Hi!各位,想不到吧,已經到了最後十篇了,感覺真不想結束呢!
才怪!明明天天都在倒數文章數量XD,雖然這一趟很累,但是還是得要對自己來個期末測驗才行!所以接下來十篇,就來做!作!品!就直接大放送啦,到底是放送了什麼,我也不知道XD,不過最後一哩路,讓我們Learn by doing做中學了吧!
欸對的,那我的主題到底從哪裡來?從之前參加的一個活動The F2E - 前端修練精神時光屋(小小自豪一下我可以是全通關哦XD),雖然現在這個活動已經結束了,但是有些作品那時候也才半年做的我並不是沒有很滿意,乾脆趁這個時候來把重新整理好了!
今天廢話一大堆,因為剩十天了特別雀躍XD,但是一直廢話下去這十天永遠走不完,所以進入正文吧!
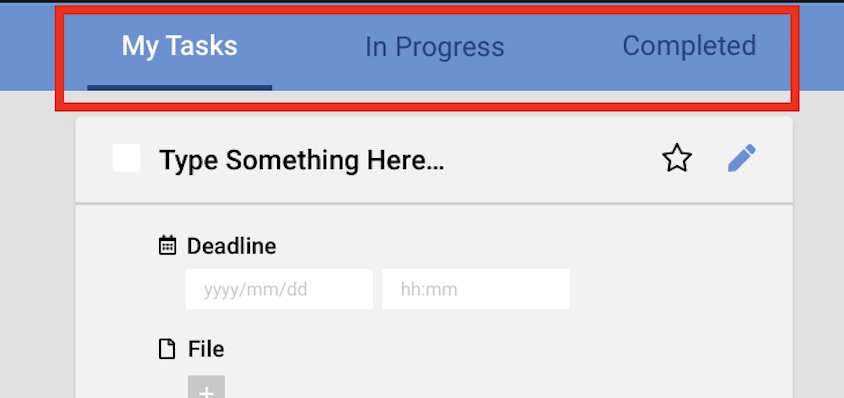
網站的設計稿在這裡,然後如果要切的完整可能會讓程式碼太長XD,所以我就不做得太仔細了,哈哈哈,像什麼RWD或是其他排版就饒了我吧(一直對CSS超級苦手)!但是核心做法都一樣!通一個什麼都通了!讓我們開始第一個作品!
像React的宗旨,不論是多大的網站,我們必須試著將它切成一個個組件,並通過組合的方式完成它,所以我們一步一步來,今天第一天先小試身手,把上方的頁籤「My Tasks」、「In Progress」、「Completed」給做出來,並用react-router完成換頁動作和樣式的變化(因為在當前頁籤時字體會變白色以及出現底線):
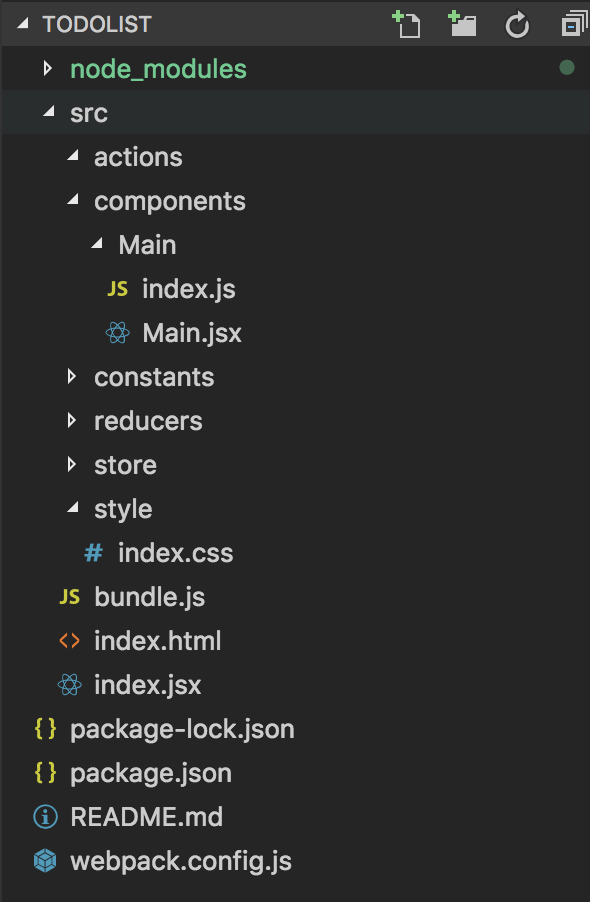
首先我的目錄結構長這個樣子:
就像之前講過的,如果忘記可以到中複習一下,只是在src中多了一個放CSS的style資料夾。
首先我要先為上方三個按鈕做一個區塊,組件名稱為TopBlock:
import React from "react"
class TopBlock extends React.Component{
render(){
return(
<div id="topBlock">
</div>
)
}
}
export {TopBlock}
他的背景顏色是藍色的,高度為75px,也可以觀察到上方頁籤中的三個按鈕是置中,所以到index.css中設定一下:
/*先把整個頁面的邊距取消掉,然後背景色為灰色*/
body{
margin: 0px;
background: #E1E1E1;
}
/*設定背景顏色、高度和對齊方式,上方的區塊和下方的內容會有一點距離,所以開外邊界推開*/
#topBlock{
background: #4A90E2;
height: 75px;
text-align: center;
margin-bottom: 24px;
}
然後把畫面轉到Main,把TopBlock組件放到他之中:
import React from "react"
import { TopBlock } from "../TopBlock"
class Main extends React.Component {
render() {
return (
<TopBlock />
)
}
}
export { Main }
接著打開idnex.jsx,將Main組件渲染到畫面上:
import React from "react"
import ReactDOM from "react-dom"
import {Main} from "./components/Main"
ReactDOM.render(<Main />,document.getElementById('root'))
結果如下,在頁面的上方就會出現藍色的區塊:
藍色區塊中間有三個按鈕,每個按鈕分別為一個頁籤,這時候就要出動react-router-dom來處理!
不論當前路徑為何,連結永遠都要被渲染,而且如果在當前頁面的話,當前連結的樣式還要和其他不同,聽到這個需求是不是有一點點熟悉?沒錯!就是昨天剛提到的其中一種Route渲染方式children!
讓我們新增一個連結的組件BookMark:
import React from "react"
import { Route, Link } from "react-router-dom"
class BookMark extends React.Component {
render() {
return (
<Route exact path={this.props.to}
children={props => {
let className = "bookMark"
{props.match?className += " select_bookMark":className="bookMark"}
return (
<Link to={this.props.to}>
<button class={className}>{this.props.name}</button>
</Link>
)
}} />
)
}
}
export { BookMark }
首先匯入Route設定他渲染組件的方式為children,並傳入一個匿名函式,在回傳組件前,先去判斷目前的路徑有沒有符合path,如果有的話就會傳入match,所以當match有值,我就將他的class多設定一個select_bookMark,否則的話就是一般的bookMark。
其他組件內的設定,例如Route的path、Link的to或button的文字,都是從使用組件時透過props傳進來的。
最後回傳時可以看到我將html的button放在Link裡面,如此一來Link在button外面,點擊button也會同時點到Link發動to改變網址。
好的,處理完BookMark的組件了,接著來設定被點選時的select_bookMark和一般情況的bookMark,兩種class的CSS樣式。
.bookMark{
background: #4A90E2; /*背景顏色*/
color: #00408B; /*字體顏色*/
text-align: center; /*置中*/
font-size: 24px; /*字體大小*/
height: 75px; /*按鈕高度*/
width: 220px; /*按鈕寬度*/
border:none; /*取消框線*/
}
.select_bookMark{
color: #ffffff;
height: 70px; /*改變高度因為要扣底線的粗5px不然會凸出來*/
border-bottom:solid 5px #00408B; /*設定下底線的樣式、粗細、顏色*/
}
完成設定後就可以回到TopBlock中將BookMark匯入使用:
import React from "react"
import {BookMark} from "../BookMark"
class TopBlock extends React.Component{
render(){
return(
<div id="topBlock">
<BookMark to="/" name="My Tasks" />
<BookMark to="/inProgress" name="In Progress" />
<BookMark to="/completed" name="Completed" />
</div>
)
}
}
export {TopBlock}
使用時透過props將to及按鈕名稱name傳到組件中,以上設定預設My Tasks為首頁。
設定好上方的區塊TopBlock後不要忘了再回到Main中,要做什麼呢?因為TopBlock已經多了Route和剛剛不一樣了,而Route必須放在HashRouter裡面!不然會出現錯誤!所以匯入HashRouter把TopBlock包起來:
import React from "react"
import { HashRouter } from "react-router-dom"
import { TopBlock } from "../TopBlock"
class Main extends React.Component {
render() {
return (
<HashRouter>
<TopBlock />
</HashRouter>
)
}
}
export { Main }
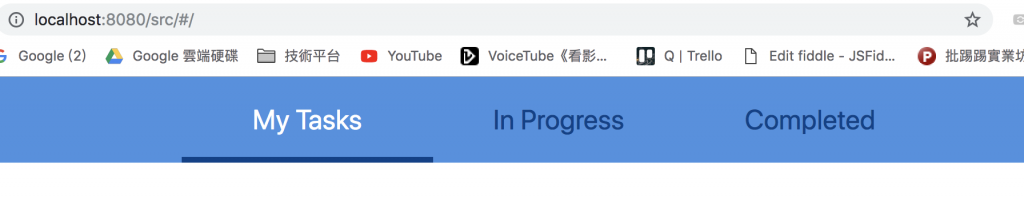
搞定後再來看看畫面吧!
就完成畫面的排放了,且可以觀察上方的網址,目前預設為「My Task」的頁籤,所以他的樣式為選擇,當我點擊另一個「Completed」,就會換該頁籤的按鈕改變樣式,且網址列也會透過to變動:
好的!這是我們邁向成功的第一步!以下一樣會附上我們每天進度的Github:
GitHub程式目錄連結
GitPage頁面連結
因為小弟的CSS一項都是很弱的地方,當然其他部分也沒到強啦!所以在實作的部分有任何問題,再麻煩各位大大留言指教,小弟會改進或修正文章內容(或修正我自己XD)
最後感謝各位的觀看,如果有任何問題或有解釋不清楚的部分都歡迎留言告訴我!最後一哩路,讓我們一起走完![]()
