昨天做完第一個Artboard購物車的頁面,今天要繼續分享第二個Artboard結帳頁面的設計了。
新增一個Artboard,把也會出現在第二個Artboard的物件從第一個Artboard複製過去。
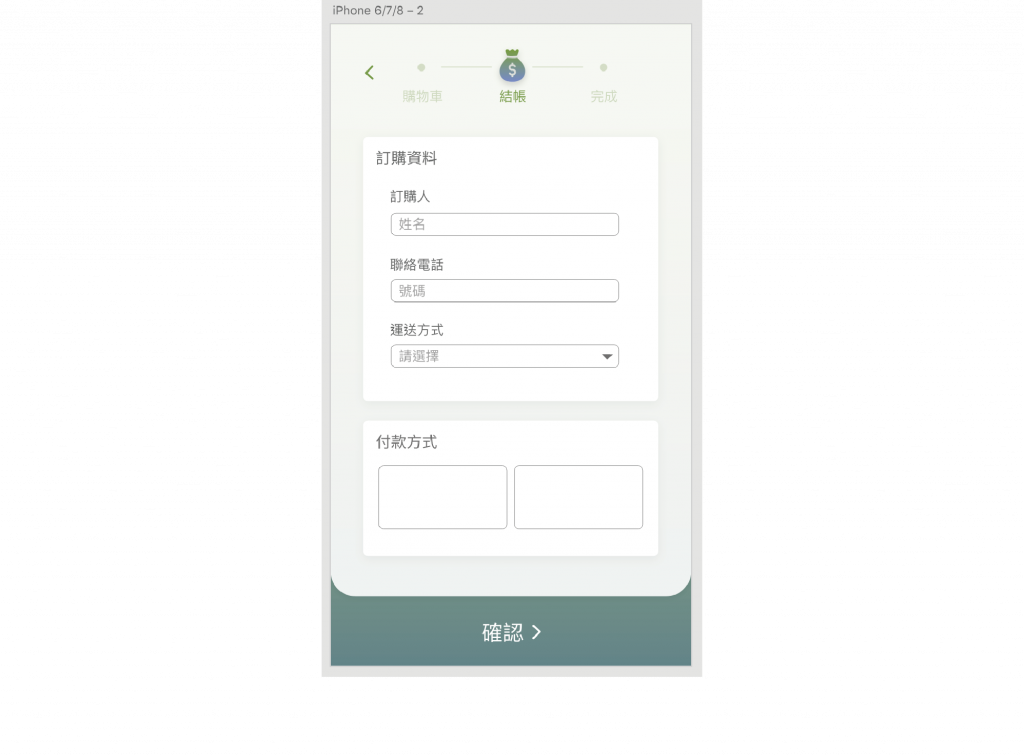
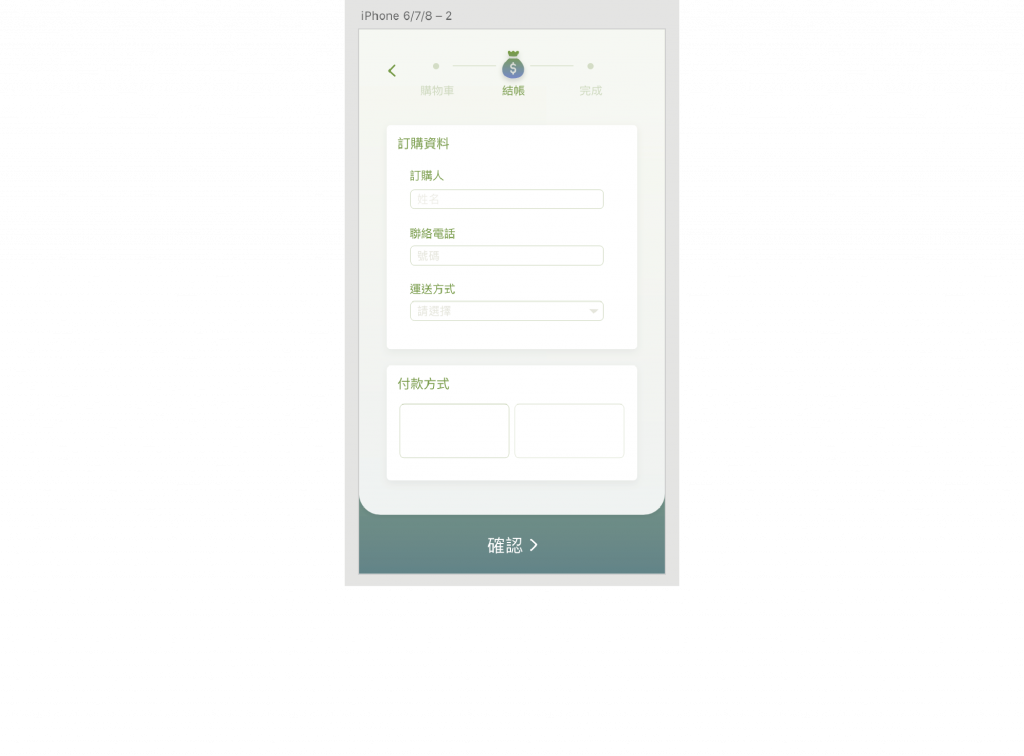
那這個Artboard主要是要讓數用者填寫訂購人資料和付款資料,所以要注意一下需要放什麼資訊和填寫欄位等等,是輸入文字的欄位還是下拉式選單都要標示上去。
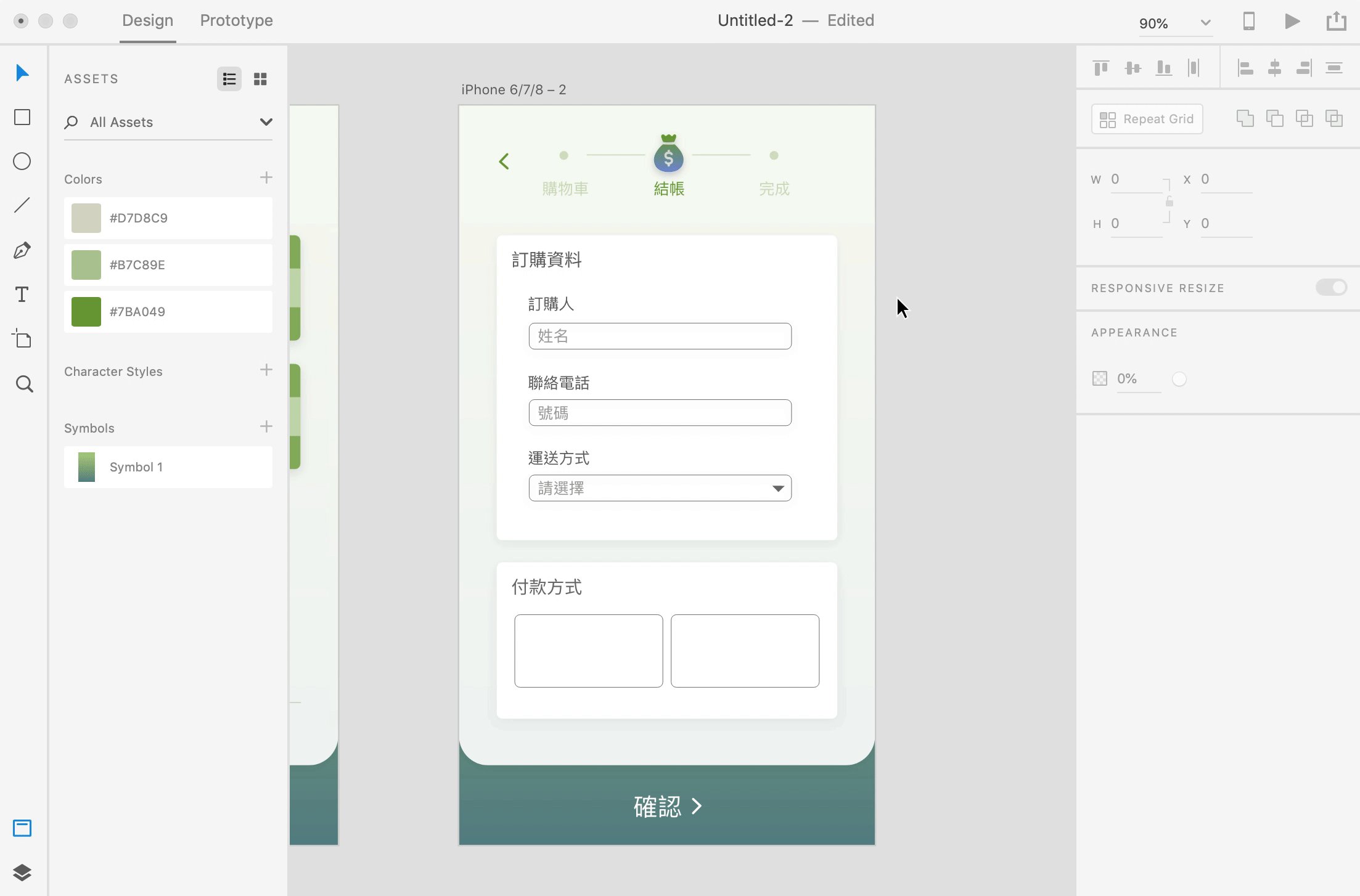
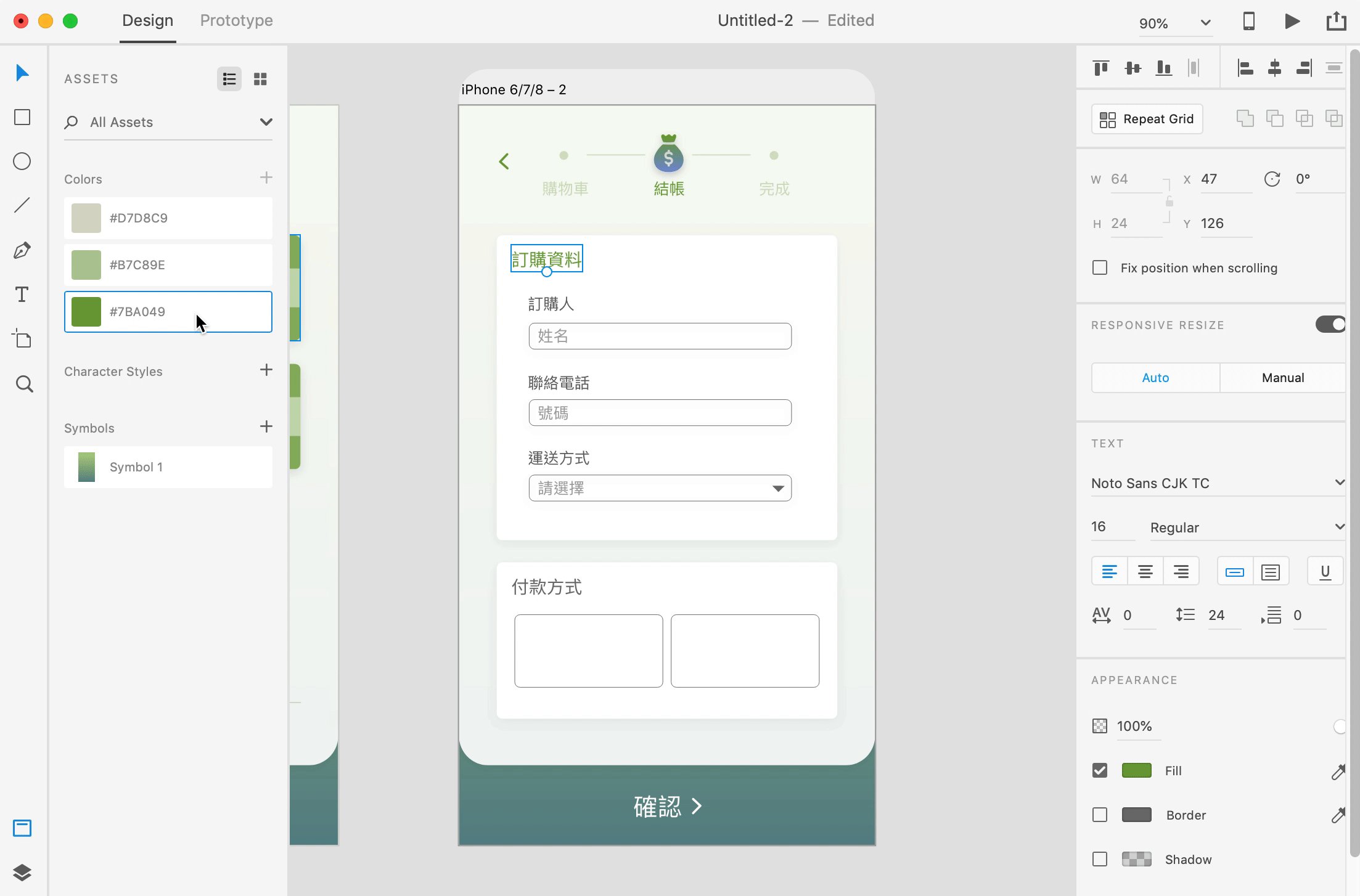
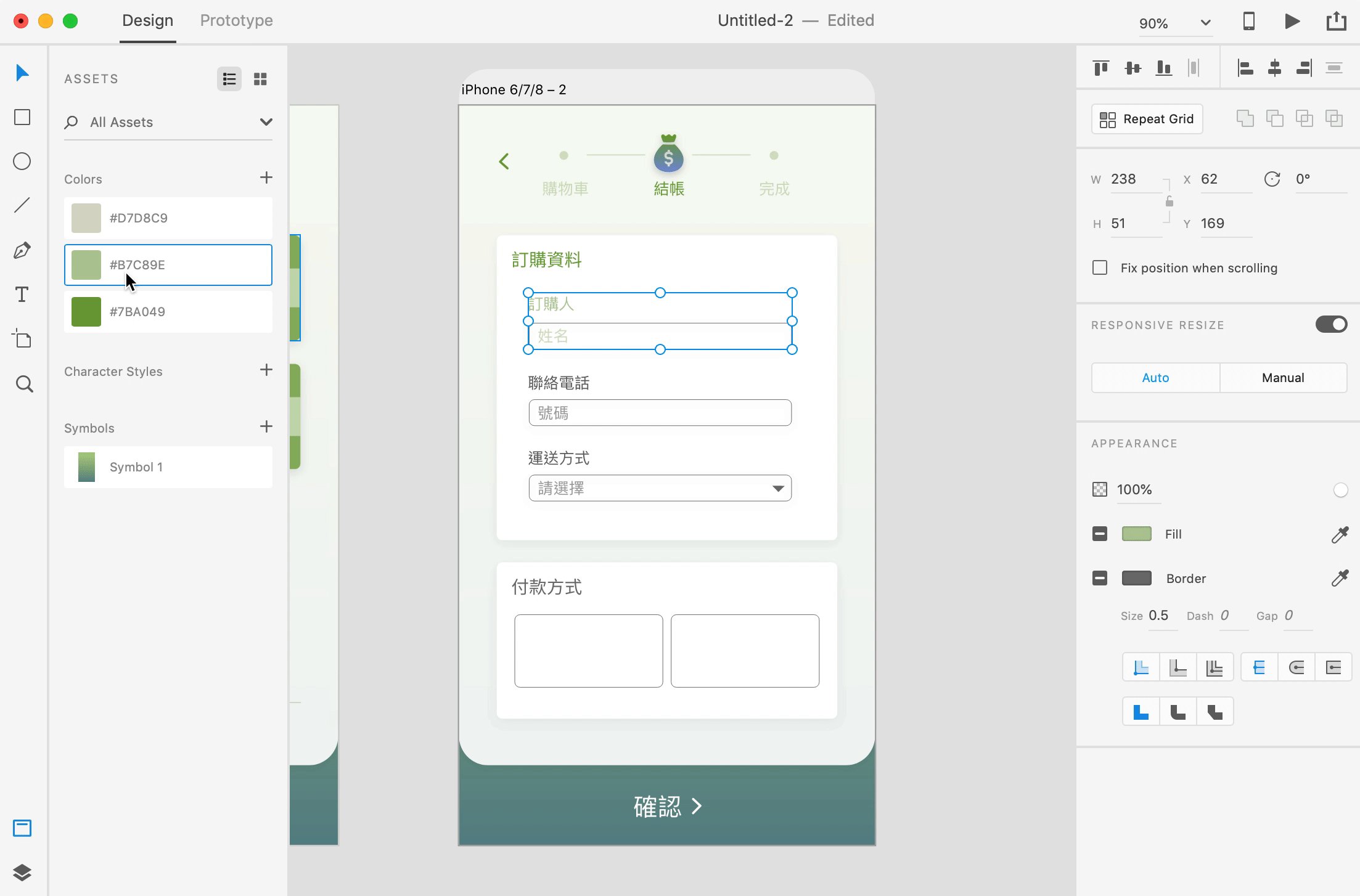
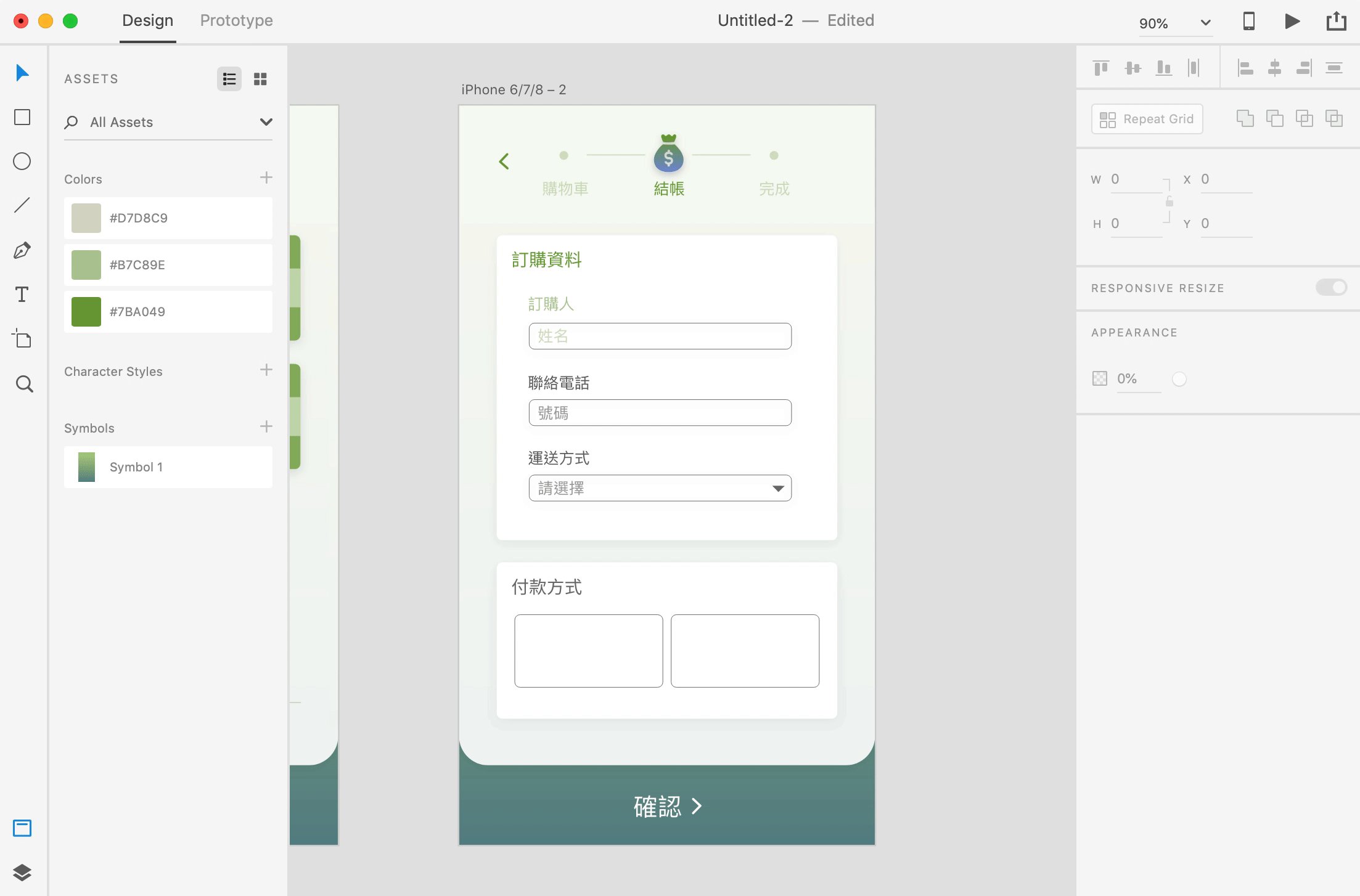
接著編輯文字和其他物件的顏色,可以點選物件,再點在Assets裡Colors設定好的顏色,就可以直接更改他的顏色。
標題的字會用較深的顏色,填寫框內的字則用較淺的顏色,並把透明度降低到60%,有再次提醒使用人該填寫什麼資訊的功能。至於下拉式選單可以在旁邊加一個小三角形,搭配框內字可以暗示使用者這一欄是可以按出下拉式選單。
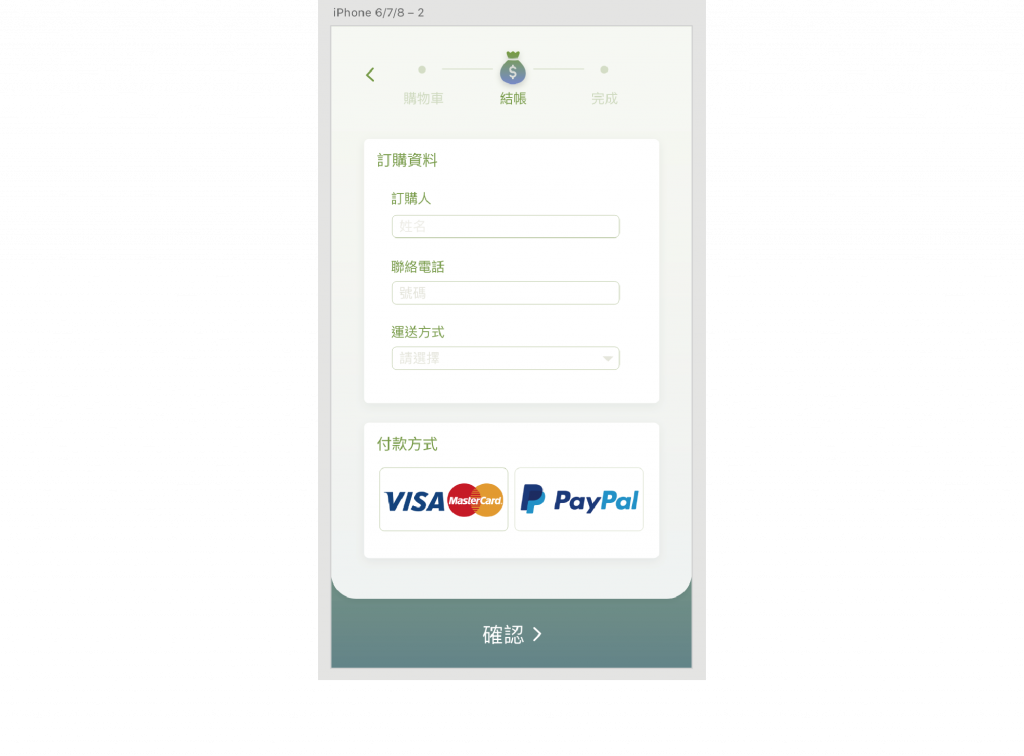
編輯好顏色再把付款方式的icon放上去,選擇visa和paypal兩種付款方式。
這樣第二個Artboard就完成囉,那下一篇再繼續分享,掰囉喵!
