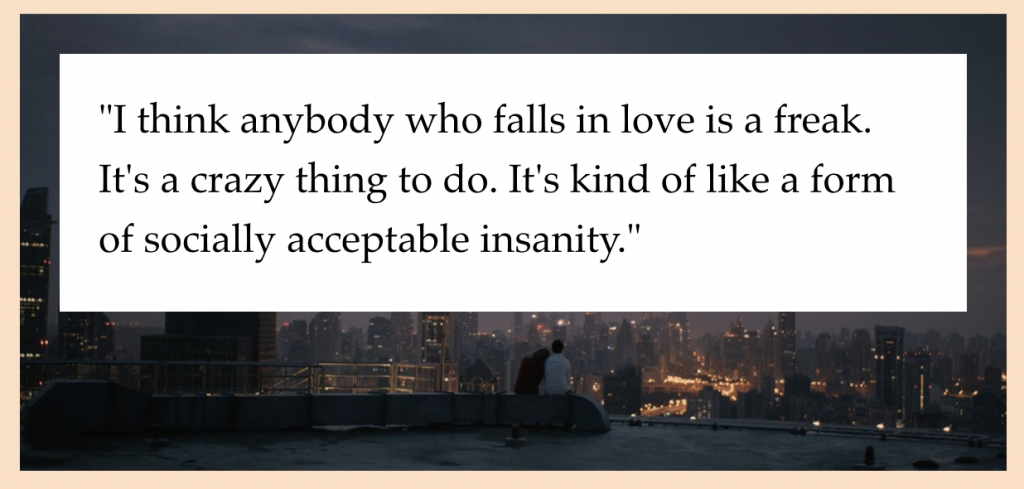
用這張浪漫的圖片做為語錄的背景
最簡單的方法是做二個容器,外層容器放圖,內層的放內容。但是我們還是要思考,有沒有只用一個容器就能做到的方法呢?
這個時候你可能會想用border-image。
border-image其實是把圖片切9份,各自對應到角落或邊界。像是 MDN 範例這種。
.box {
border: 27px solid transparent;
border-image:
url(https://mdn.mozillademos.org/files/4127/border.png) /* source*/
27 / /* slice */
27px /* width */
round; /* repeat */
}

如果我們的背景圖片沒有明顯的分割處怎麼辦?就像開頭那張照片。
回想一下在 Secret 6 學過的技巧,background-image可以重疊多張背景圖或是漸層,我們只要做一個顏色是背景色linear-gradient圖層,壓在background-size: cover的照片圖層上就可以了。
那linear-gradient要怎麼做製作單色呢?很簡單,二個顏色一樣就行了。比如linear-gradient(white, white)會是一塊白色的單色背景。
.box {
border: 1em solid transparent;
background:
linear-gradient(white, white),
url(http://drive.google.com/uc?export=view&id=10zp5UQNmNASGt2j7gzvDdwH48FJXn6q8);
background-size: cover;
}

這個時候會發現只看得到白色圖層完全看不到照片圖層,我們要回顧在 Secret 1 學到的background-clip:
background屬性會延伸到border底下
預設是border-box
只要將上面圖層改成padding-box就能露出在border裡的圖片。
.box {
border: 1em solid transparent;
background:
linear-gradient(white, white),
url(http://drive.google.com/uc?export=view&id=10zp5UQNmNASGt2j7gzvDdwH48FJXn6q8);
background-size: cover;
background-clip: padding-box, border-box;
}

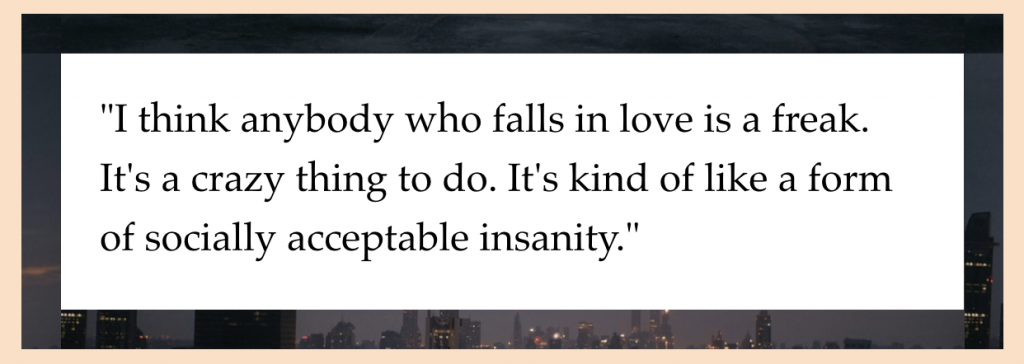
到了這裡已經很接近我們理想的結果,只是在上邊界有明顯的圖片重複產生的接縫,這是因為background-origin預設值是padding-box,所以會以 padding box 左上角為原點。只要改成background-origin: border-box就可以修正了。最後再多加一些border-bottom-width讓男女主角背影可以出來。
.box {
border: 1em solid transparent;
background:
linear-gradient(white, white),
url(http://drive.google.com/uc?export=view&id=10zp5UQNmNASGt2j7gzvDdwH48FJXn6q8);
background-size: cover;
background-clip: padding-box, border-box;
background-origin: border-box;
border-bottom-width: 4em;
}

用上面的方法也可以畫一個西式信封,將白色圖層覆蓋在紅藍白相間的斜線條紋圖案上面。
信封能同時用background和border-image做出來。只不過border-image的做法在改設計時,要手動更新的地方比較多。
.envelope {
border: 1em solid transparent;
background:
linear-gradient(white, white) padding-box,
repeating-linear-gradient(
-45deg,
red 0, red 12.5%, white 0, white 25%,
#58a 0, #58a 37.5%, white 0, white 50%) 0 / 5em 5em;
}

用background做的信封
.envelope {
border: 16px solid transparent;
background-color: white;
border-image: 16 repeating-linear-gradient(
-45deg,
red 0, red 1em, white 0, white 2em,
#58a 0, #58a 3em, white 0, white 4em);
}

用border-image做的信封
在使用 Photoshop 之類的圖片後製軟體時常見的 GUI 就是選取框,英文有個有趣的名字 marching ants,因為就像螞蟻在動一樣。上面製作西式信封的手法也能用來製作選取框,將border-width設為1px,馬上就有了虛線邊界。這個方法可以用來做色彩繽紛的虛線邊界,甚至虛線之間的空隙也能自由調整。
@keyframes ants {
to {
background-position: 100%
}
}
.marching-ants {
padding: 2em;
border: 1px solid transparent;
background: linear-gradient(white, white) padding-box,
repeating-linear-gradient(-45deg, black 0, black 25%, white 0, white 50%) 0 / .6em .6em;
animation: ants 12s linear infinite;
}

請到 CodePen 看動態效果,靜態圖其實和 dashed border 沒什麼兩樣。
border-image比想像好用得多,尤其跟*-gradient搭配的時候。
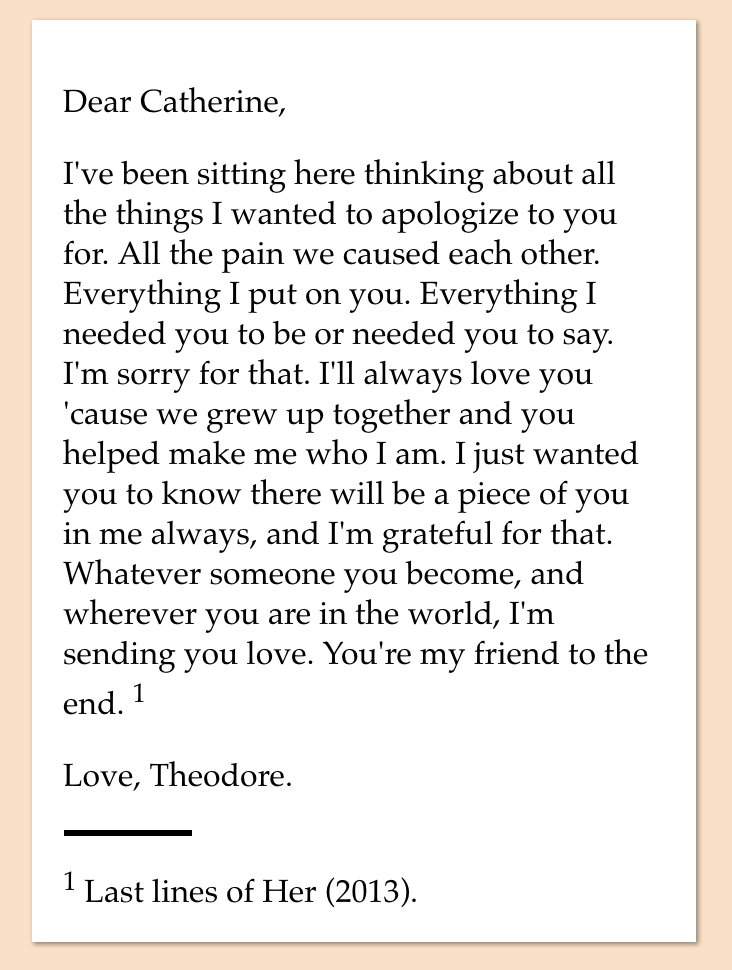
比如說我們只想要一部分的上邊界,學術文件常會在頁尾附加一些補充正文的註釋,只需要border-top和linear-gradient就畫出分界線了,線的長度即是 color stop 的值;線的粗細則是border-width。
.footnote {
border-top: .2em solid transparent;
border-image: 100% 0 0 linear-gradient(90deg, currentColor 4em, transparent 0);
padding-top: 1em;
}