
是不是有些時候建立使用者表單輸入時,會有能填多種值的欄位,像是興趣、職業等等。
但是又怕使用者格式填錯,變成用奇怪的符號來分隔字串。
多寫判斷來處理也是頗麻煩的,最後索性就變成下面幾種狀況:
最後選擇3的朋友,還會遇到要怎樣讓使用者刪除填錯的欄位....
記得要加進 /quasar.conf.js
framework: {
components: ['QChipsInput']
}
這個實作上也是十分簡單~
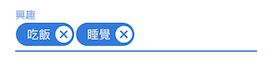
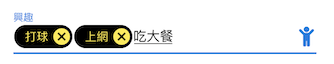
<q-chips-input float-label="興趣" v-model="model" />
別忘記給他綁定變數,並宣告為陣列哦
<script>
export default {
data () {
return {
model: []
}
}
}
</script>
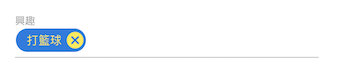
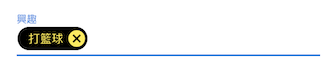
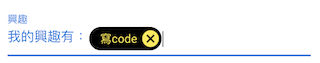
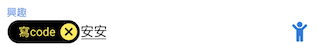
chips-color 改變chips的顏色
chips-bg-color 改變chips的背景顏色
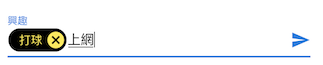
add-icon 替換掉輸入時顯示在右邊的enter按鈕icon


部分基本屬性在前面的章節都有提到過,有重複的這邊就不詳細介紹
prefix 加入前輟文字(不會影響到array內的值)
suffix 加入後綴文字,可以跟前綴一起用
hide-underline 移除原本輸入匡的底線
no-parent-field 若外面有套QField,可以避免跟QField的效果連結upper-case 自動轉大寫lower-case 自動轉小寫float-label 懸浮標題stack-label固定式標題color 元件顏色inverted 是否有背景色inverted-light 改善亮色背景下元件顯示dark 改善暗色背景下元件顯示error 錯誤warning 警告disable 跟readonly類似,但是會有灰鍵效果@input(newVal) 輸入文字的同時就會觸發@change(newVal) 陣列數值改變觸發@clear(clearVal) 陣列被清空時觸發@duplicate(val) 輸入重複的值時處發@add(val) 輸入時觸發@remove({index, value}) 其中一個元件被刪除時觸發這裡的用法通常都是在元件中加入ref屬性
然後在其他地方使用 this.$refs 來對這個元件操作
add(value) 加入值到元件的陣列中remove(index) 刪除指定索引的值focus() 聚焦在元件上select() 選擇元件clear() 清除元件中陣列的值範例:
<q-chips-input ref="myChipInput" />
//某個function內
addSomething()
{
this.$refs.myChipInput.add('我愛的人')
}
就醬啦 祝各位週末愉快~
