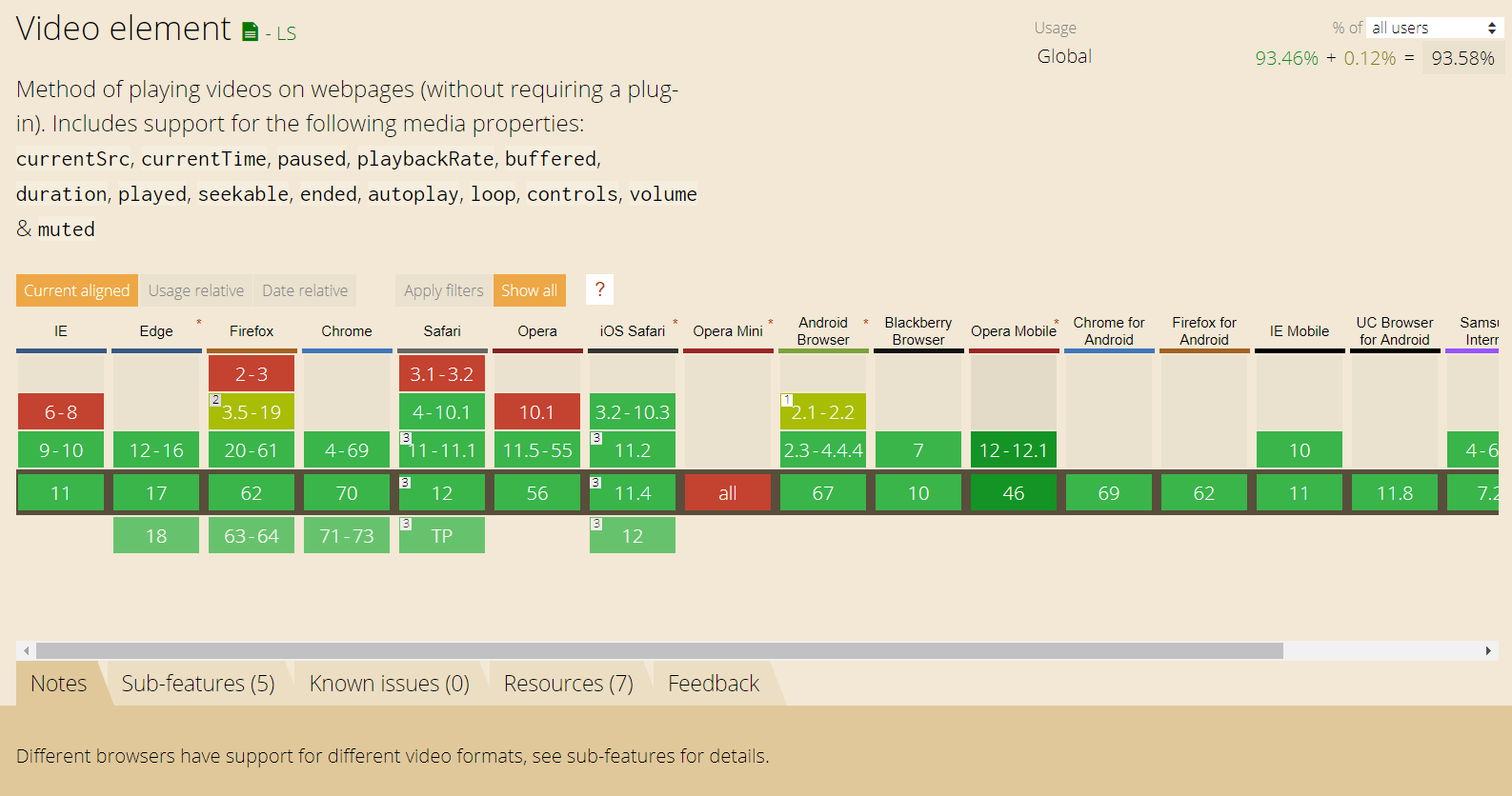
在介紹各種 video player 之前,不免俗得先介紹<video>標籤。
<video> 是W3C 在 HTML5 規範新增的標籤,在<video>標籤出來之前,瀏覽器上要播放影片,多半會依賴 Flash plugin 來幫我們處理。而作為 HTML5 新增、所謂的 HTMLMediaElement ,<video>功能自然是播放影片。
在不考慮引入任何 Library 或操作 Media Source Extensions API 之前
MP4<source> 上的 Media Type為video/mp4
其他可見第三天筆記
OGG<source> 上的 Media Type為video/ogg
其他可見第二天筆記
WebM<source> 上的 Media Type為video/webm
其他可見第二天筆記

這裡也簡單介紹 HTML5 屬性與事件
使用方法是將屬性直接帶在<video>標籤上
src
影片的來源(字串、絕對路徑或相對路徑皆可)
width
影片寬度
height
影片高度
controls
是否顯示控制UI
loop
影片播放完是否循環
autoplay
是否自動播放影片 ( 注意部分手機瀏覽器會無效 )
muted
是否靜音
poster
影片播放前的靜態圖片
preload
影片播放前,是否會在背景裡載入
<video>屬性具體用法,有興趣可參考MDN
<video>事件非常之多,這裡僅列出比較常用的:
onplay
影音播放時觸發
onplaying
只要影音播放(不論初次/暫停後播放/結束循環後播放)皆觸發
oncanplay
影音開始載入、 load 內容時觸發 ( 不論是否開始播放 )
onpause
影片暫停時觸發
onended
影片播放結束時觸發
onsuspend
影片在網頁上載入、 load 停止時觸發
ontimeupdate
影片播放時間更動時觸發 ( 例如拉動時間軸時 )
onvolumechange
影片音量更動時觸發
abort
影片載入、 load 終止時就觸發( 與發生錯誤中止load 無關 )
ondurationchange
影片長度修改更動時觸發
<video>事件具體用法,有興趣可參考MDN
<source><track><track>匯入字幕並嵌入<video>,之後會有一天筆記介紹<track>的用法。見昨日介紹 或是 W3C Recommendation
今天<video>標籤的介紹到此結束,關於原生的屬性與事件在網路上也有許多資源,故未深入太多。由於video有個小雷點,就是 各瀏覽器的樣式不同,明天我們來看看,如何使用 CSS 與 HTML 自訂播放器介面。
