直接右鍵增加一個複製網址按鈕,增加複製網址的速度
manifest.json 部分 :
{
"manifest_version" : 2,
"name" : "RightClickCopyUrl",
"version" : "1.0",
"description" : "Right Click Copy Url",
"icons":{
"128" : "icon128.png",
"48" : "icon48.png",
"16" : "icon16.png"
},
"background" :{
"scripts" :["eventPage.js"],
"persistent" : false
},
"permissions" : [
"storage",
"notifications",
"contextMenus"
]
}
eventPage.js
var contextMenuItem = {
"id" : "rightclickcopyurl",
"title" : "Copy Url",
"contexts" : ["page"]
};
chrome.contextMenus.create(contextMenuItem);
chrome.contextMenus.onClicked.addListener(function(clickData){
if(clickData.menuItemId=="rightclickcopyurl"){
copyToClipboard(clickData.pageUrl);
var notifOptions = {
type : 'basic',
iconUrl : 'icon48.png',
title : 'Copy Url',
message : "Copy Success! " + clickData.pageUrl
}
chrome.notifications.create('limitNotif',notifOptions);
}
});
//https://stackoverflow.com/questions/33855641/copy-output-of-a-javascript-variable-to-the-clipboard
function copyToClipboard(text){
var dummy = document.createElement("input");
document.body.appendChild(dummy);
dummy.setAttribute('value', text);
dummy.select();
document.execCommand("copy");
document.body.removeChild(dummy);
}
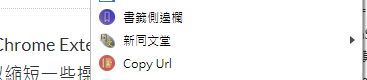
當你使用右鍵可以多一個 Copy Url 功能
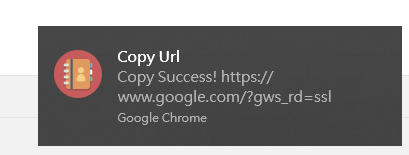
按下後會彈跳一個視窗,顯示複製網址,並放到剪貼簿
創建選單似乎還有點問題,不過可以順利複製網址。
感謝收看 :)
