利用 for 迴圈和 rotate()就可以做到文字繞圓的效果
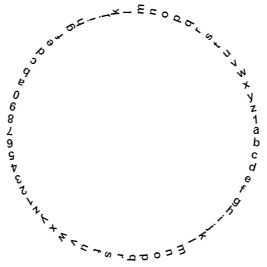
而且不需要畫圓就可以像下圖
var cvs = document.getElementById('cvs');
var ctx = cvs.getContext('2d');
ctx.font = "bold 12px Arial";
var text = "abcdefghijklmnopqrstuvwxyz1234567890abcdefghijklmnopqrstuvwxyz1";
ctx.translate(140, 140);
for (i = 0; i < text.length; i++) {
ctx.fillText(text[i], 120, 0);
ctx.rotate(0.1);
}
這是用 for 迴圈 第一個字 + rotate() 再 下一個字 + rotate() 再 下一個字 + rotate() ..... 的方式產生文字繞著看不到的圓的效果
在 fillText 第2個和第3個的參數 x,y 這裡就代表圓的半徑
因為原本的中心點不變只有移動字串
所以中心點和字串(x,y)之間的距離就成了半徑
上圖是文字左邊靠著圓
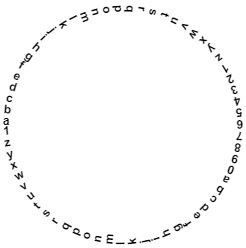
當然可以做出文字的右邊靠圓的效果
就把 x 的值就改成負數
for (i = 0; i < text.length; i++) {
ctx.fillText(text[i], -120, 0);
ctx.rotate(0.1);
}
就會換成右邊靠圓
另外上方或底部靠著圓繞圓就要把 x 設定 0 由 y 當半徑
ctx.fillText(text[i], 0, 120); // 上方靠圓
ctx.fillText(text[i], 0, -120); // 底部靠圓


